📌 微信小程序第一节 ——自定义顶部、底部导航栏以及获取胶囊体位置信息。
📌 微信小程序第二节 —— 自定义组件。
📌 微信小程序第三节 —— 页面跳转那些事儿。
- 😜作 者:是江迪呀
- ✒️本文关键词:
微信小程序、网络请求、前端、后端- ☀️每日 一言:一个人可以被毁灭,但是不能被打倒。——《老人与海》
前言
前后端交互就必定会使用到网络请求。那么,微信小程序的网络请求如何使用?又有哪些注意事项呢?让我们一起来看下吧~。
一、网络请求
1. 使用wx.request()发起网络请求
wx.request({
url: 'https://example.com/api/getData',
method: 'GET',
data: {
id: 123,
name: '张三'
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data)
},
fail(err) {
console.log(err)
}
})
二、不同的环境配置
在实际的开发过程中,会有不同的环境比如:dev(开发)、test(测试)、生产(pro),不同的环境对应的请求地址肯定不同,为了避免频繁的切换可以统一配置。
1. 创建Utils目录

2. 创建baseURL.js文件
const { miniProgram: { envVersion } } = wx.getAccountInfoSync();
let baseURL = '';
switch (envVersion) {
case 'develop': //开发环境
baseURL = 'https://dev.com';
break;
case 'trial': //体验版
baseURL = 'https://test.com';
break;
case 'release': //正式版
baseURL = 'https://pro.com';
break;
default:
baseURL = 'https://dev.com';
break;
}
console.log('envVersion', envVersion);
export default baseURL;
这样的话我们在切换环境时,就不需要修改配置文件了,很方便。
三、请求封装
封装请求方法,可以避免很多重复的代码,让代码拥有更高可读性和可维护性。
1.封装请求方法
function request(url, method = 'GET', data = {}, header = {}) {
return new Promise((resolve, reject) => {
wx.request({
url,
method,
data,
header,
success(res) {
resolve(res.data);
},
fail(err) {
reject(err);
}
})
})
}
//暴露接口
module.exports = {
request: request
};
这个文件一般都会放到utils文件夹中:

一定要记得将接口暴露出去(接口名称和方法名保持一致即可),要不然无法使用:
2.使用
在要使用该方法的js文件中引入该工具类
var util= require('../../utils/requestUtil.js')
调用工具类方法:
util.request('https://test.com/api/getData', 'GET', {id: 123, name: '张三'})
.then(data => {
console.log(data)
})
.catch(err => {
console.log(err)
})
(封装后文件应该放到哪?)
四、注意事项
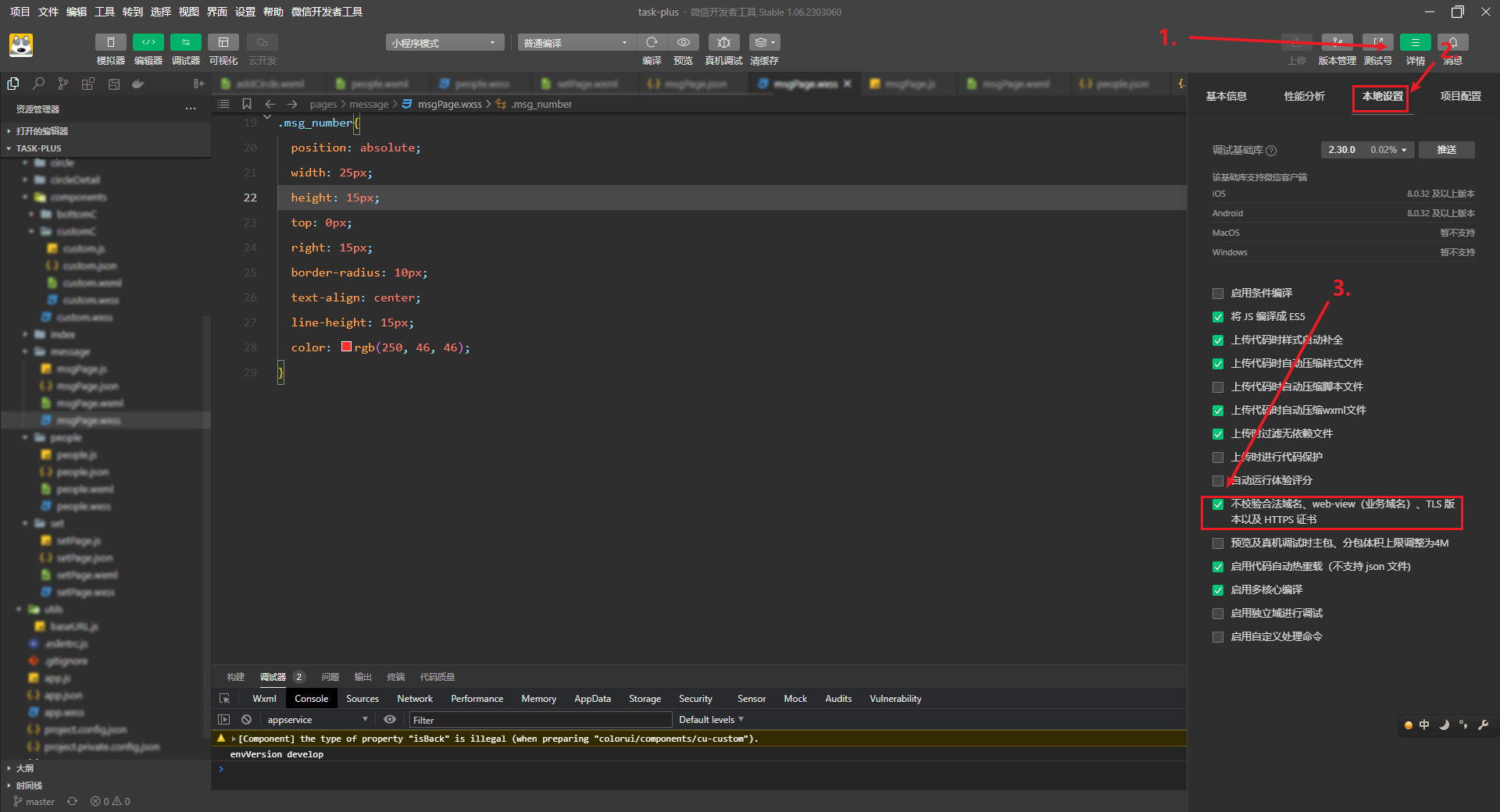
1.在非生产环境,关闭请求合法校验。

由于微信小程序发送网络请求时需要拥有正式的域名,在开发环境下如何想要正常请求,需要勾选上不校验合法域名。
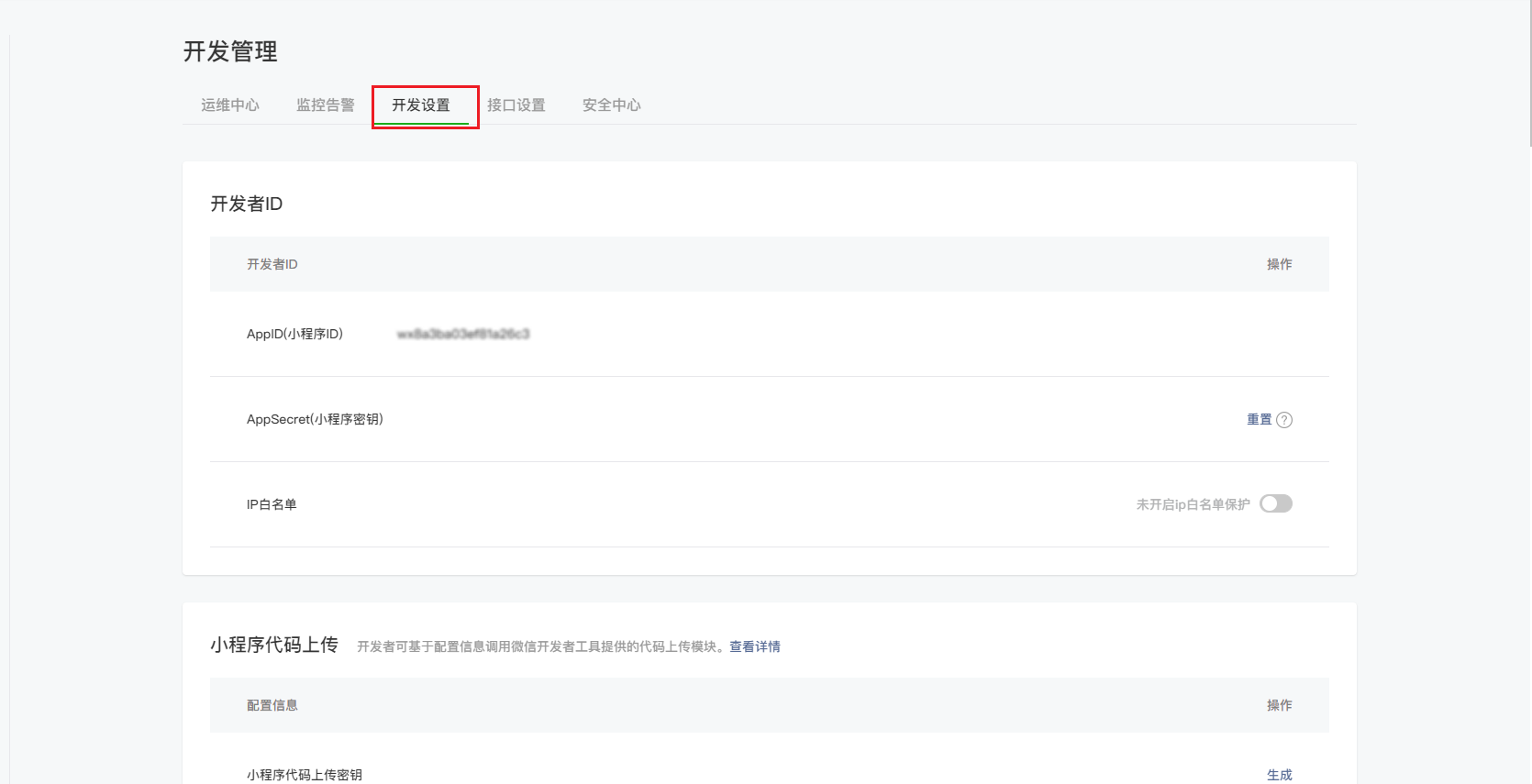
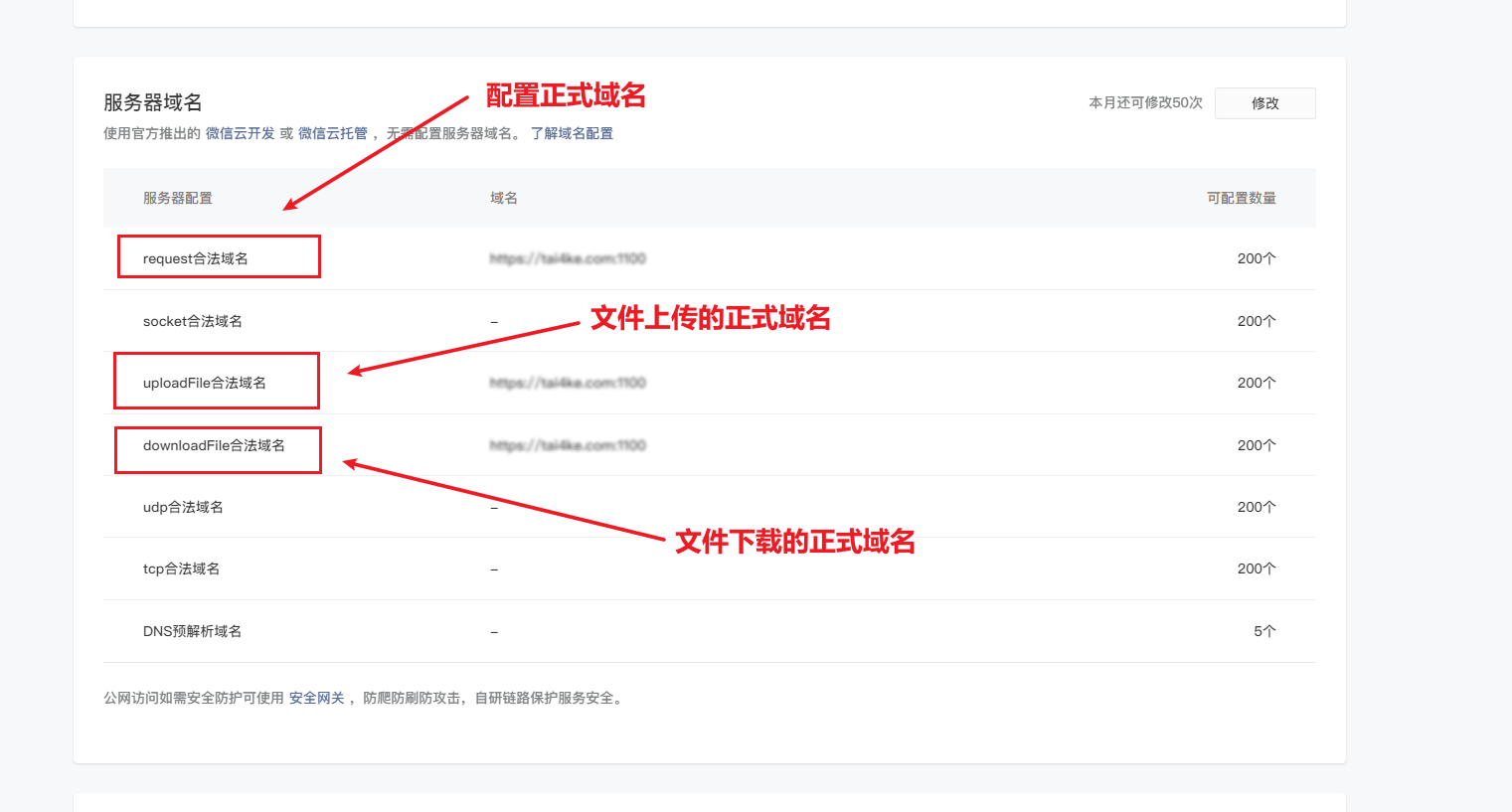
2.生产环境需要拥有域名,并在后台配置。


























 5447
5447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










