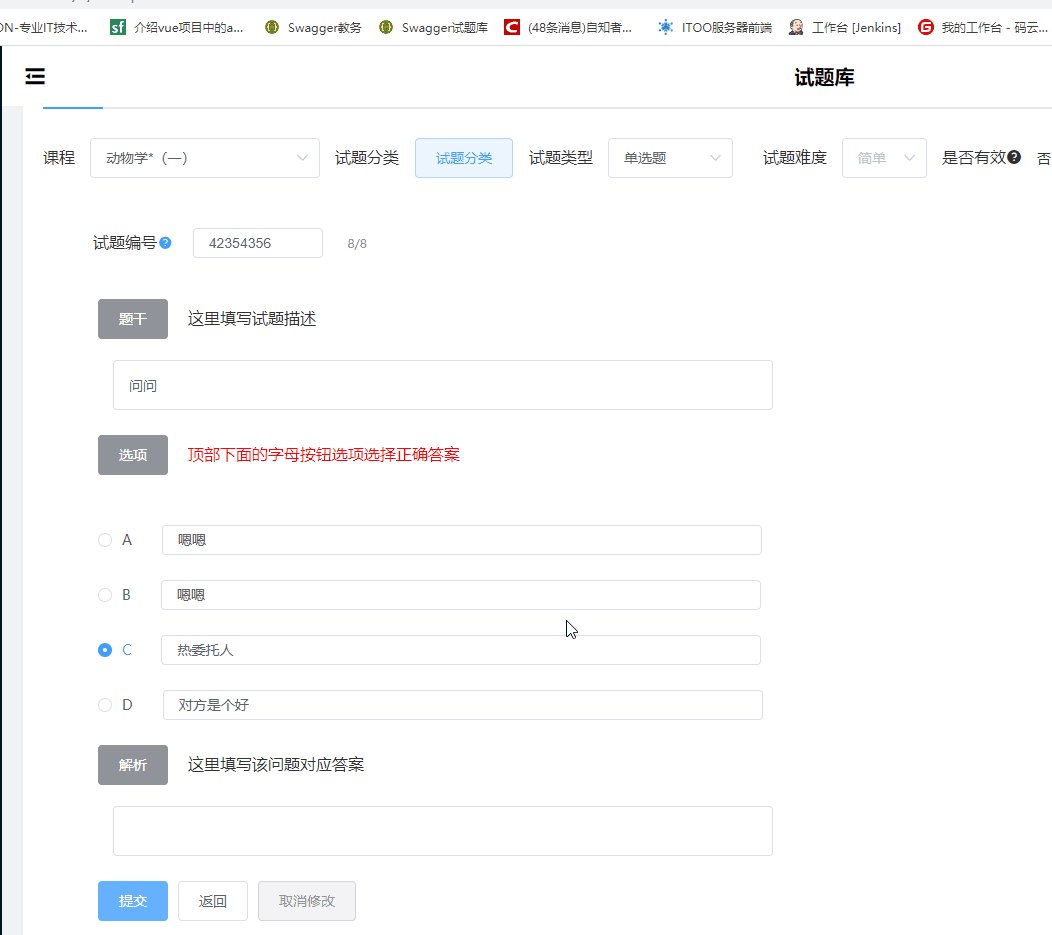
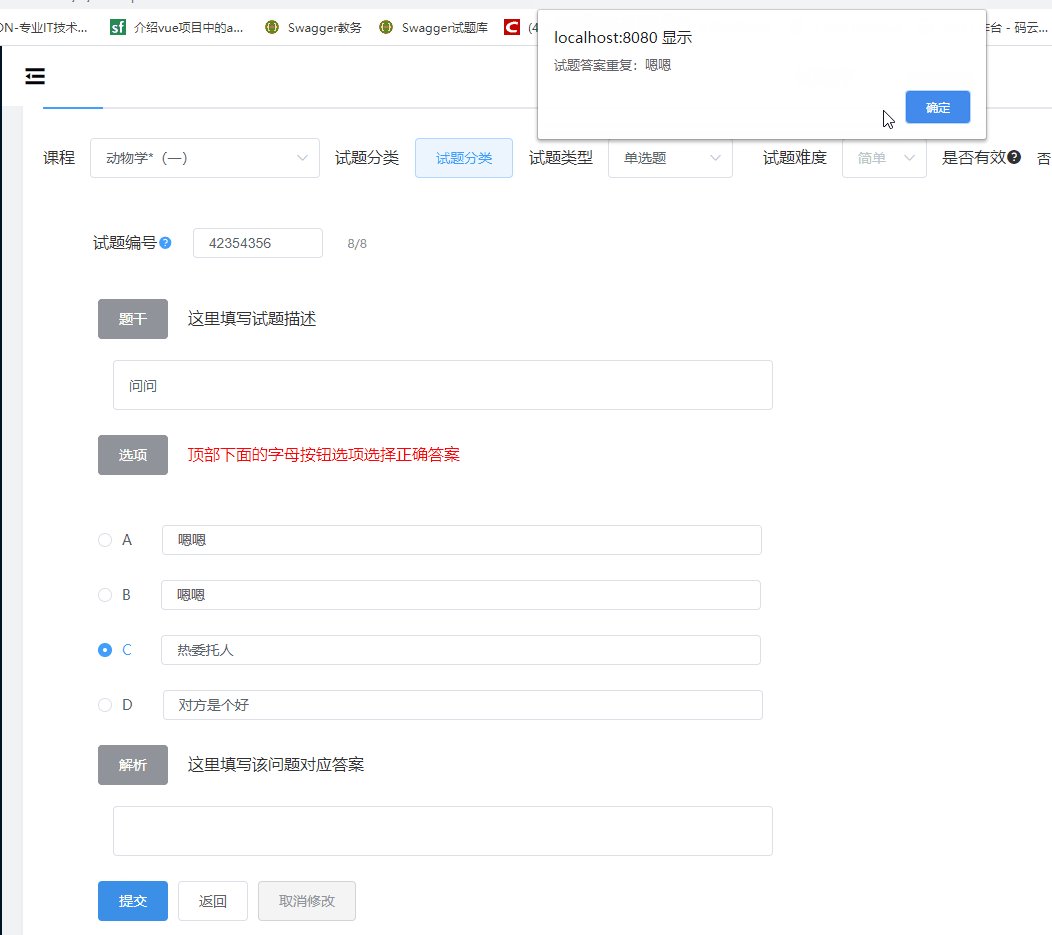
应项目需求,添加单选题答案不能出现重复项,找出重复项并提示用户
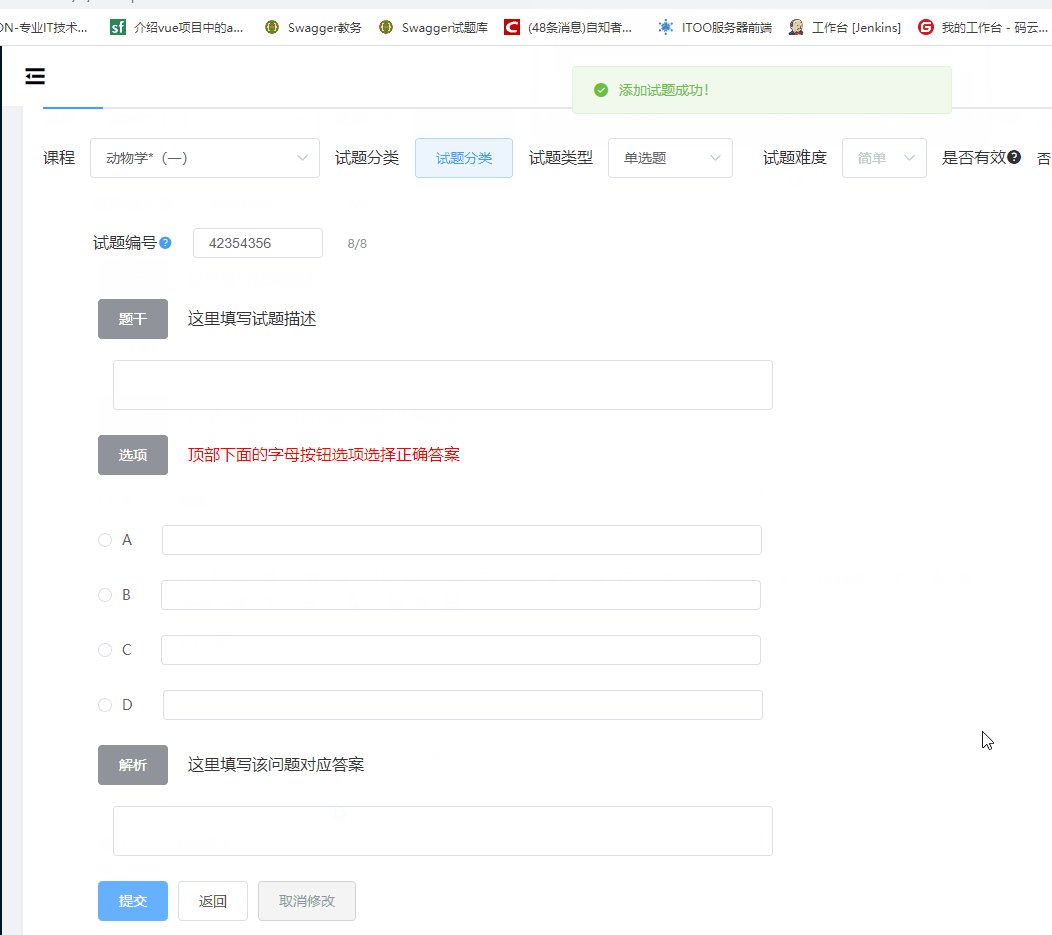
效果如图

代码实现:
//定义方法
teast() {
var arr = [
this.IA_inputw,
this.IB_inputw,
this.IC_inputw,
this.ID_inputw
];
// 将数组中的元素放在一个字符串中,用逗号分隔
var s = arr.join(",") + ",";
for (var i = 0; i < arr.length - 1; i++) {
if (s.replace(arr[i] + ",", "").indexOf(arr[i] + ",") > -1) {
alert("试题答案重复:" + arr[i]);
this.bank = false;
break;
} else {
this.bank = true;
}
}
}






















 2045
2045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








