定位
- (1)定位
- (2)position属性
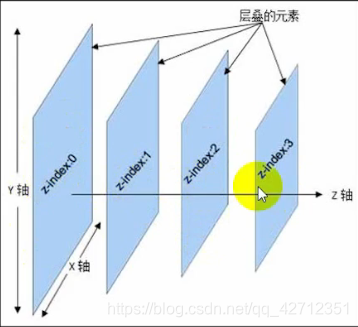
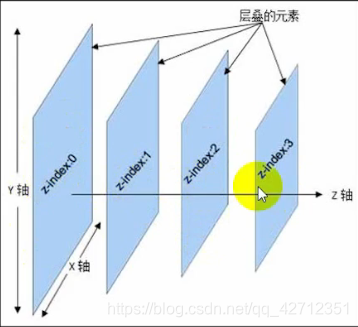
- (3)z-index属性跳转定位元素堆叠次序
1 定位
- (1)概念:
CSS定位(Position)属性允许对元素进行定位。允许定义元素相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至是浏览器窗口本身的位置。 - (2)一切皆为框:所有元素都可以认为是框
- (3)CSS框定位机制:普通流、浮动流和绝对定位
2 position属性
- absolute:设置绝对定位的元素,相对于具有定位属性的父级元素偏移,元素的位置通过“left”,“top”,“right”,“bottom”属性进行规定。
- fixed:生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过“left”,“top”,“right”,“bottom”属性进行规定。
- relative:相对定位的元素,相对于该元素原来位置偏移,此元素的位置通过“left”,“top”,“right”,“bottom”属性进行规定。
- static:默认值。没有定位。
2.1 相对定位
- 相对定位:(position:relative)
相对定位是以自身为基点进行定位 - 相对定位定律:
设置了position属性值为relative的网页元素,无论是在标准流中还是在浮动流中,都不会对它的父级元素和相邻元素有任何影响,它只针对自身原来的位置将进行偏移。
注意:在使用相对定位是,无论是否进行移动,元素任然占据原来的空间,因此,移动元素会大致它覆盖其它框。
2.2 绝对定位
- 绝对定位:{position:absolute}
绝对定位是以父元素为基点,进行定位。 - 绝对定位定律
- 使用了绝对定位的元素以它最近的一个"已经定位"的祖先元素为基准进行1偏移,如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位。
- 绝对定位的元素从标准文档流中脱离,这意味着他们对其它元素的定位不会造成影响。
- 设置绝对定位的两个必要条件
- 必须给父元素加定位属性,一般建议:position:relative
- 给予元素加绝对定位position:absolute;同时要加方向属性。
- 经验
- 设置了绝对定位但没有设置偏移的元素将保持在原来的位置,这个性质在网页制作中可以用于需要使用某个元素脱离标准流,而恩然希望它保持在原来的位置的情况。
2.3 固定定位
- 固定定位:{position:fixed}
- 固定定位定律
- 元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
- 固定定位是相当于“当前窗口”来进行的定位。
- 固定定位元素不再占空间,层级要高于普通元素,跟“浮动”很像。
- 固定定位与元素,是一个“块元素”,换句话说,行内元素使用fixed定位,将转换成“块元素”。
- 如果只指定了fixed定位属性,并没有设置偏移量,则“原地不动”。
- z-index属性
- z-index属性:设置元素测层叠顺序,属性值为无单位的整数值,值较大的元素会叠加在值较小的元素之上。
- z-index属性值:整数,默认值是0,z-index值越大越靠上
- 注意:在position为static会忽略z-index声明。

测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style>
#box {
margin: 10px;
width: 400px;
height: 500px;
background-color: aqua;
position: relative;
z-index: 999;
}
#ph {
width: 400px;
height: 400px;
background-image: url(image/head.jpg);
position: relative;
}
#pp {
color: white;
position: absolute;
left: 0;
bottom: 0;
right: 0;
text-align: center;
z-index: 999;
}
#tt {
width: 400px;
height: 40px;
background-color: rgba(1, 1, 1, 0.4);
position: absolute;
left: 0;
bottom: 0;
z-index: 10;
}
#fix {
width: 200px;
height: 200px;
background-color: cadetblue;
position: fixed;
left: 400px;
top: 200px;
z-index: 1;
}
</style>
</head>
<body>
<div id="box">
<div id="ph">
<p id="pp">共泛轻舟</p>
<div id="tt"></div>
</div>
<p>时间:2020年2月14日</p>
<p>地点:朝阳区西大望路珠江帝景K区正门</p>
</div>
<div id="fix">
我是固定定位块<br>不受鼠标滚轮影响
</div>
<div style="width: 20px;height:3000px;background:red">
</div>
</body>
</html>
























 1869
1869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








