相信大家在编写稍微大一点的项目的时候会遇到和我类似的问题
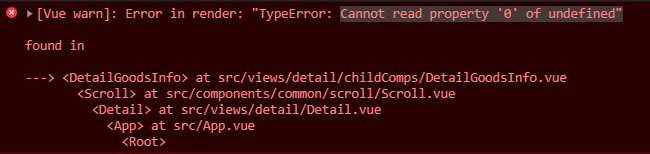
虽然项目可以运行,但是控制台会报错

如何解决呢?
首先根据提示找到错误所在的组件
然后在组件中找到相关代码

一般出问题都是出现的带有数组的变量中, 我们在使用之前需要先判断数组是否存在, 而且需要注意的是需要我们在数组变量所在的外层div中做一个判断该数组是否未定义

在我的项目中我加了一个判断完美解决:
detailInfo.detailImage !== undefined
相信大家在编写稍微大一点的项目的时候会遇到和我类似的问题
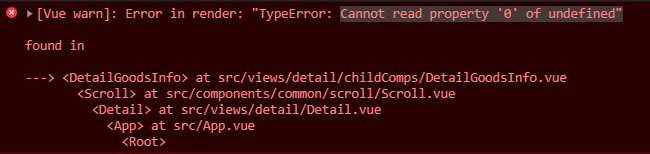
虽然项目可以运行,但是控制台会报错

如何解决呢?
首先根据提示找到错误所在的组件
然后在组件中找到相关代码

一般出问题都是出现的带有数组的变量中, 我们在使用之前需要先判断数组是否存在, 而且需要注意的是需要我们在数组变量所在的外层div中做一个判断该数组是否未定义

在我的项目中我加了一个判断完美解决:
detailInfo.detailImage !== undefined











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


