概述
在我们开发中,通常会使用vuejs来进行开发,而且会以特殊的文件来组织vue的组件,在此总结一下webpack中配置vuejs
引入vuejs
我们希望在项目中使用vuejs,那么必须需要其有所依赖,所以需要先进行安装
npm install vue --save
安装成功后,我们就可以在项目中引入vuejs,使用vuejs.

在 index.html文件中,引入:

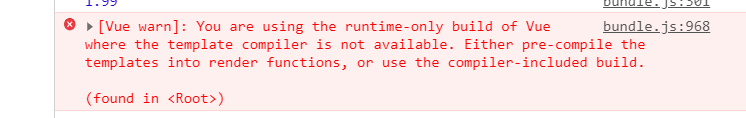
完成以上操作后,我们需要将项目重新打包,运行。打包过程没有出错,但是当我们运行时却发现没有结果。显示错误:
错误

这个错误说的是我们使用的是: runtime-only版本的vue,不同版本的vue使用方法不一样:
- runtime-only,代码中,不可以有任何的template
- runtime-compiler:代码中,因为有compiler可以用于编译template








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








