1、调节富文本编辑器的最小高度
富文本编辑器的默认高度是不能满足使用需求的,那么如何设置高度呢

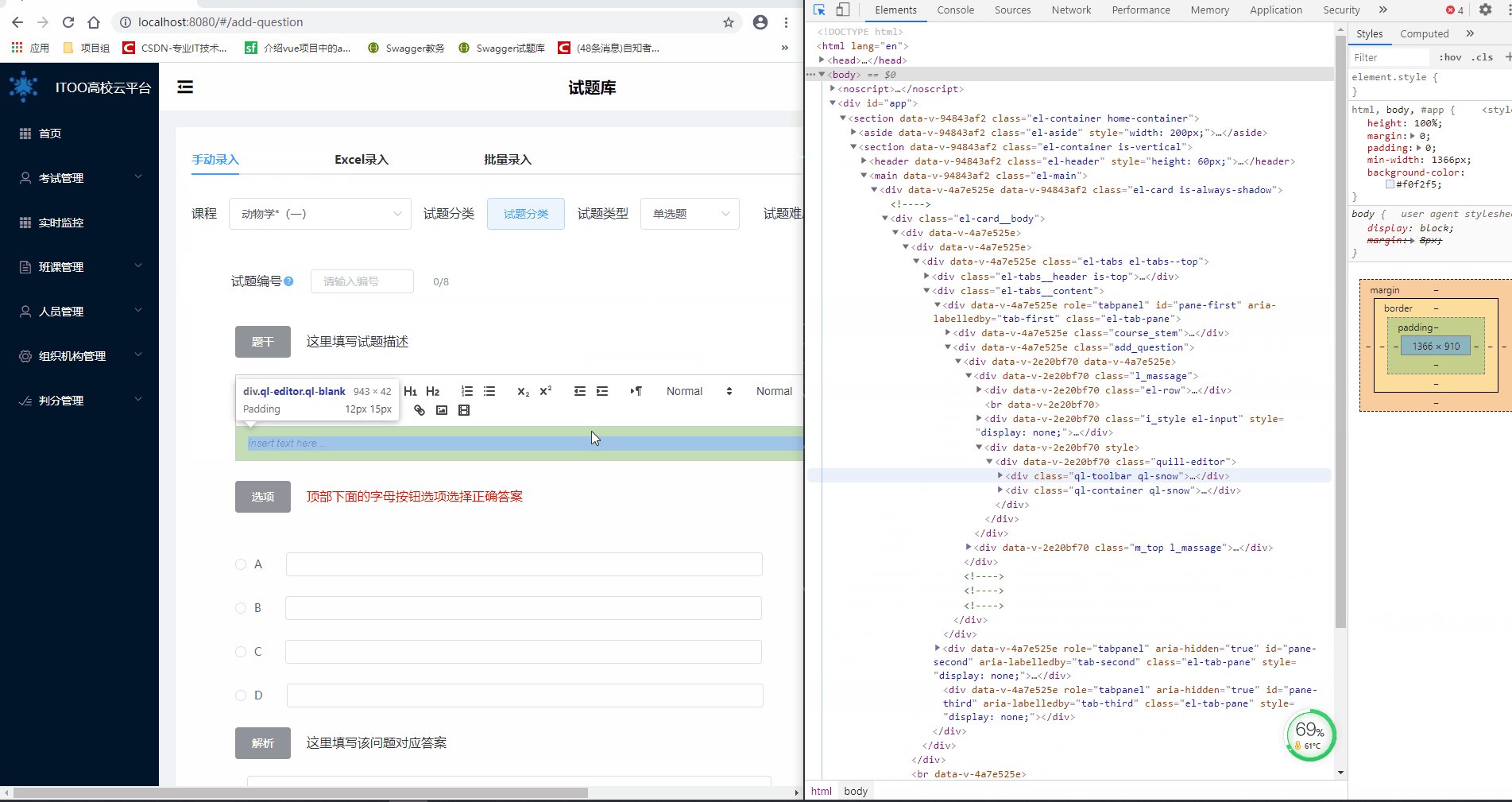
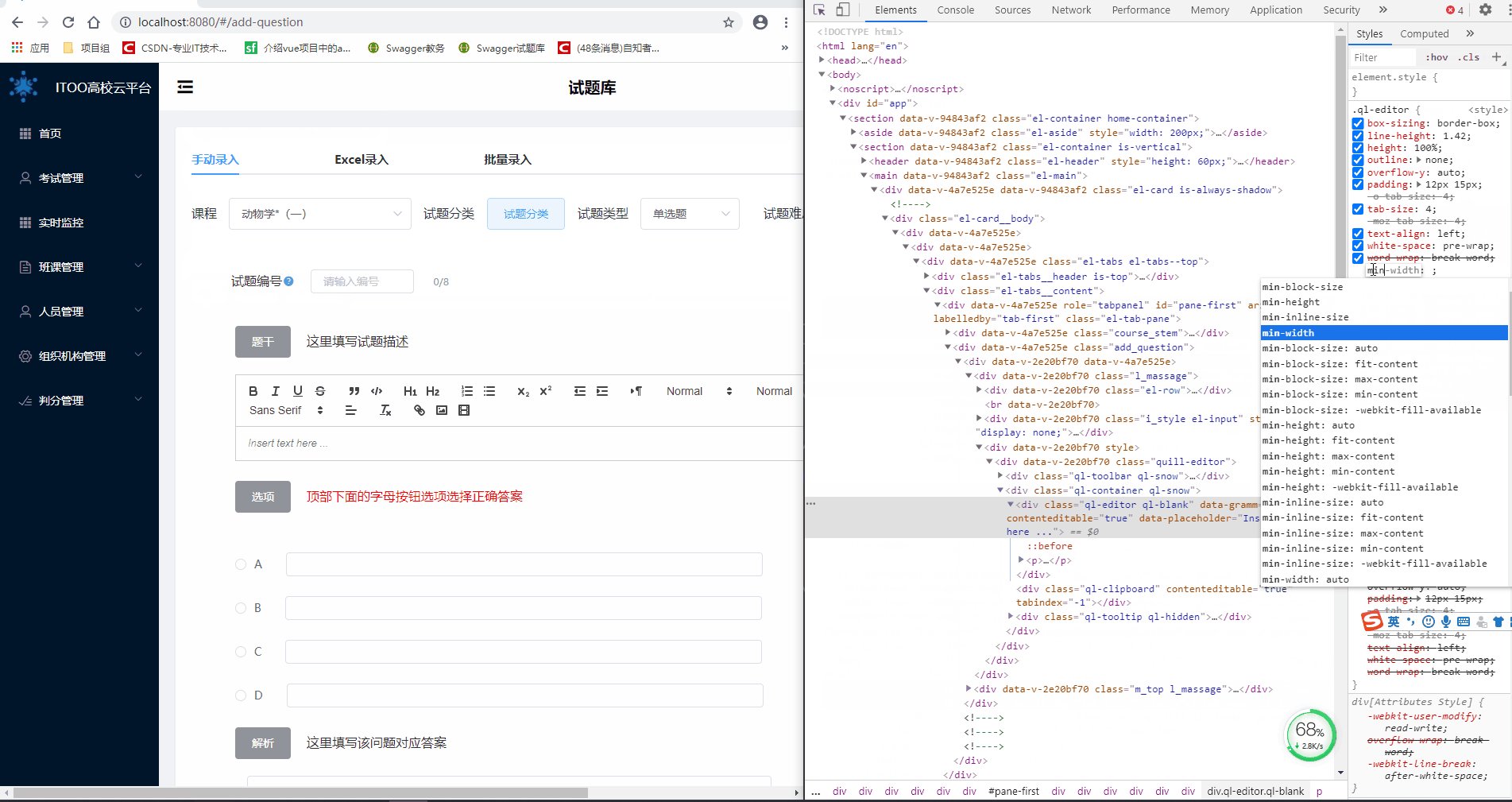
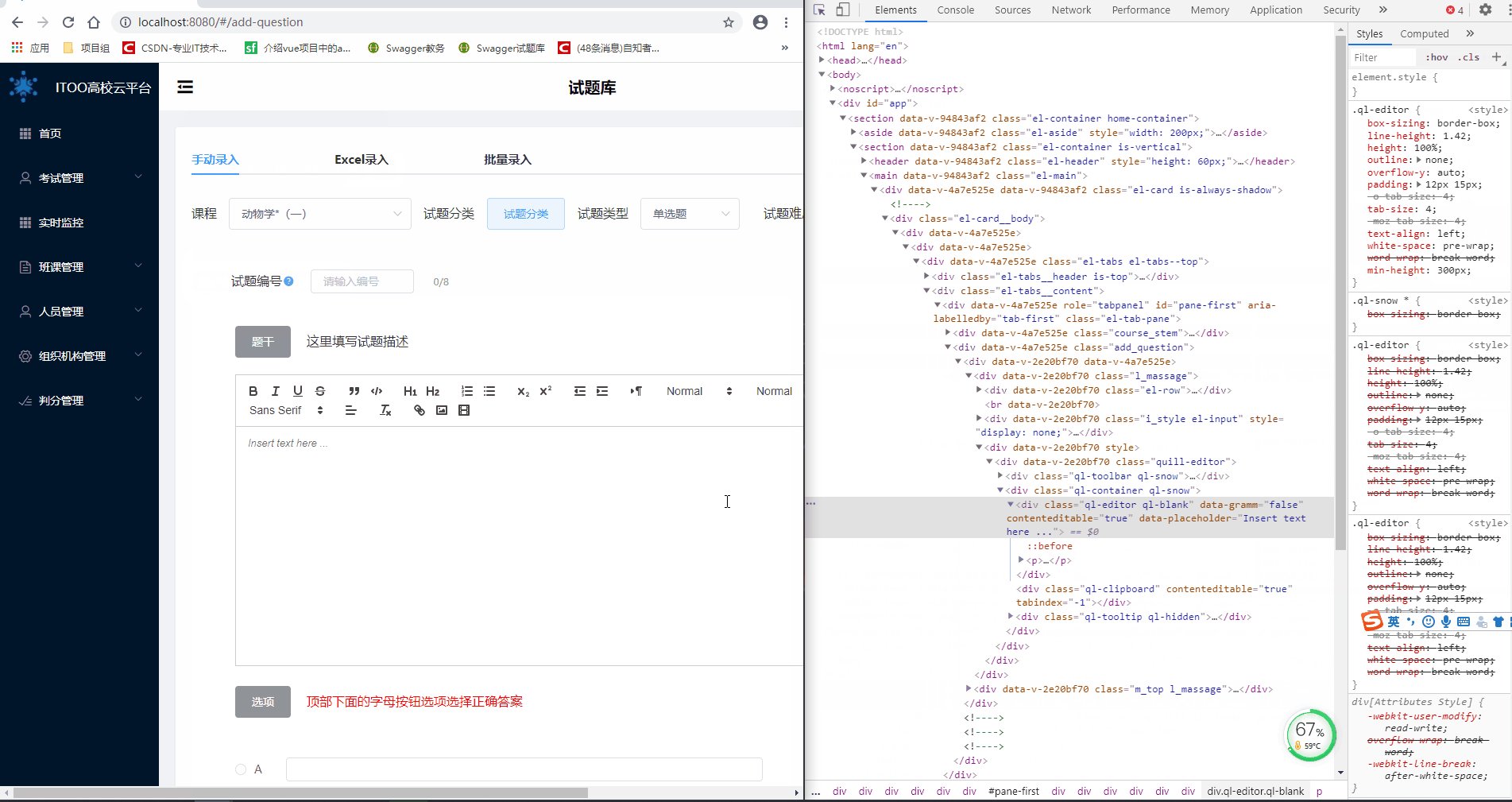
在富文本编辑器处,打开F12开发者工具,选中富文本编辑器中需要调节高度的位置,找到对应的网页元素,选中所在类,并在style中新增min-height:300px,由上图可知高度调节已经起作用了
2、富文本编辑器如何去除标签元素,输出为纯文本
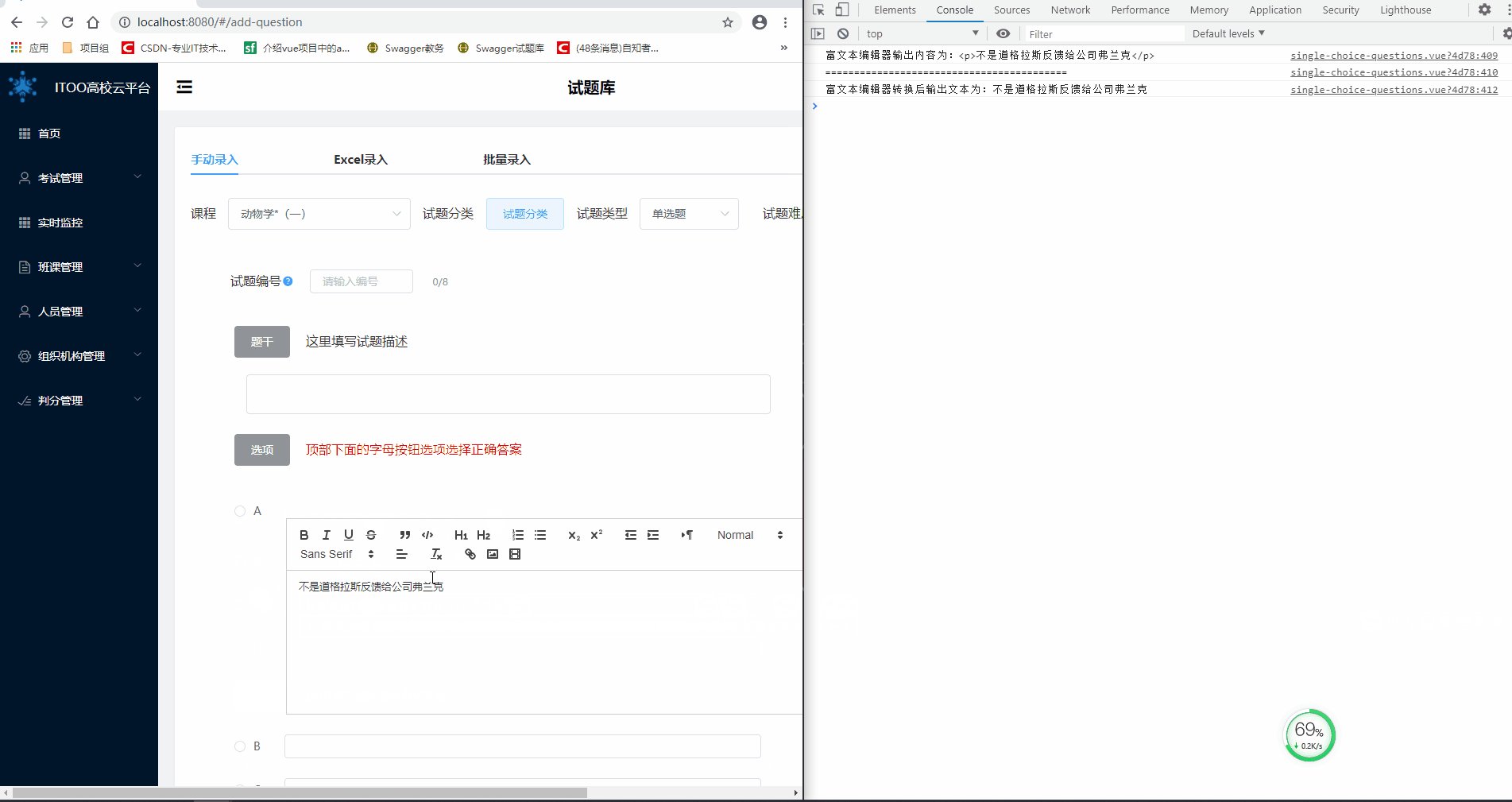
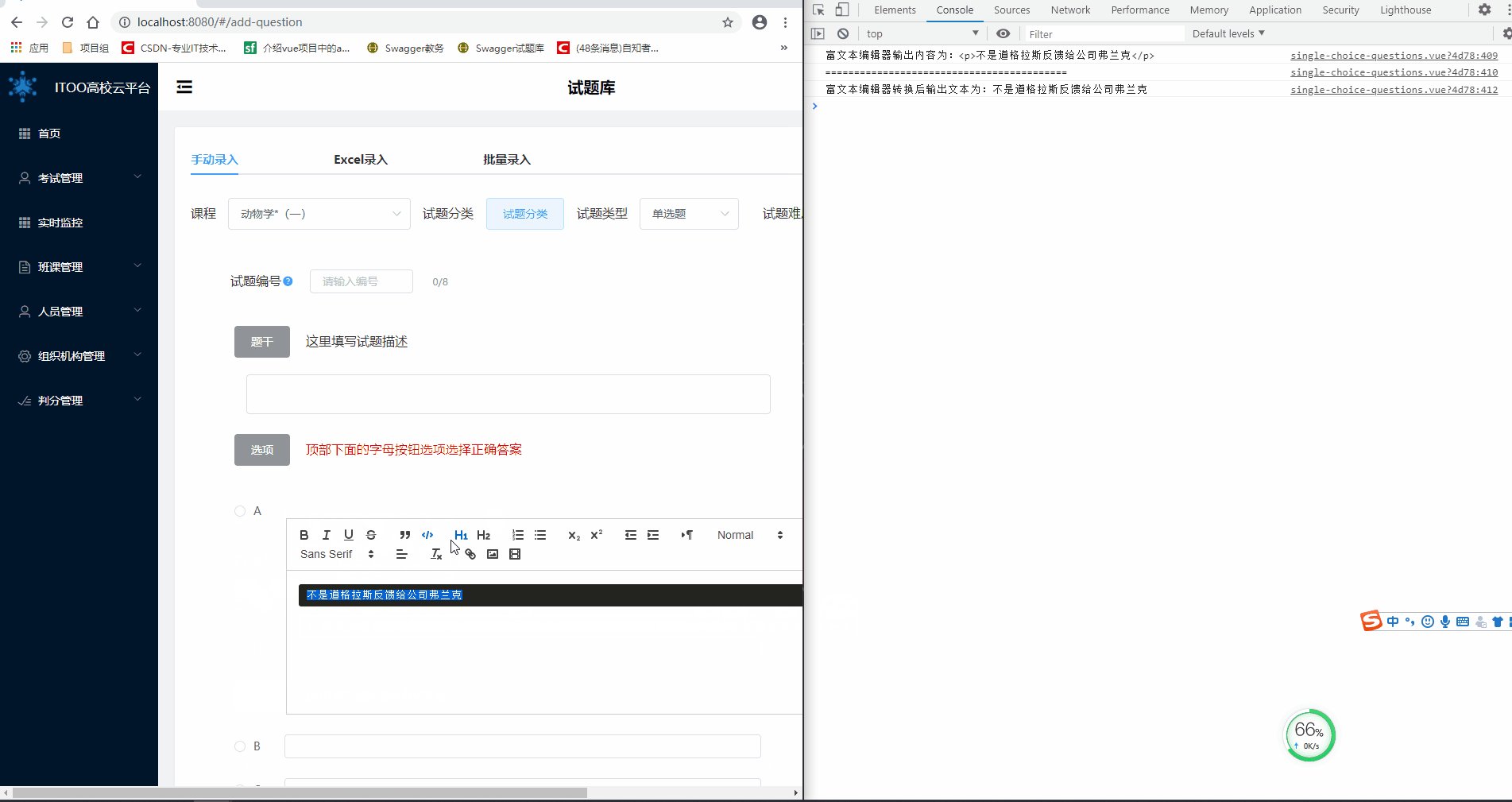
项目中需要使用富文本编辑器,但存入数据库只需要纯文本内容即可,如何在富文本编辑器中输入内容,但输出为纯文本,如下图所示

步骤:
准备两个全局变量
IA_inputw用于接收富文本转换后纯文本后的值
FA_input用于接收富文本的原标签输出
两个变量都在v-model中使用
<div class="m_top">
<!-- 选项A + 富文本编辑器 -->
<div class="m_top">
<el-radio :label="1">A</el-radio>
<span>
<el-input
v-model="IA_inputw"
style="width:600px;"
@focus="IA_isshow()"
v-show="IA_val"
></el-input>
</span>
<!-- 富文本编辑器 -->
<div class="text_border" v-show="FA_val">
<quill-editor v-model="FA_input" @blur="FA_noshow()"></quill-editor>
</div>
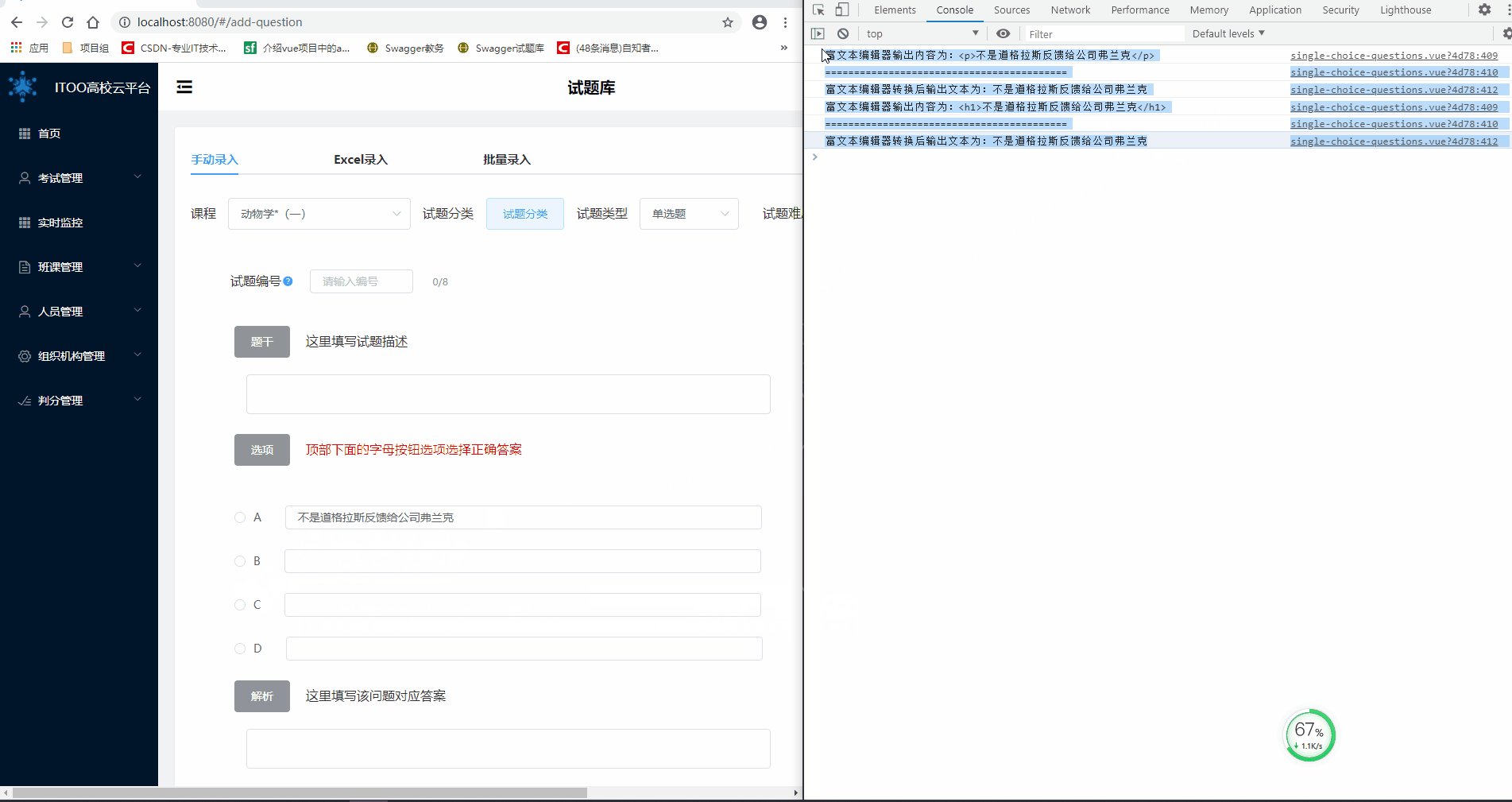
在富文本编辑器失去焦点的时候,将标签文本转换为纯文本输出
// 选项A富文本框失去焦点时触发该方法
FA_noshow() {
this.IA_val = true;
this.FA_val = false;
// 失去焦点时提取富文本编辑器中的纯文本,这行代码至关重要(不转换输出的文本将带着标签)!!!!!!
this.IA_inputw = this.FA_input.replace(/<[^<>]+>/g, "").replace(
/ /gi,
""
);
console.log("富文本编辑器输出内容为:" + this.FA_input);
console.log("==========================================");
console.log("富文本编辑器转换后输出文本为:" + this.IA_inputw);
},






















 6770
6770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








