springboot默认index.html为首页:
默认存放路径:template -> index.html
![]()

修改默认的首页:
提示:更换index.html的存放路径,这种方式,访问没有任何问题,但是如果.html中引入别的css或js等静态资源,无法显示。
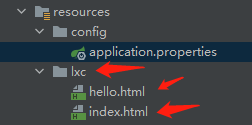
index.htm 文件放在 类文件下的 lxc文件中
spring.web.resources.static-locations=classpath:/lxc/


静态资源的访问
1、能够存放静态资源的目录 (resources 目录下):
/static、/public、/resources、/META-INF/resources
如:http://localhost:8080/静态资源名
2、访问规则
原理:静态资源映射的是 /**
请求进来,先去找 Controller,看能不能处理,如果不能处理,所有请求资源都会交给静态资源处理(前提:controller必须返回一个视图名或静态资源名!),也就是根据返回的名称去查找 存放静态资源的目录,如果查找不到,报:404。
3、静态资源访问前缀
默认访问静态资源无前缀,如果想加前缀,在配置文件中添加:
application.properties
# 访问静态资源时,前缀需要添加 /res/
spring.mvc.static-path-pattern=/res/** 

4、在首页引入静态资源
默认的方式,template ——> index.html
![]()
<!DOCTYPE html>
<!--下边引入thymeleaf命名空间-->
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<link rel="stylesheet" href="/static/test.css">
<body>
<div>测试;</div>
</body>
</html>index.html中引入了static文件夹下的test.css文件
![]()
如果直接访问的话,css文件找不到,需要在配置文件中配置,告诉springboot当访问静态资源的时候,我们要以什么样的路径访问:
spring.mvc.static-path-pattern=/static/**此时访问,就正常了:























 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








