CLI是什么?
- CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.。
- Vue CLI是一个官方发布 vue.js项目脚手架 。
- 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.。
Vue CLI使用前提 - Node
安装NodeJS
- 可以直接在官方网站中下载安装.
- 网址: http://nodejs.cn/download/
检测安装的版本
默认情况下自动安装Node和NPM
Node环境要求8.9以上或者更高版本
什么是NPM呢?
NPM的全称是Node Package Manager。
是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
后续我们会经常使用NPM来安装一些开发过程中依赖包。
cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持)
命令行工具代替默认的 npm: npm install -g cnpm
–registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]
Vue CLI使用前提 - Webpack
Vue.js官方脚手架工具就使用了webpack模板
- 对所有的资源会压缩等优化操作。
- 它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
npm install webpack -g
Vue CLI的使用
【安装脚手架 vue-cli】
-
安装脚手架2
npm install -g vue-cli -
安装脚手架3
npm install -g @vue/cli -
安装指定版本脚手架
npm install -g @vue/cli @版本号 (npm install -g @vue/cli@3.6.0) -
Vue CLI2初始化项目
vue init webpack my-project -
Vue CLI3初始化项目
vue create my-project
如果仍然需要使用旧版本的vue init功能,可以全局安装- 个桥接工具: npm install -g @vue/cli-init
拉取旧版本
Vue CLI2详解

目录结构详解

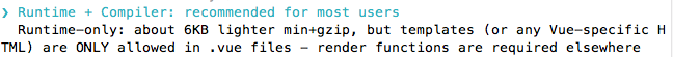
Runtime-Compiler和Runtime-only的区别


总结:
- 如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
- 如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
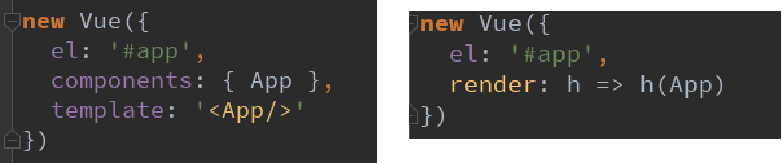
render和template#
render和template
Runtime-Compiler 和 Runtime-only

Vue程序运行过程

render函数的使用


npm run build 项目打包

npm run dev

修改配置:webpack.base.conf.js起别名

Vue CLI3
vue-cli 3 与 2 版本有很大区别
- vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3。
- vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录。
- vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化。
- 移除了static文件夹,新增了public文件夹,并且index.html移动到public中。
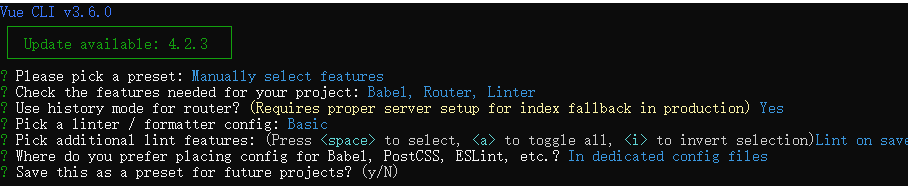
vue cli3 配置步骤
-
选择配置方式

-
选择自己需要的配置—空格选择或者反选,回车确定

-
配置文件是单独存放还是放到package.json中呢

-
是否把刚才自己选择的配置保存下来(保存到default中出现)

-
设置手动保存的配置名

-
选择指令(npm)
-
删除不需要的自定义配置

找到C盘用户下的.vuerc文件

删除不需要的额配置对象。
目录结构详解

cli3 修改配置方法
1.启动配置服务器vue ui

2.node包里寻找
node_modusles→@cvue→cli-service→lib→service.js
3.手动创建vue.config.js文件
当前目录创建vue.config.js 文件,执行命令 git commit -m ‘添加一个配置文件’ 添加到git仓库中























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








