filter是什么?
- filter,CSS3中新增的一个属性,就是滤镜的意思;
- 可以对网页中的图片进行类似Photoshop图片处理的效果;
- filter主要是运用在图片上,以实现一些特效。
filter支持的效果有哪些?
- grayscale 灰色;
值为0-1之间的小数或者0%-100%之间百分比

- sepia 褐色;
值为0-1之间的小数或者0%-100%之间百分比

- saturate 饱和度;
值为num

- blur 模糊度;
值为length(px)

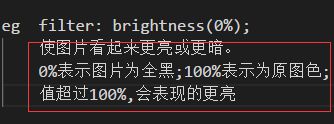
- brightness() 模糊度;
值为0-1之间的小数或者0%-100%之间百分比

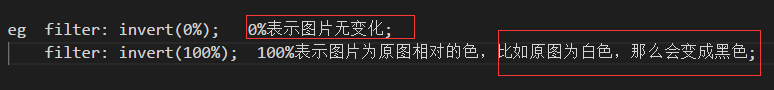
- invert() 反色;
值为0-1之间的小数或者0%-100%之间百分比

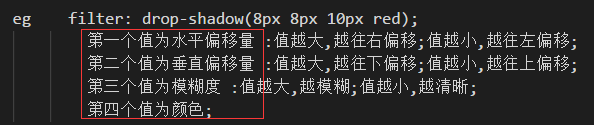
- drop-shadow(); 阴影效果

- hue-rotate(); 色相旋转
值为0deg-360deg之间,超过360deg又重新开始 - opacity(); 透明度
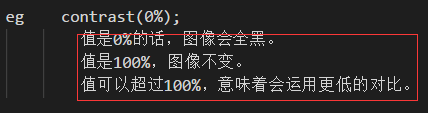
值为0-1之间的小数或者0%-100%之间百分比 - contrast(%);调整图像的对比度
值为0-1之间的小数或者0%-100%之间百分比





















 9656
9656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








