友情链接
阿里云CentOS8系统上安装Nginx服务器----Vue项目部署(一)
阿里云CentOS8系统上部署前后端分离项目----Vue项目部署(二)
vue项目打包
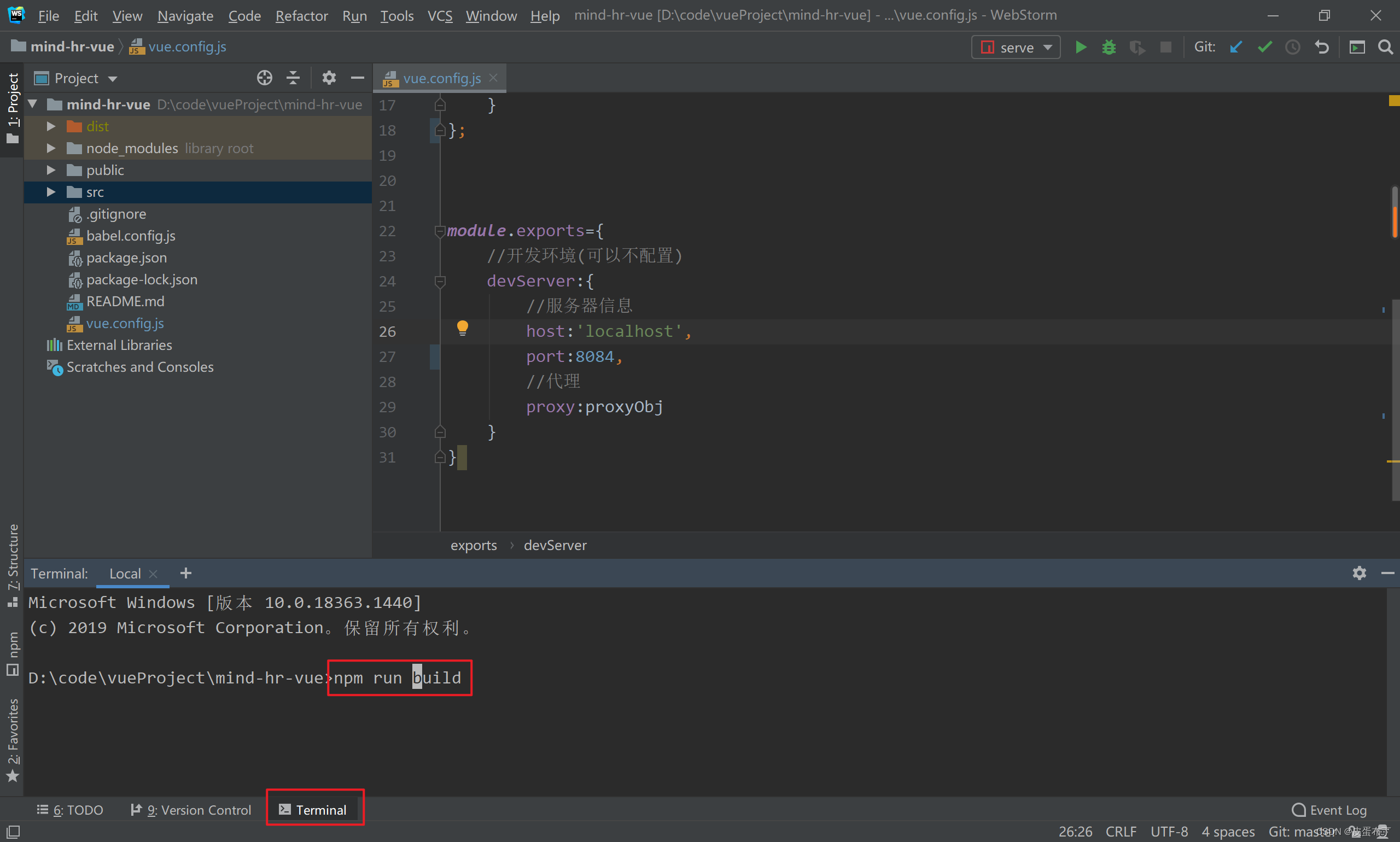
编译工具:webstorm
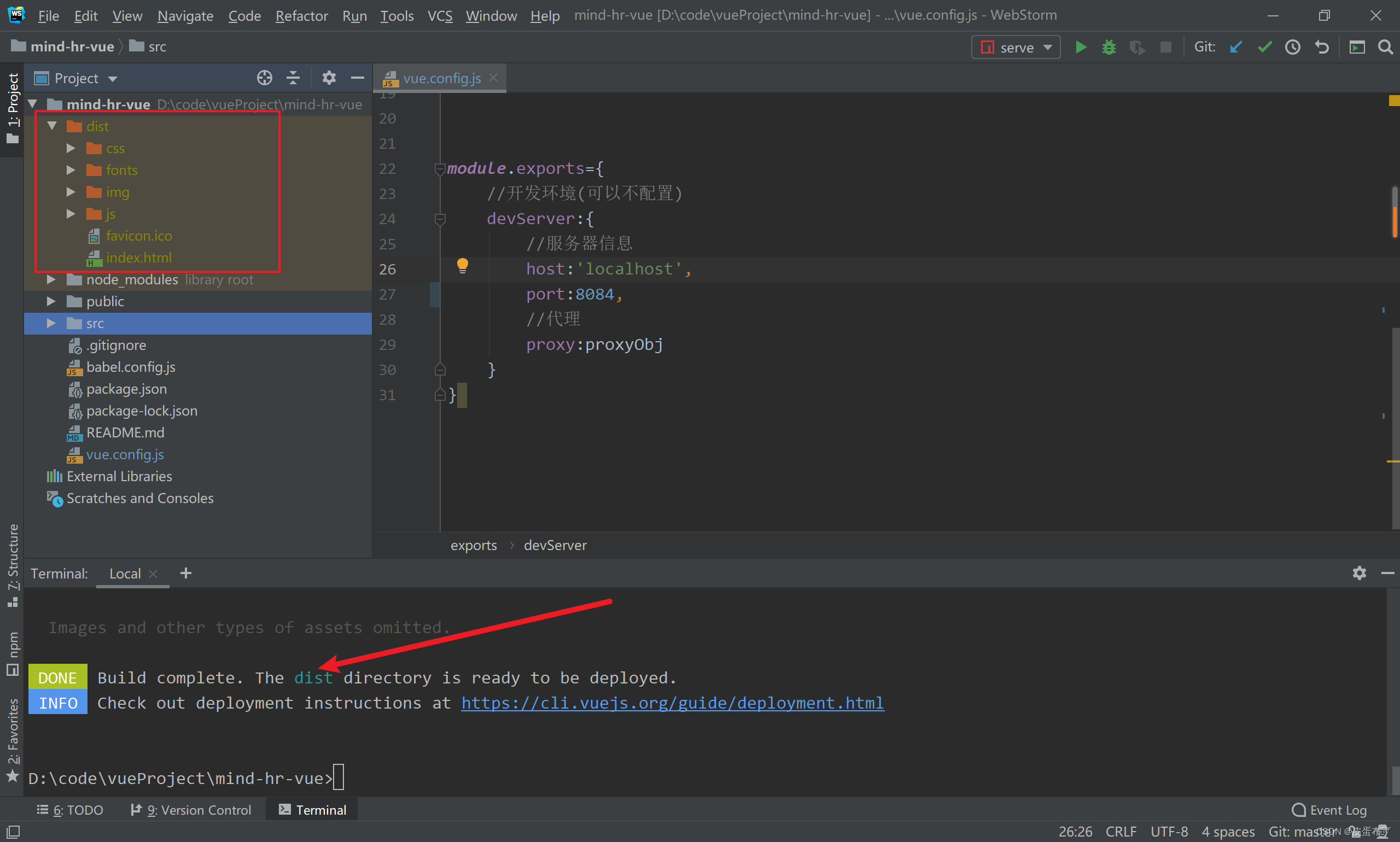
终端中输入:npm run build

打包成功,文件都生成在项目中dist下

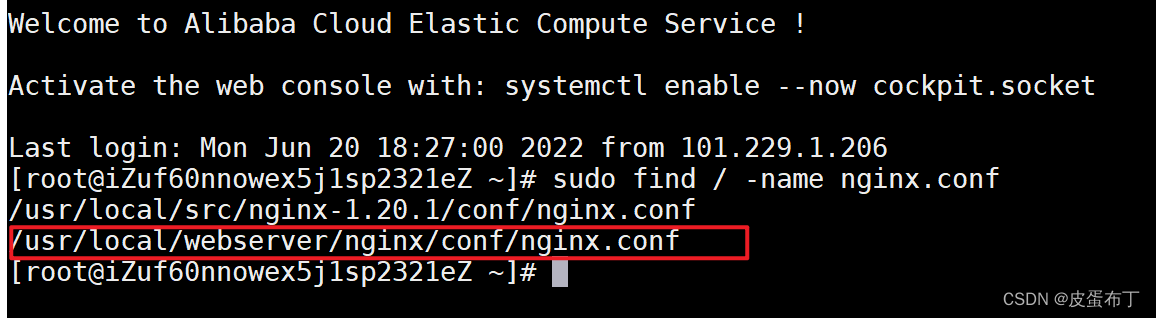
查看nginx的配置文件路径
sudo find / -name nginx.conf

部署项目
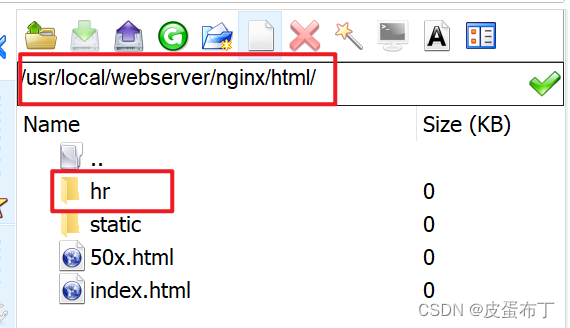
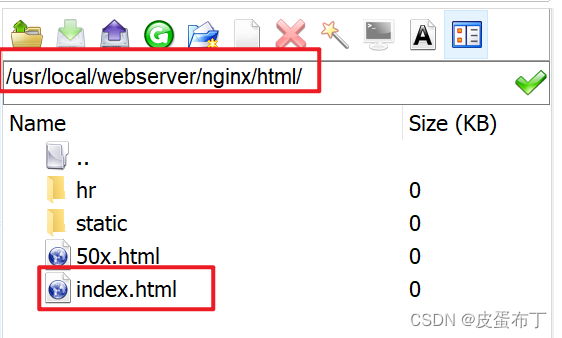
将打包好的Vue项目的dist文件夹中的文件全部上传到服务器上。
路径位于上一步查到的nginx配置文件上一级中的html文件夹中。
在html文件夹中定义好项目的文件夹名字,将dist中的所有文件上传至其中就行。

nginx配置文件修改
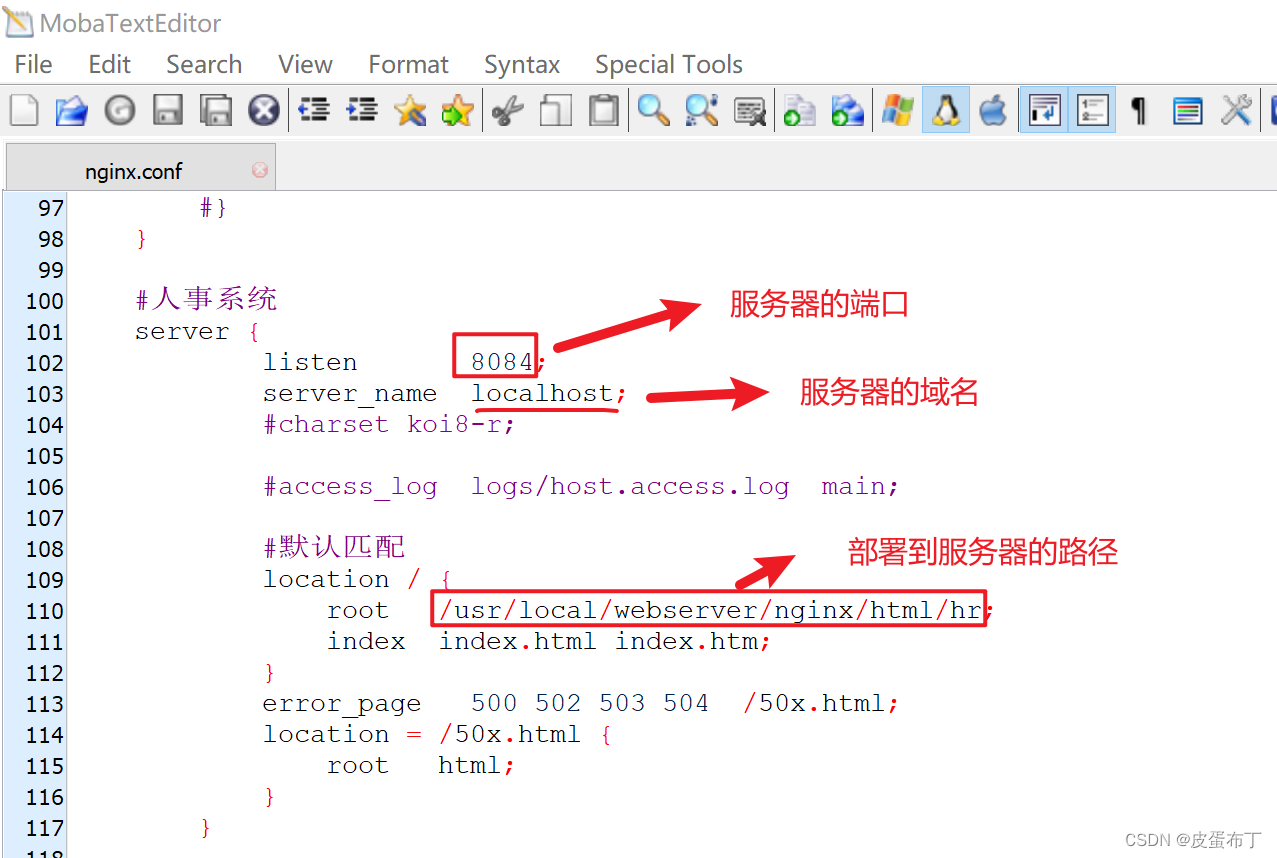
找到nginx.config修改其中的配置

此时监听的是 http://localhost:8084
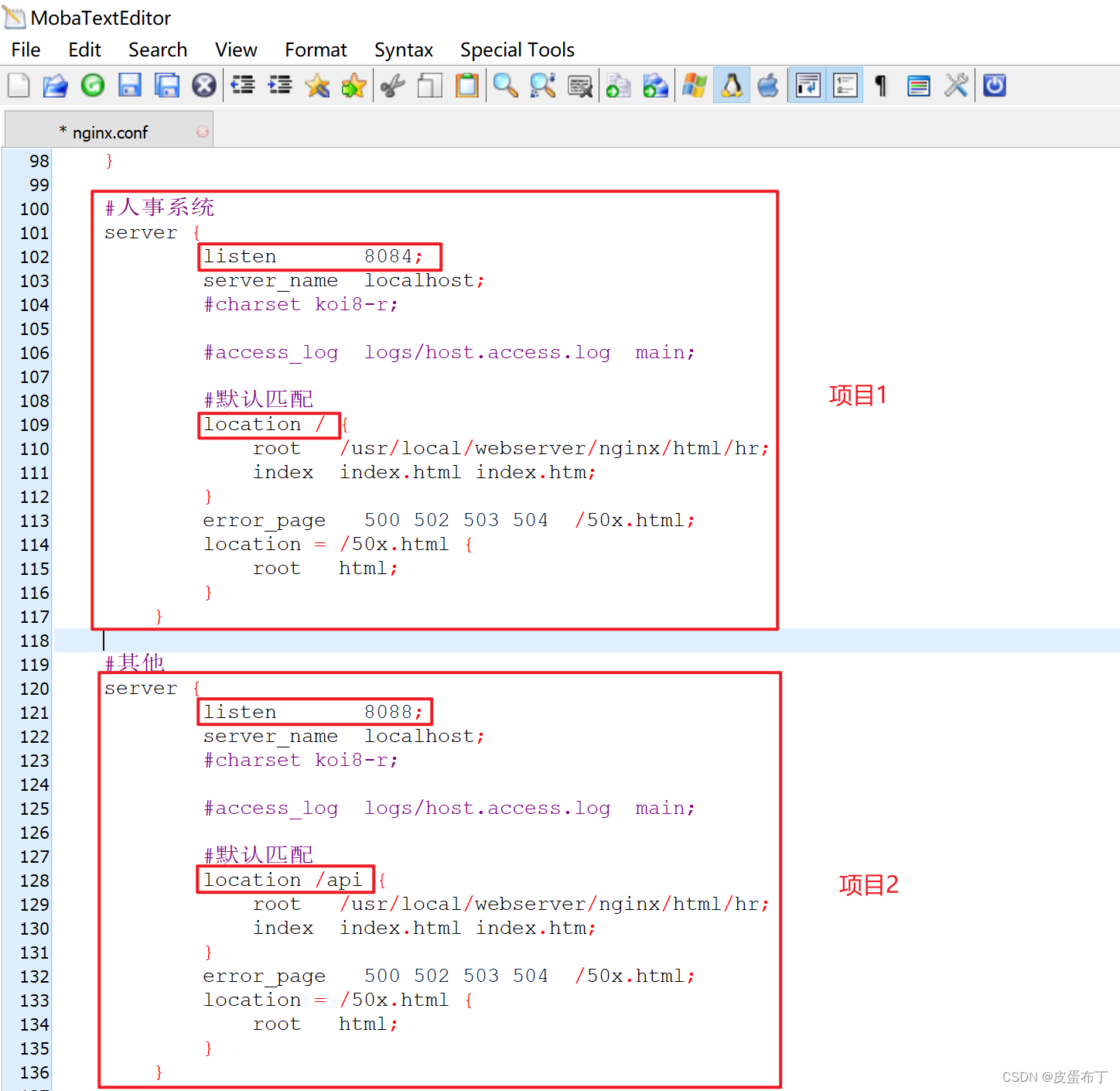
监听配置多个项目
如果需要监听多个端口项目的时候,只需在nginx.config文件中新增一个相应的server模块就行。
此时其他项目监听的是http://localhost:8088/api

重启nginx
配置完成后,需要重启nginx才能更改成功。
/usr/local/webserver/nginx/sbin/nginx -s reload
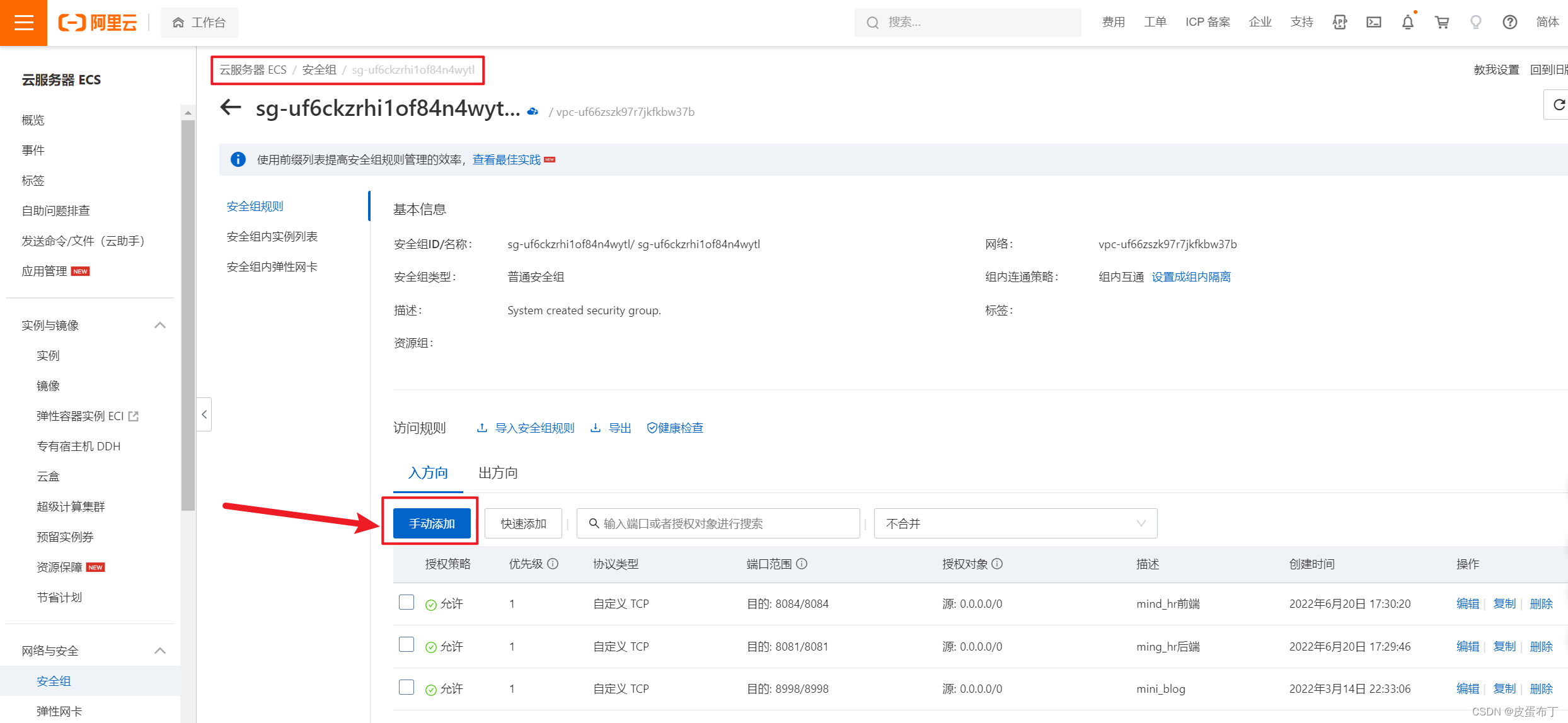
放开端口
阿里云配置路径:云服务器ECS -> 安全组 -> 点击安全组名字进入详情页手动配置

其他
nginx默认访问nginx/html文件夹中的index.html。如果仅需要配置一个项目的时候,只需将打包好的项目上传至此文件夹并替换为新的,再修改nginx.config配置文件中的端口号就行了,无需修改项目路径。
注意事项
去除nginx代理前缀
nginx反向代理请求地址最后带‘/’时会将原监听地址的前缀去除,即http:localhost:8081/api/xx
的代理地址为http:localhost:8082/xx;
若反向代理请求地址最后不带‘/’则不会去除原来监听的前缀,即http:localhost:8081/api/xx
的代理地址为http:localhost:8082/api/xx。
server {
listen 8081;
server_name localhost;
location /api {
#加/会去除api前缀,但是后端security会拦截‘//’
proxy_pass http://localhost:8082/;
}
}
解决请求地址带’//'时后端Spring Security拦截问题
The request was rejected because the URL contained a potentially malicious String “//“
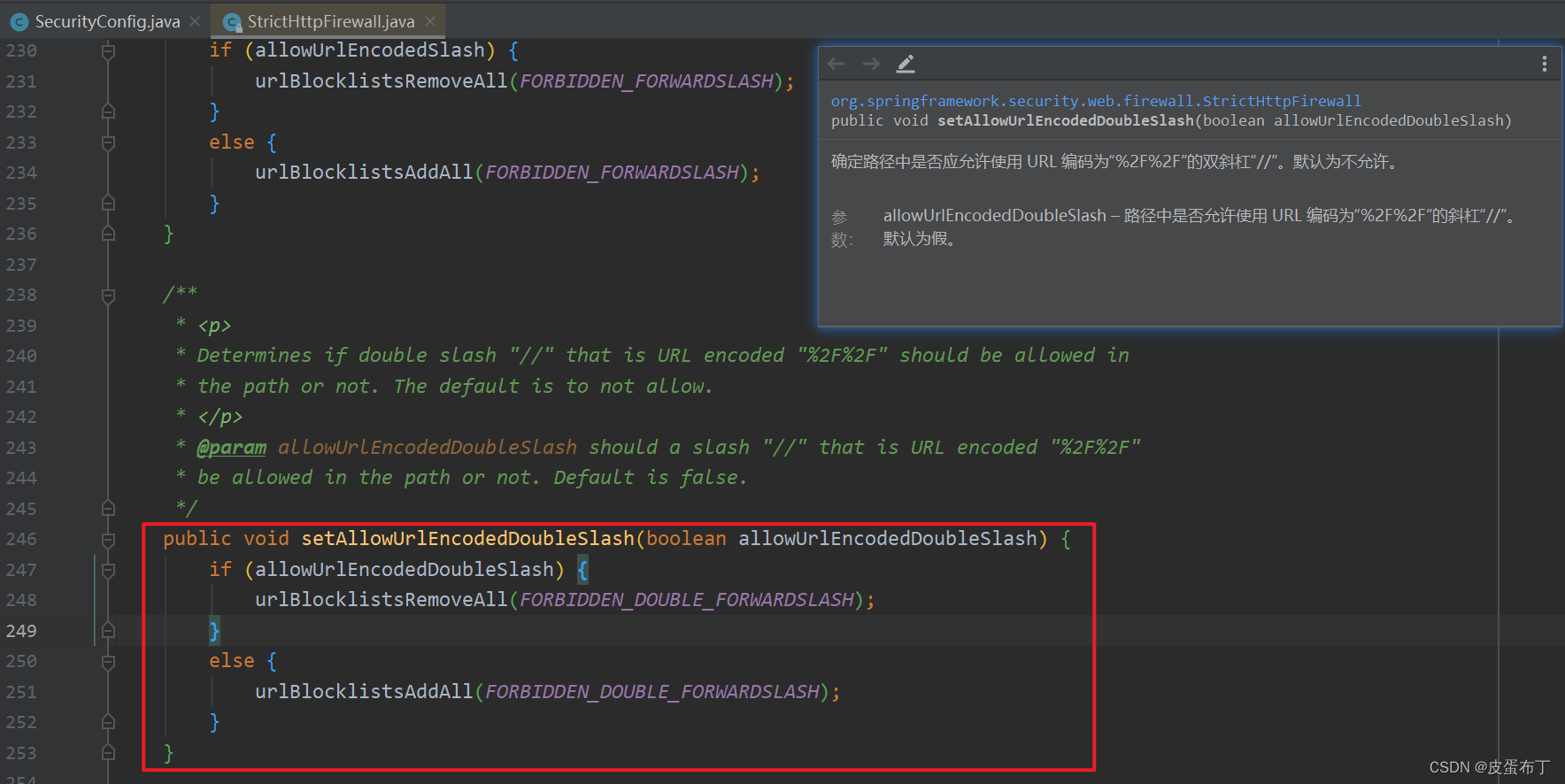
源码位置:StrictHttpFirewall.setAllowUrlEncodedDoubleSlash

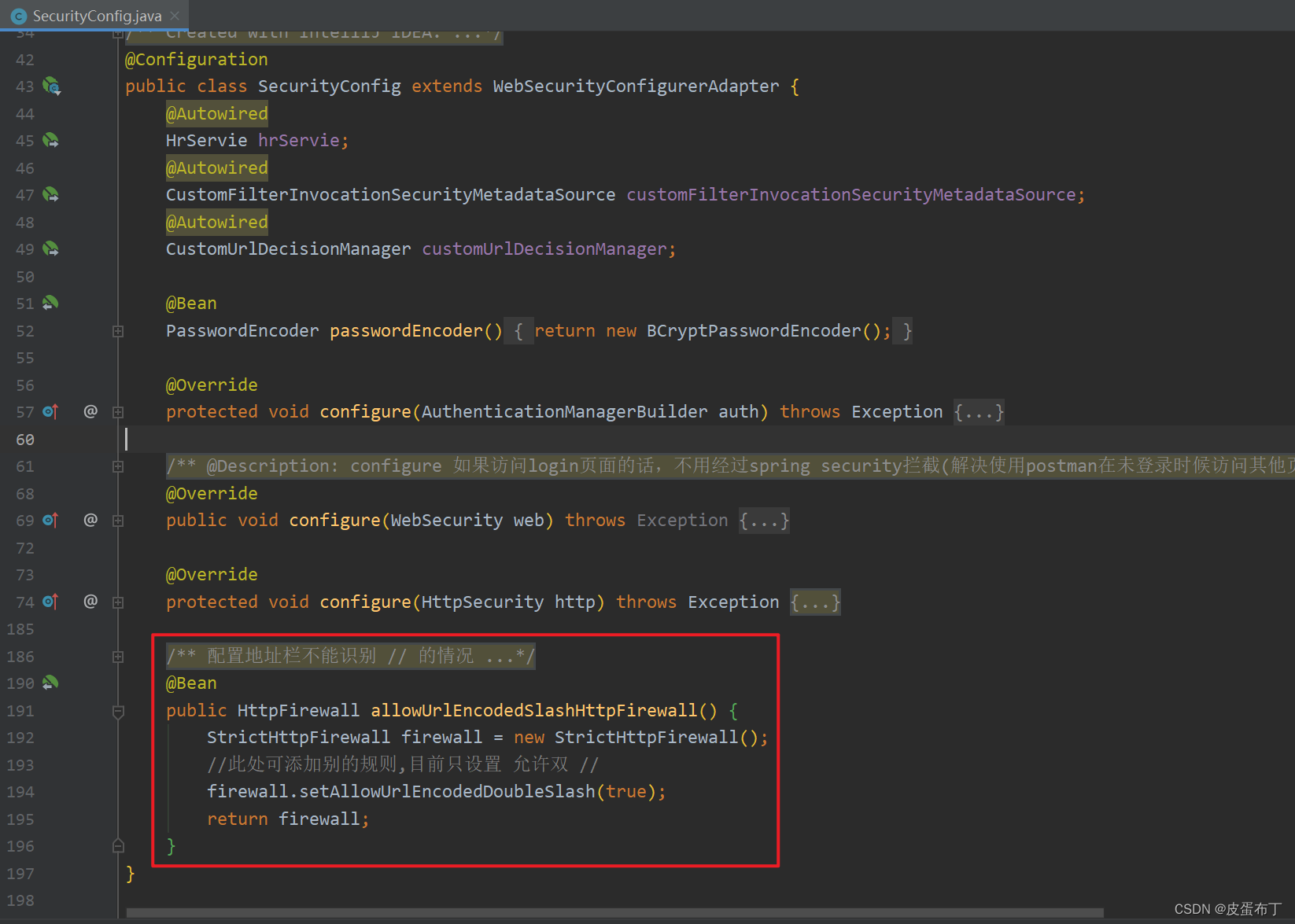
只需在相应配置中重新注入StrictHttpFirewall对象,就可以让它支持//的模式
/**
* 配置地址栏不能识别 // 的情况
* @return
*/
@Bean
public HttpFirewall allowUrlEncodedSlashHttpFirewall() {
StrictHttpFirewall firewall = new StrictHttpFirewall();
//此处可添加别的规则,目前只设置 允许双 //
firewall.setAllowUrlEncodedDoubleSlash(true);
return firewall;
}

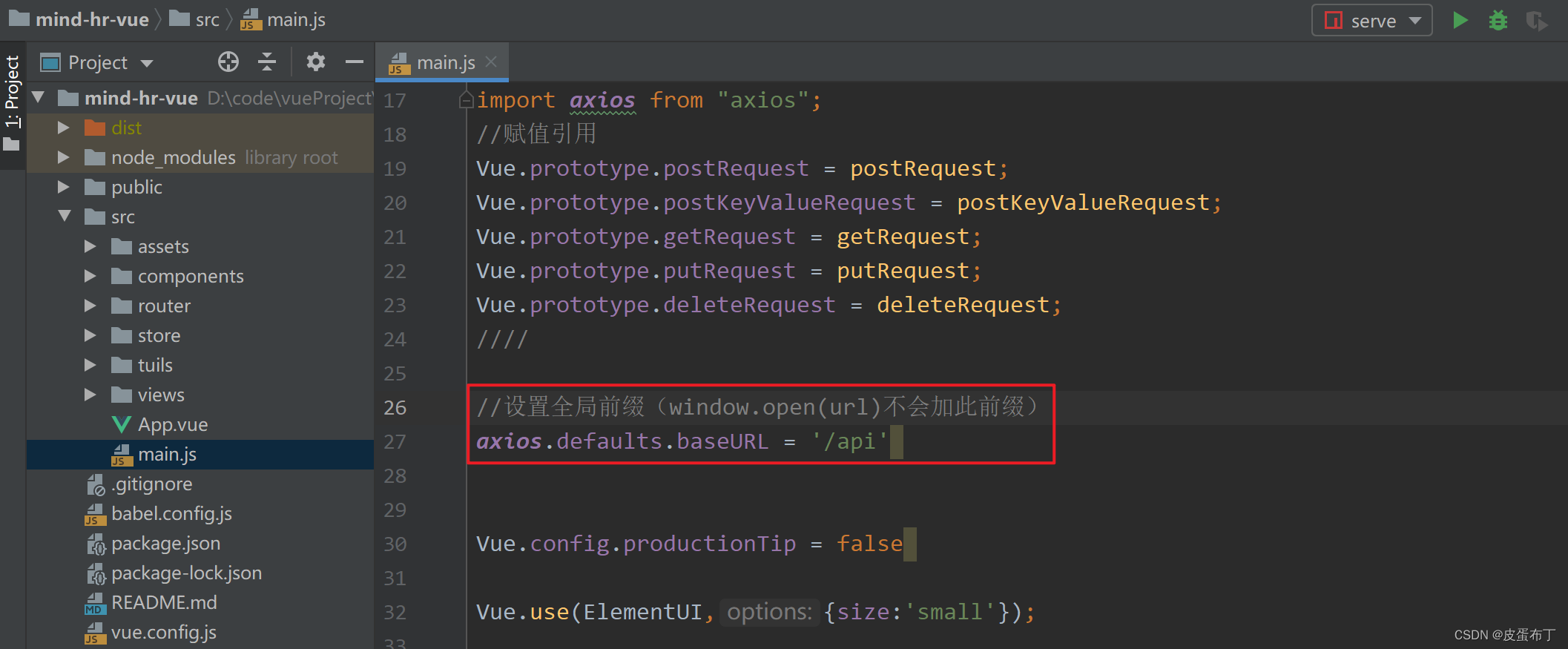
前端vue请求路径统一添加前缀
在main.js文件中设置baseURL
import axios from "axios";
//设置全局前缀(window.open(url)时,url不会加此前缀)
axios.defaults.baseURL = '/api'

注:能力有限,还请谅解,争取早日能够写出有质量的文章!
我是皮蛋布丁,一位爱吃皮蛋的热爱运动的废铁程序猿。






















 8440
8440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








