1.以下代码都基于utils文件写的
utils文件新建common.js
1.去除千分号
export function delcommafy(num) {
return Number(num.toString().replace(/,/g, ""));
}
2.转为千分号
export function formatThousandth(num) {
let percent = "";
let _num = Number(num).toFixed(2);
const regExpInfo = /(\d{1,3})(?=(\d{3})+(?:$|\.))/g;
let ret = _num.toString().replace(regExpInfo, "$1,");
if (!ret.includes(".")) {
percent = ".00";
}
return ret + percent;
}
3.必填项验证
export function requireVaildate(val) {
if (val === null || val === undefined || val === "") {
return false;
}
return true;
}
4.筛选Id得到对应的name (适用下拉框事件,可灵活改变)
export function filterData(id, list) {
let code = ''
list.forEach(item => {
if(item.id == id){
code = item.code
}
})
return code
}
eg:1-1 let qian = "123,4567";
console.log("去除千分位", delcommafy(qian)); 1234567
2-2 let zhuan = "1234";
console.log("转为千分号", formatThousandth(zhuan)); 1,234.00
3-3 if (!requireVaildate(this.formData.state)) {
this.$msgTip("催收状态不能为空");
return false;
}
4-4 let list = [{id: "1234",code: "1"},{id: "11223344",code: "11"}];
console.log("11223344",list) 11
2.如果想在某个页面使用,有俩种办法
2-1 直接再当前应用,直接使用
import { delcommafy, formatThousandth, filterData } from "@/utils/common.js";
delcommafy()
3.基于moment插件
import moment from "moment";
// 获取次日
export function nextDay(params) {
return moment().add(1, "days").format("YYYY-MM-DD");
}
//获取今天到指定n天后时间
export function nextDayTime(num) {
return moment().add(num, "days").format("YYYY-MM-DD");
}
//获取今天到指定n天前时间
export function afterDayTime(num) {
return moment().subtract(num, "days").format("YYYY-MM-DD");
}
// 获取前一日
export function beforeDay(params) {
return moment(params).add(-1, "days").format("YYYY-MM-DD");
}
// 获取前七日
export function beforeSevenDay(params) {
return moment(params).add(-7, "days").format("YYYY-MM-DD");
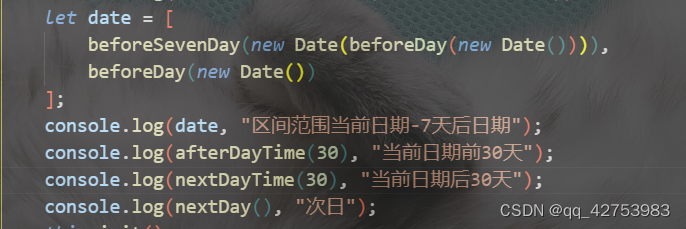
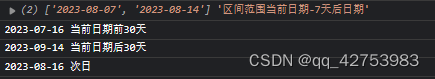
}使用方法























 4426
4426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








