一、Popover 弹出框 添加自定义类,样式不生效
<el-popover
trigger="click"
popper-class="popover"
>
//…
</el-popover>
设置CSS不生效
<style scoped>
::v-deep .popover {
width: 1000px!important;
}
</style>
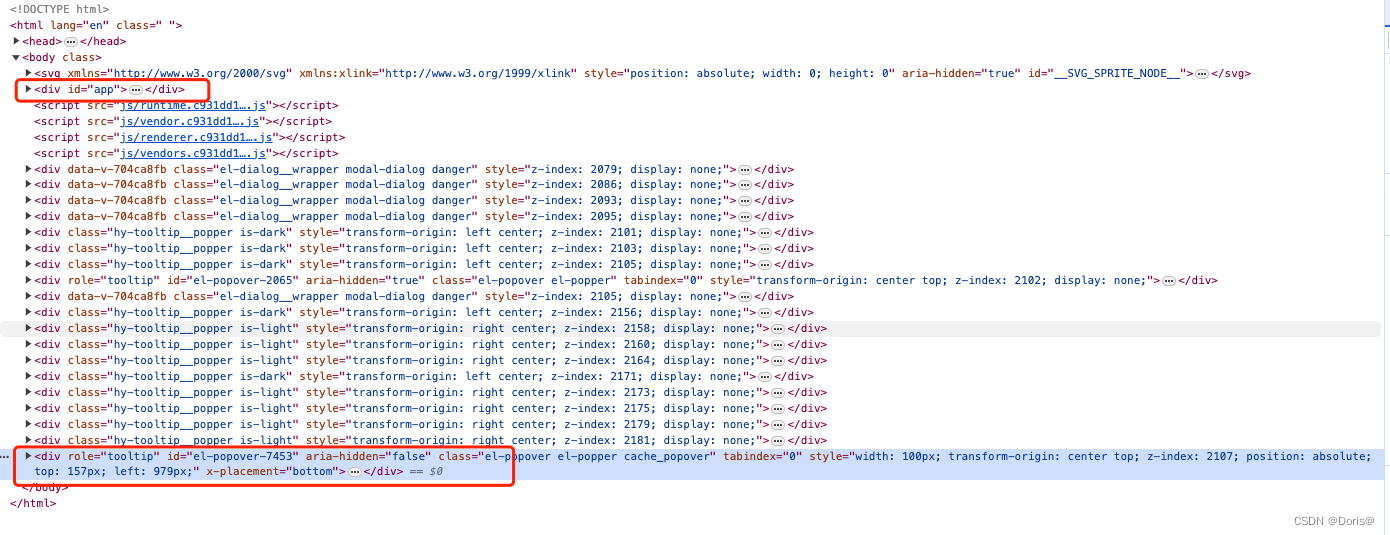
在查找元素时,发现根本不在当前组件样式里,反而和App.vue组件样式平行,是独立的div

因为不在当前组件内,所以也不能通过 >>> 或::v-deep 或 /deep/ 深度选择器设置样式
解决方法
设置全局style,去掉scoped就是全局style
<style>
::v-deep .popover {
width: 1000px!important;
}
</style>
二、Select 选择器单选选中同一项时不会触发change事件
需求是无论点击不同的option选项,都要获取到当前的value值,但是onchange事件只有在选择不同的选项时才会触发,会导致有问题。
解决方法
使用了el-option的@click.native的原生方法来实现
<el-select
v-model="value"
class="constantSelect"
filterable
placeholder="请选择"
>
<el-option
v-for="item in commonConstants"
:key="item.value"
:label="item.label"
:value="item.value"
@click.native="opitonChange(item.value)"
/>
</el-select>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








