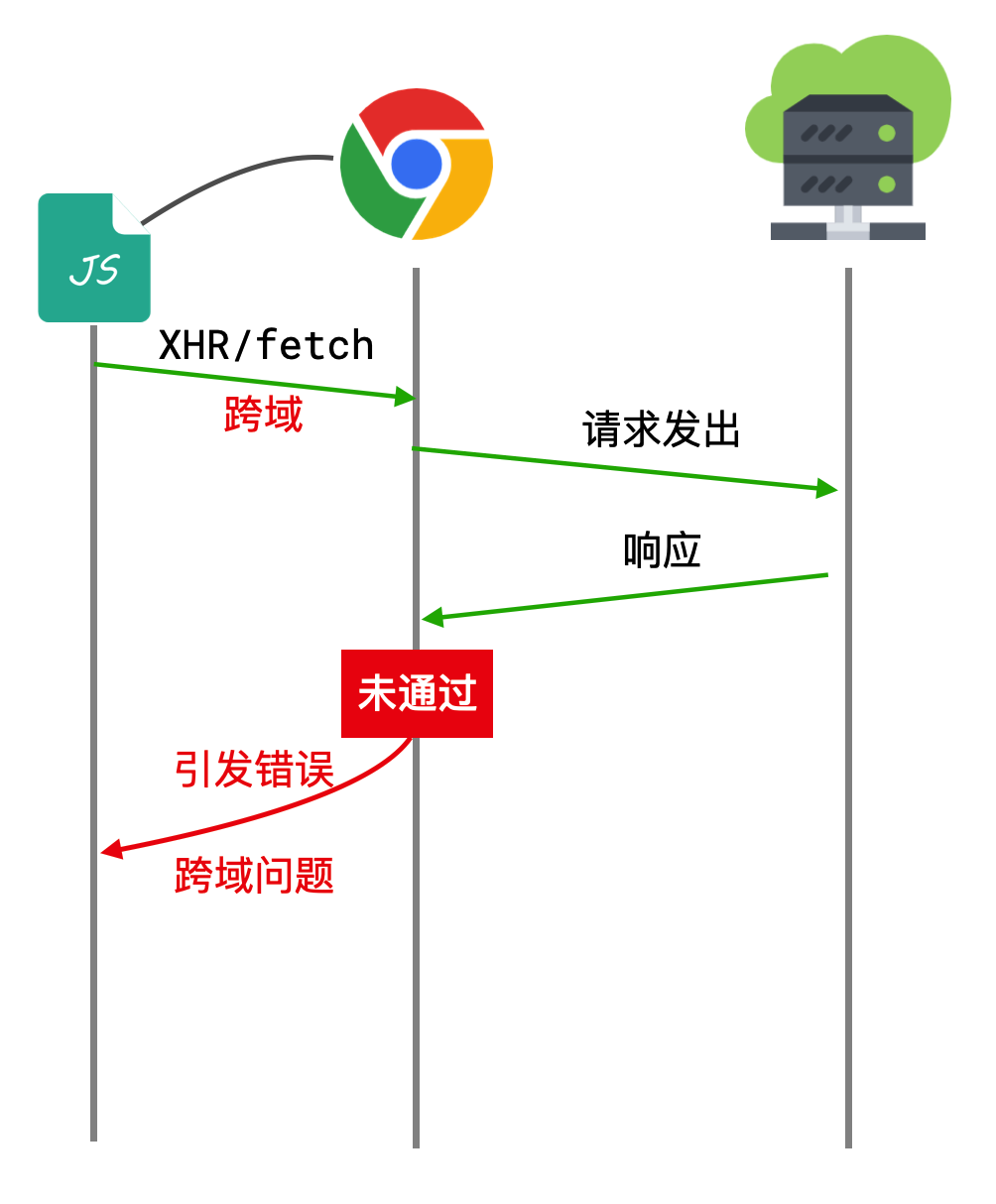
JSONP
在很久很久以前...并没有CORS方案

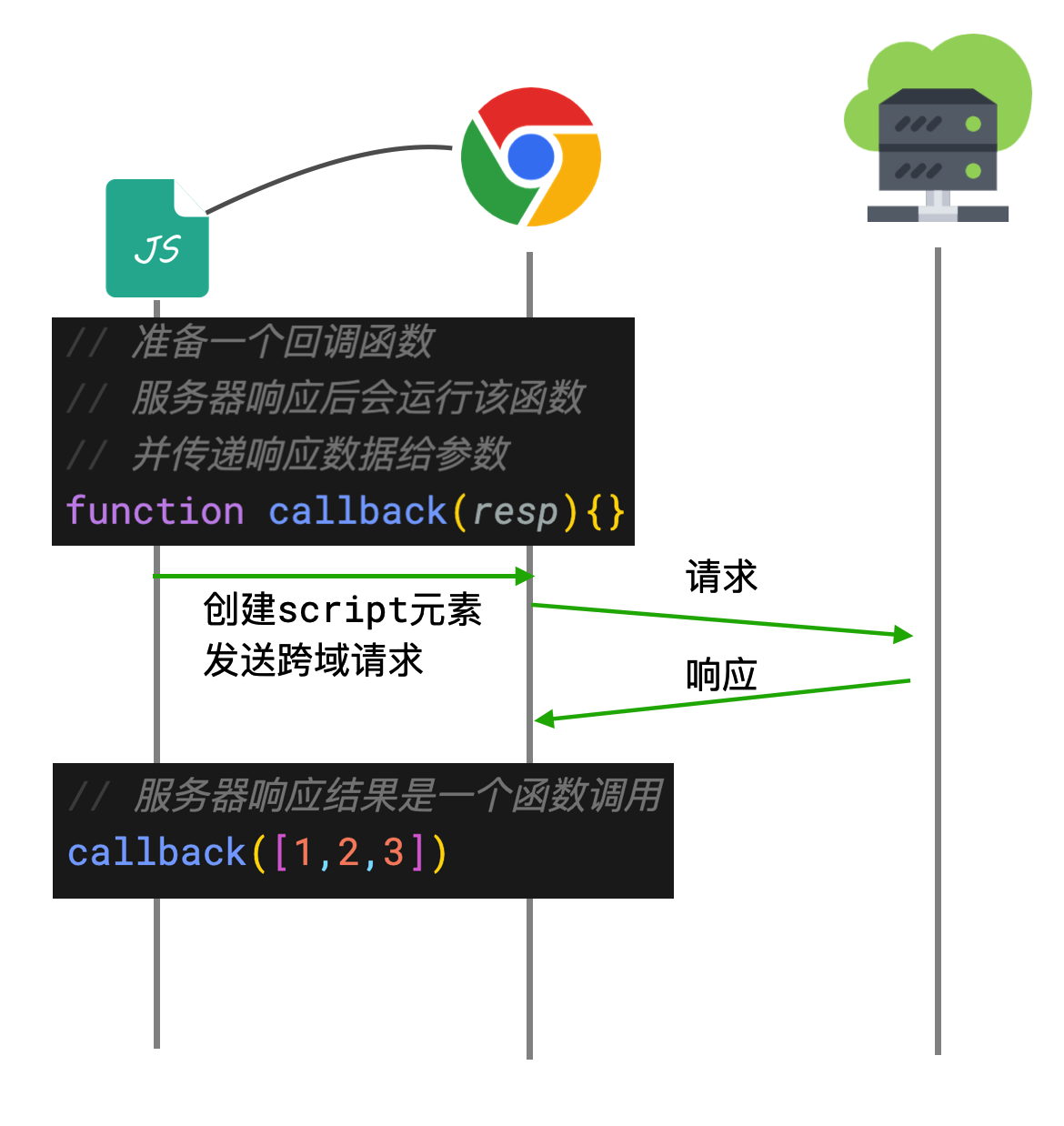
在那个年代,古人靠着非凡的智慧来解决这一问题

然可以解决问题,但JSONP有着明显的缺陷:
仅能使用GET请求
容易产生安全隐患
恶意攻击者可能利用callback=恶意函数的方式实现XSS攻击
容易被非法站点恶意调用
因此,除非是某些特殊的原因,否则永远不应该使用JSONP
实操案例
先简单的封装一个 json 跨域
客户端 ( 发起请求 )
// 封装一个 json 函数 跨域获取数据
function json( url ){
const script = document.createElement('script'); // 创建一个 script 元素
script.src = url // 将 url 地址 传递给 src 属性
document.body.appendChild(script) // 加入
}
// 封装一个 callback 函数 接收请求的数据
function callback (resp) {
console.log(resp);
}
// 发起请求
jsonp("http://localhost:3000/jsonp")
/**
实现思路:
1. 利用 浏览器 对 script src 路径不严格检查的特性 进行数据通信
*/服务器( 接收客户端请求 )
采用 express 服务 模拟服务器接收请求 发送数据
// 安装 express
npm i express
const express = require("express");
const app = express();
--- 模拟服务器 接收请求JSONP请求 返回数据 (JSONP 只对GET 请求有效 )
app.get("/jsonp", (req, res) => {
const data = {
msg: '来自服务器的消息',
};
res.set('content-type', 'application/javascript'); // 服务器返回的是 js 文件
res.end(`(callback${JSON.stringify(data)})`); // 调用 客户端的 函数 将数据作为参数传递给客户端
})
// 监听服务器的启动
app.listen(3000,()=>{
console.log('3000 服务启动中')
})客户端输出结果

进阶优化
客户端
// 封装一个 json 函数 跨域获取数据
function jsonp (url) {
return new Promise(resolve => { // 封装promise
var funName = '_' + Math.random().toString(36).substring(2) // 随机乱码 (函数不重名)
window[funName] = function (resp) { // 全局函数 方便服务器调用
delete window[funName] // 用完删除 防止全局污染
resolve(resp)
}
const script = document.createElement('script'); // 创建 script 元素
script.onload = function () { // 监听 script 的加载事件 -> 产生请求 则删除标签
script.remove()
}
script.src = `${url}?callback=${funName}` // 将 函数名称(随机数)作为请求参数 传递给服务器
document.body.appendChild(script) // 加入
})
}
jsonp("http://localhost:3000/jsonp").then(e => {
// 请求成功时 返回成功
console.log(e, "成功");
})服务端
// 只修改 请求
app.get("/jsonp", (req, res) => {
const cbname = req.query.callback || 'callback'; // 接收随机的函数名称 方便返回数据时调用
const data = {
msg: '来自服务器的消息',
};
res.set('content-type', 'application/javascript'); // 服务器返回的是 js 文件
res.end(`${cbname}(${JSON.stringify(data)})`); // 调用函数 返回数据
})
客户端返回结果

CORS
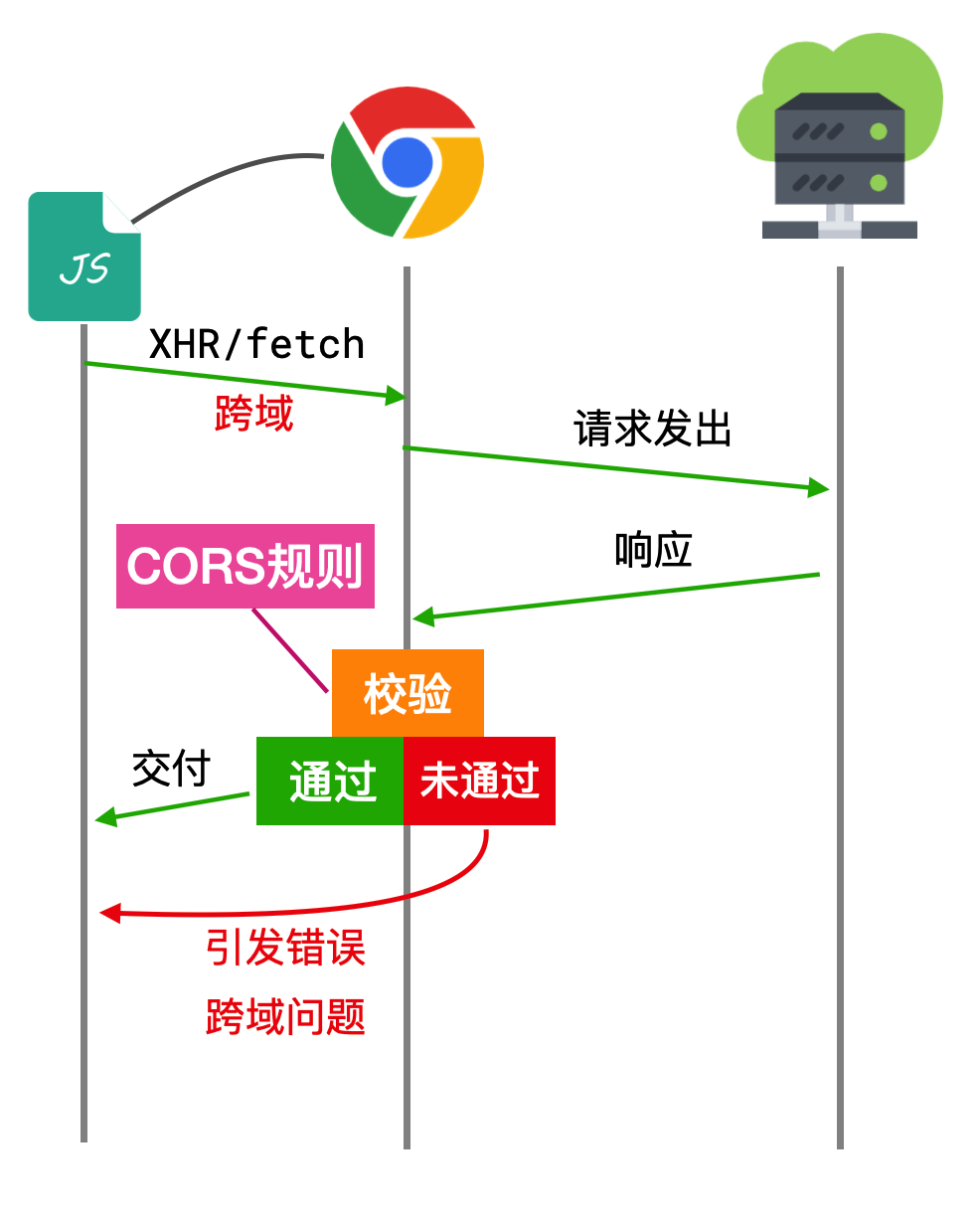
CORS(Cross-Origin Resource Sharing)是最正统的跨域解决方案,同时也是浏览器推荐的解决方案。
CORS是一套规则,用于帮助浏览器判断是否校验通过

CORS的基本理念是:
只要服务器明确表示允许,则校验通过
服务器明确拒绝或没有表示,则校验不通过
所以,使用CORS解决跨域,必须要保证服务器是「自己人」
####请求分类
CORS将请求分为两类:简单请求 和 预检请求
对不同种类的请求它的规则有所区别。
所以要理解CORS,首先要理解它是如何划分请求的。
单请求
完整判定逻辑: https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#simple_requests
简单来说,只要全部满足下列条件,就是简单请求:
请求方法是GET、POST、HEAD之一
头部字段满足CORS安全规范,详见 W3C
浏览器默认自带的头部字段都是满足安全规范的,只要开发者不改动和新增头部,就不会打破此条规则
如果有Content-Type,必须是下列值中的一个
text/plain
multipart/form-data
application/x-www-form-urlencoded
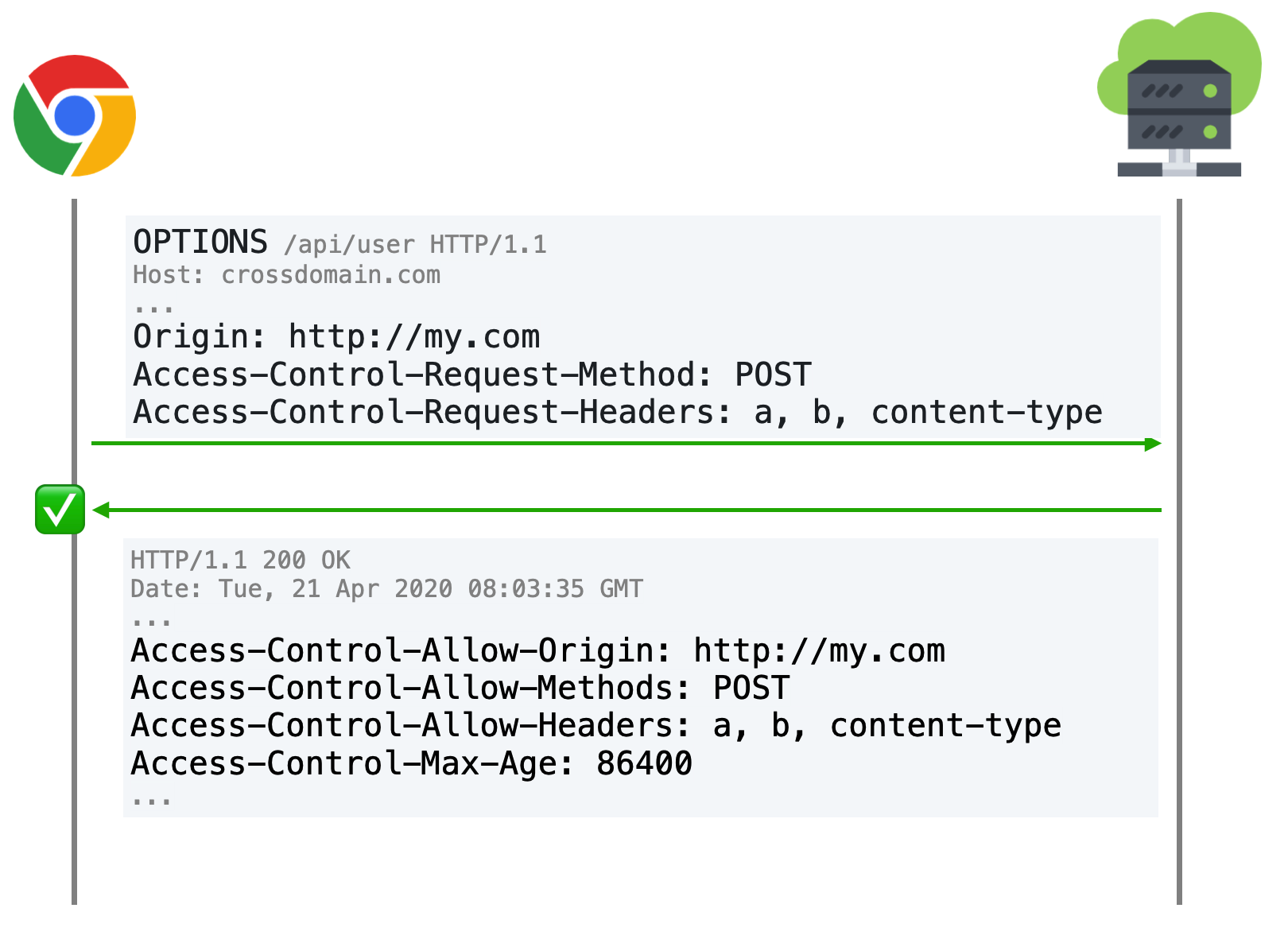
预检请求(preflight)
只要不是简单请求,均为预检请求

对预检请求的验证
发送预检请求

发送真实请求(和简单请求一致)
细节1 - 关于cookie
默认情况下,ajax的跨域请求并不会附带cookie,这样一来,某些需要权限的操作就无法进行
不过可以通过简单的配置就可以实现附带cookie
// xhr
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
// fetch api
fetch(url, {
credentials: "include"
})这样一来,该跨域的ajax请求就是一个*附带身份凭证的请求
当一个请求需要附带cookie时,无论它是简单请求,还是预检请求,都会在请求头中添加cookie字段
而服务器响应时,需要明确告知客户端:服务器允许这样的凭据
告知的方式也非常的简单,只需要在响应头中添加:Access-Control-Allow-Credentials: true即可
对于一个附带身份凭证的请求,若服务器没有明确告知,浏览器仍然视为跨域被拒绝。
另外要特别注意的是:对于附带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为*。这就是为什么不推荐使用*的原因
细节2 - 关于跨域获取响应头
在跨域访问时,JS只能拿到一些最基本的响应头,如:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma,如果要访问其他头,则需要服务器设置本响应头。
Access-Control-Expose-Headers头让服务器把允许浏览器访问的头放入白名单,例如:
Access-Control-Expose-Headers: authorization, a, b这样JS就能够访问指定的响应头了。
实操案例
客户端
// 引入axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
// 发起请求
axios.get('http://localhost:3000/cors').then(e => {
console.log(e);
})服务器
// 让浏览器对客户端请求不拦截 (自己的服务器 - 公司的服务器 能操作服务器时)
app.get("/cors", async(req, res) => {
// 使用CORS解决对代理服务器的跨域
res.header('access-control-allow-origin', '*');
res.end("请求成功");
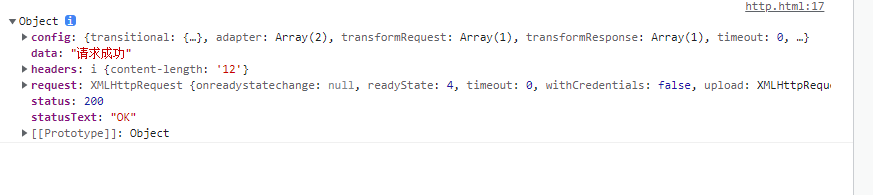
})客户端返回

Proxy
代理: 就是访问自己的服务器 由自己的服务器去发送请求获取数据再返回给客户端
客户端
// 引入axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
// 发起请求
axios.get('http://localhost:3000/cors').then(e => {
console.log(e);
})服务器
// 代理 自己的代理服务器 请求 别人服务器
app.get("/proxy", async(req, res) => {
const axios = require("axios")
// 由服务器发起请求获取数据
const resp = await axios.get('https://pvp.qq.com/web201605/js/herolist.json'); // 通过服务器代理发送 (跨过浏览器同源政策)
res.header('access-control-allow-origin', '*');
res.end()
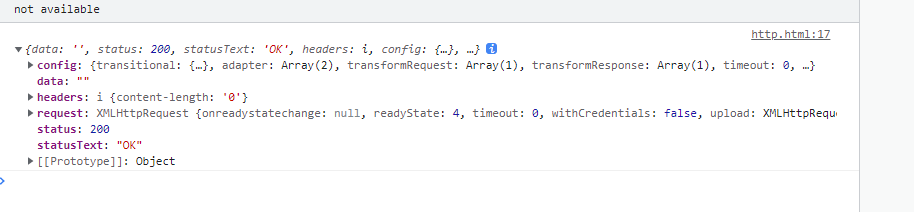
})客户端返回





















 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








