1.先写一个scss文件,命名几个变量。重点是第一、二个写法带有一个var(参数1,参数2)。参数1随意命名后面用来指定修改。

2.将写好的scss文件引用到你想用的vue组件。


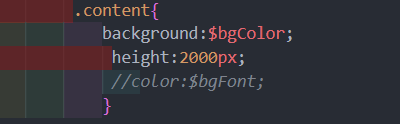
3.一切都正常使用了这个scss变量。$bgColor;现在我想改变这个变量颜色。
注意:修改的是scss文件的变量,是全局性的,任何vue组件使用了这个$bgColor变量都会一起修改了样式效果。
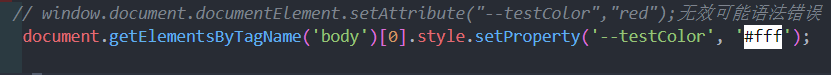
js操作如下:document.getElementsByTagName('body')[0].style.setProperty('--testColor', '#fff');

搞定了,应用的场景可以是皮肤跟换,夜间模式风格等等。





















 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








