在WorkDlt.vue中,引入自定义组件WorkDocCard.vue。
<!--父类页面 WorkDlt.vue-->
</template>
<WorkDocCard :message="props.param1"/>
</template>
<script lang="ts" setup>
import WorkDocCard from '@/pages/WorkManagement/card/WorkDocCard.vue';
</script>但是在WorkDocCard.vue中使用axios请求会带入父类页面的地址。(downloadHandler是后台处理文件下载请求的接口)
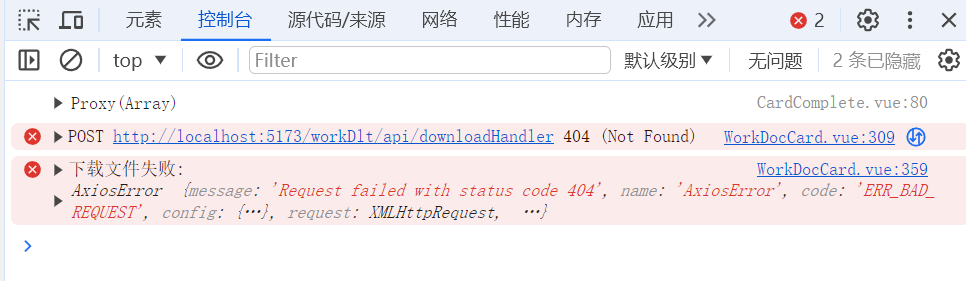
const response = await axios.post('downloadHandler', {data:{docId:item.docId },func:'downloadDoc'}
图1 错误示例
解决方法:
直接使用vite的代理路径,比如自己在vite中设置了反向代理。
server: {
host:"0.0.0.0",
cors: true, // 默认启用并允许任何源
open: true, // 在服务器启动时自动在浏览器中打开应用程序
//反向代理配置,注意rewrite写法,开始没看文档在这里踩了坑
proxy: { // 本地开发环境通过代理实现跨域,生产环境使用 nginx 转发
'/api': {
target: 'http://192.168.3.2:8080', // 通过代理接口访问实际地址。这里是实际访问的地址。vue会通过代理服务器来代理请求
changeOrigin: true,
ws: true, // 允许websocket代理
rewrite: (path) => path.replace(/^\/api/, '') // 将api替换为空
},
},
},然后在api名称前添加代理路径"/api"即可。
const response = await axios.post('/api/downloadHandler', {data:{docId:item.docId },func:'downloadDoc'}





















 4818
4818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








