参考:微信小程序js添加css属性_servicesYY的博客-CSDN博客
index.axml
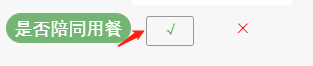
<button class="button_yes" style="border:{{pageBorderY}}" size="mini" onTap="YesorNo">√</button>
<button class="button_no" style="border:{{pageBorderN}}" size="mini" onTap="YesorYes">×</button>index.js
Page({
data: {
pageBorderY:'none',
pageBorderN:'none'
},
// 设置边框数据
YesorNo(){
if (this.data.pageBorderY == 'none'){
this.setData({
pageBorderY:"1px solid gray"
})
if (this.data.pageBorderN == "1px solid gray" ){
this.setData({
pageBorderN:"none"
})
}
}else{
this.setData({
pageBorderY:"none"
})
}
},
YesorYes(){
if (this.data.pageBorderN == 'none'){
this.setData({
pageBorderN:"1px solid gray"
})
if (this.data.pageBorderY == "1px solid gray" ){
this.setData({
pageBorderY:"none"
})
}
}else{
this.setData({
pageBorderN:"none"
})
}
})
当点击一个,另一个不显示方框;再次点击当前点击方框,当前方框取消。






















 2372
2372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










