
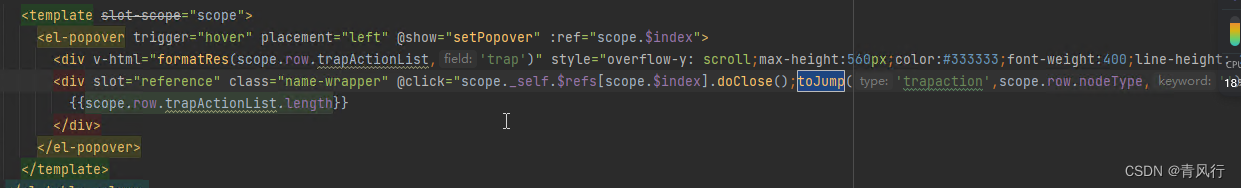
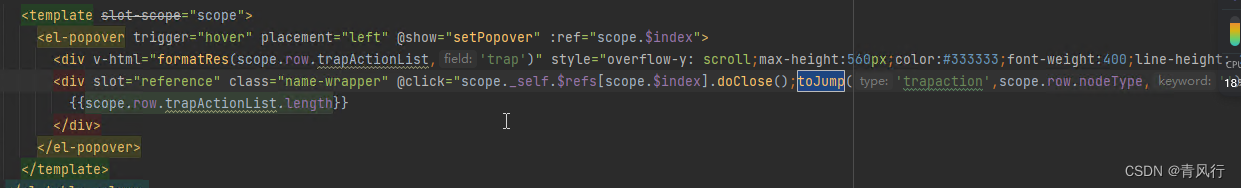
先关闭el-popover,然后点击就可以生效了

先关闭el-popover,然后点击就可以生效了











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


