项目场景:
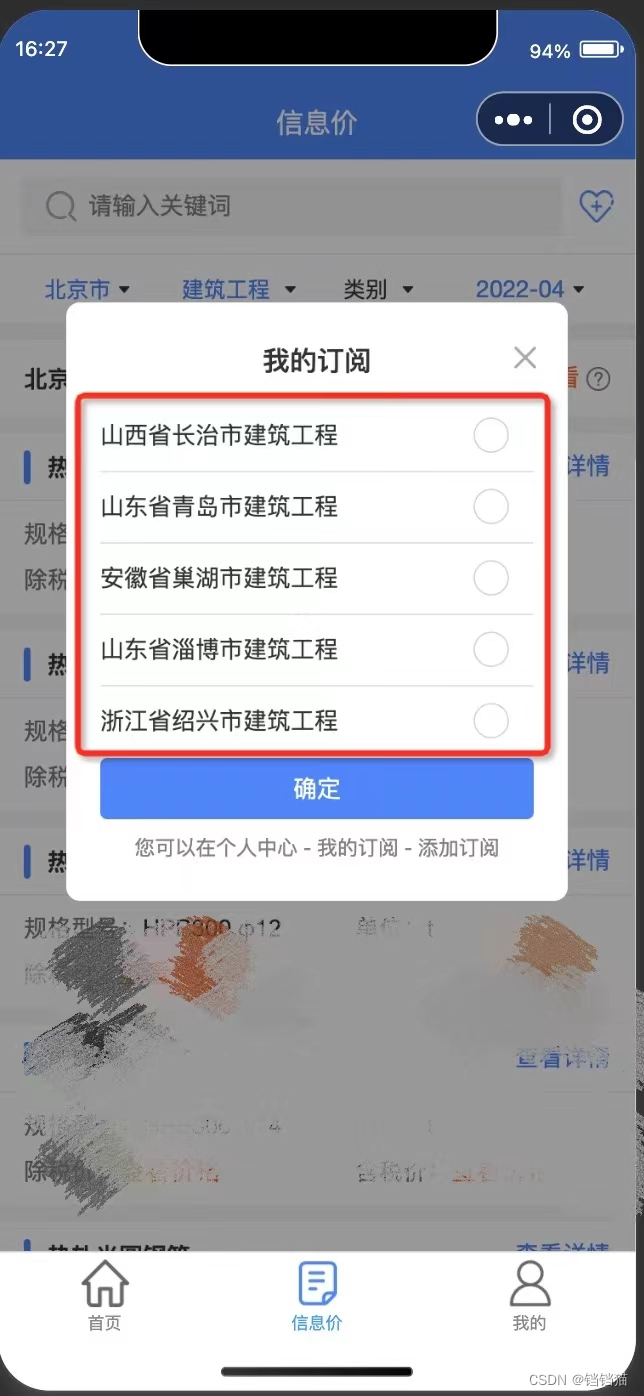
开发微信小程序过程中,需要实现弹框设置最大高度,下图红框中内容可滚动查看;

问题描述
刚开始实现方法
给外层盒子设置最大高度 max-height: 600rpx;overflow:hidden;
滚动的盒子设置 overflow:scroll;
结果发现 overflow:scroll 失效了
查询文档得知,是因为 uni-popup最外层设置了默认值 @touchmove.stop.prevent=“clear”,禁止内部滑动,导致的滑动没有效果
解决方案:
给外层盒子 设置 @touchmove.stop.prevent=“disabledScroll”
内层盒子外 嵌套一层 < scroll-view scroll-y=“true” class=“scroll-Y”>< /scroll-view > (或者使用 overflow:scroll 解决)
<template>
<view class="quick_couponEara" @touchmove.stop.prevent="disabledScroll">
<!-- class="scroll-Y" 限制最大高度-->
<scroll-view scroll-y="true" class="scroll-Y">
<view class="quick_couponList">
<view class="quick_couponItems" v-for="(items,index) in couponData" :key="index">
<!--内容区域-->
</view>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
},
methods: {
//允许滚动
disabledScroll(){
return
}
}
}
<style lang="scss" scoped>
.scroll-Y {
height: 400rpx;
}
</style>




















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








