提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
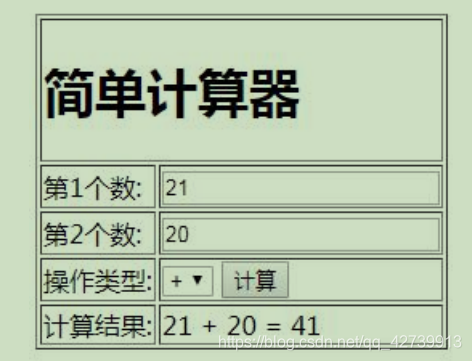
使用 JSP 和 JavaBean 来实现一个简易计算器。要求:如图 3 所示,编写 calculater.jsp 调用 JavaBean(Calculater.java)分别计算两个数(firstNum 和 secondNum)的加减乘 除运算,注意:计算提交给 calculater.jsp 页面处理,如图 所示。 提示:以下是本篇文章正文内容,下面案例可供参考
一、代码
1.calculater.jsp
代码如下(示例):
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="calculater.jsp" method="post">
<table border="1px" >
<tr>
<th colspan="2"><h1>简易计算器</h1></th>
</tr>
<tr>
<td>第1个数:</td>
<td><input type="text" name="firstnum"
value="<%=request.getParameter("firstnum")==null?"":request.getParameter("firstnum")%>" /></td> <!-- 用于提交后保存数据value="<%=request.getParameter("firstnum")%>" -->
</tr>
<tr>
<td>第2个数:</td>
<td><input type="text" name="secondnum"
value="<%=request.getParameter("secondnum")==null?"":request.getParameter("secondnum")%>" /></td>
</tr>
<tr>
<td>操作类型:</td>
<td><select name="oper">
<option value="+">+
<option value="-">-
<option value="*">*
<option value="/">/
</select>
<input type="submit" value="计算"></td>
</tr>
<tr>
<td>计算结果:</td>
<td>
<jsp:useBean id="result" class="cal.Calculater"></jsp:useBean>
<jsp:setProperty property="firstnum" name="result" param="firstnum"/>
<jsp:setProperty property="secondnum" name="result" param="secondnum"/>
<jsp:setProperty property="oper" name="result" param="oper"/>
<%if(result.getOper()==null){
}
else{%>
<%=result.getFirstnum()%><%=result.getOper() %><%=result.getSecondnum() %>=<%=result.getResult() %>
<%} %>
</td>
</tr>
</table>
</form>
</body>
</html>
2.Calculater.java
代码如下(示例):
package cal;
public class Calculater {
private double firstnum;
private double secondnum;
private String oper;
public double getFirstnum() {
return firstnum;
}
public void setFirstnum(double firstnum) {
this.firstnum = firstnum;
}
public double getSecondnum() {
return secondnum;
}
public void setSecondnum(double secondnum) {
this.secondnum = secondnum;
}
public String getOper() {
return oper;
}
public void setOper(String oper) {
this.oper = oper;
}
public double getResult(){
try {
if(oper.equals("+")){
return firstnum+secondnum;
}else if(oper.equals("-")){
return firstnum-secondnum;
}if(oper.equals("*")){
return firstnum*secondnum;
}else{
return firstnum/secondnum;
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return 0;
}
}
总结
完美完成
就是这样,喵!























 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










