Vue对Element中的el-tab-pane添加@click事件无效
发现问题
使用element-UI中的el-tabs的时候
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane
v-for="item in productList"
:key="item.categoryId"
:label="item.categories"
:name="item.categories"
@click="tabClick(item.categoryId)"
>
</el-tab-pane>
</el-tabs>
想给每一个tab绑定事件,并传递id值,但是这样子绑定点击tab时click事件无效。
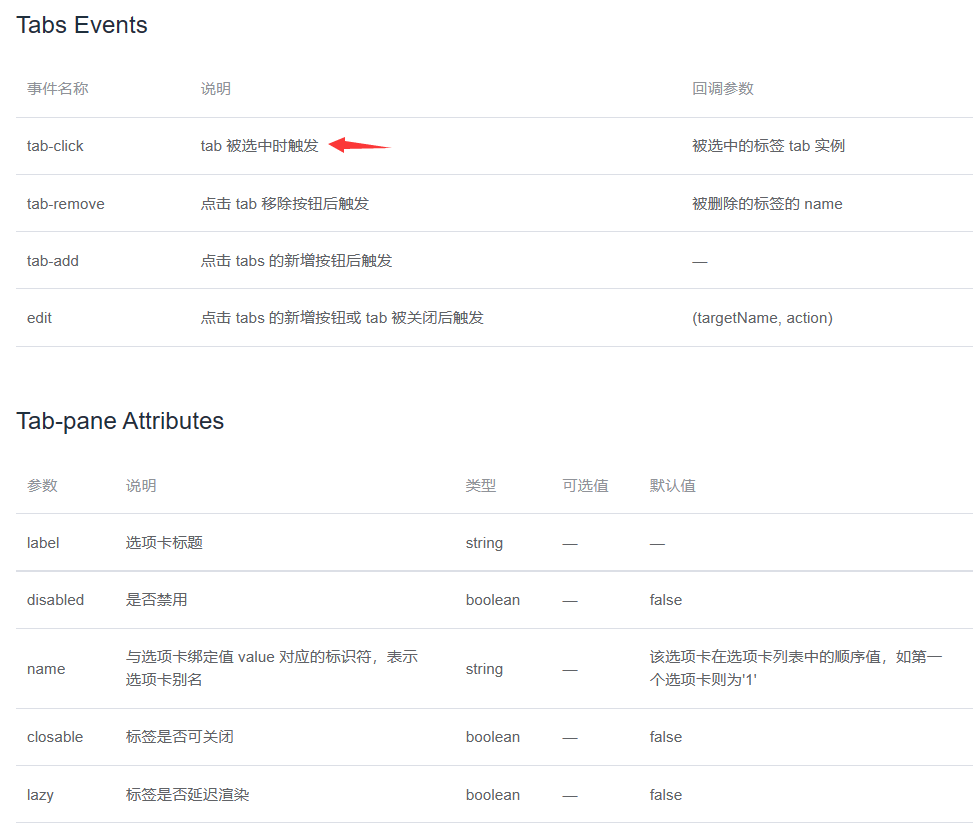
查看官方文档发现,官方文档只提供了关于tab的点击事件,而tab-pane没有点击事情。

解决方法
在el-tab-pane中加入插槽,tab的名称为插槽的内容,此时点击每个tab的时候就能拿到对应的id值了
<el-tabs v-model="activeName" >
<el-tab-pane
v-for="item in productList"
:key="item.categoryId"
:label="item.categories"
:name="item.categories"
>
<div slot="label" @click="tabClick(item.categoryId)">
{{ item.categories }} //显示的内容为每个tab-pane对应的文字
</div>
</el-tab-pane>
</el-tabs>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








