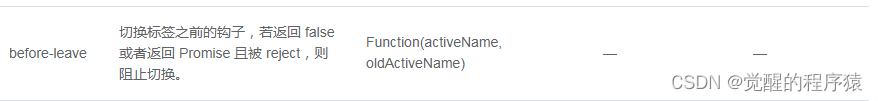
1、给el-tabs加click事件和离开属性before-leave

<el-tabs v-model="activeName" type="card" @tab-click="handleClick" :before-leave='leaveTab'>
<el-tab-pane label="封面" name="1" ></el-tab-pane>
<el-tab-pane label="图片" name="2"></el-tab-pane>
</el-tabs>
2、保存切换之前的tab值
data(){
return {
activeName:'1',
oldActiveName:'',
list:5,//切换时的判断条件
}
}
leaveTab(activeName,oldActiveName){
//activeName点击切换的tab值
//oldActiveName离开的tab值
this.oldActiveName=oldActiveName
},
3.选项卡切换事件,同意切换跳到下一个不同意则返回
// if(this.list!==this.dataList.length)为你自己的是否需要判断的条件
handleClick(val){
if(this.list!==this.dataList.length){
this.$confirm(`您有未保存数据项, 是否确认离开?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}).then(() => {
//确定切换,切换到下一个
this.activeName=val.name
}).catch(() => {
//取消切换返回上一个
this.activeName=this.oldActiveName
});
}
else{
console.log("此处为不需要判断切换")
}
},
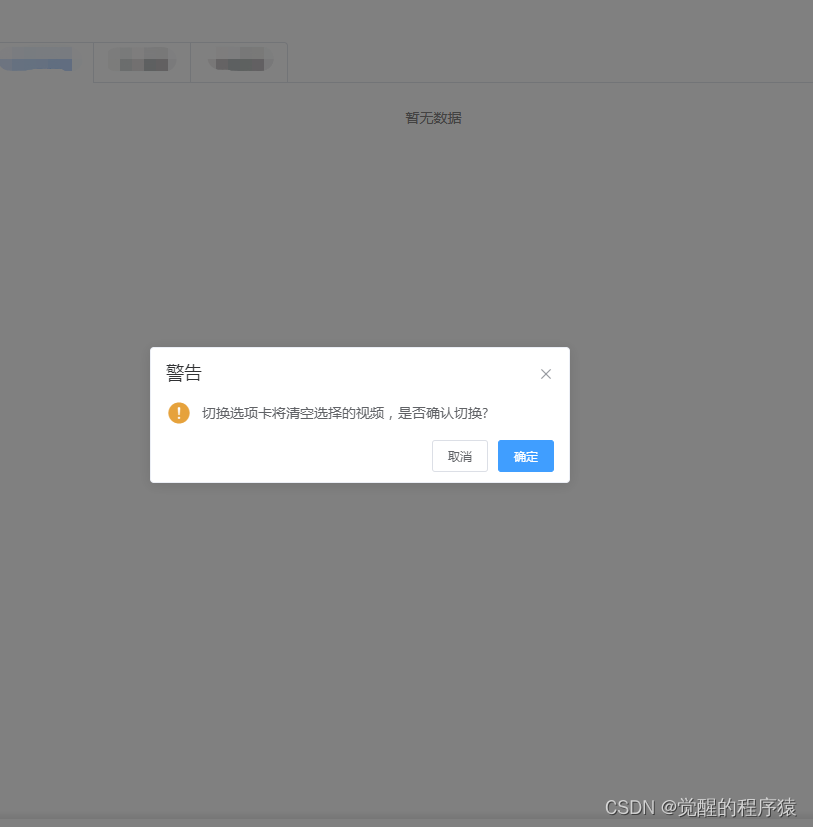
4.最后的具体样子























 2029
2029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








