
1.引入css与js(在jquery之后)


2.在页面写需要轮播的图(可动态从后台获取,这里直接页面写的)

以下为静态html
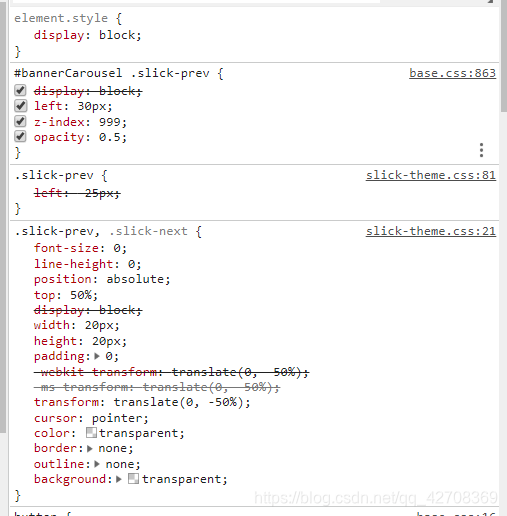
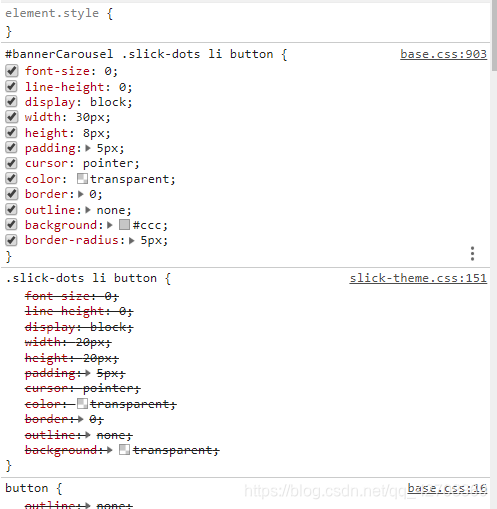
3.js来初始与设置轮播类型 $('.single-item').slick({//单张轮播 dots: true, //带锚点 autoplay: true, //自动播放 infinite: true, //无限循环 peed: 5000 //循环间隔 }); $('.multiple-items').slick({ autoplay: true, infinite: true, slidesToShow: 6, //页面循环显示几个 slidesToScroll: 6, //循环的个数 speed: 5000 }); 4.css调整锚点样式(根据个人需求调整)  









 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


