- 注册


2.应用管理-》我的应用-》创建新应用

3.添加key

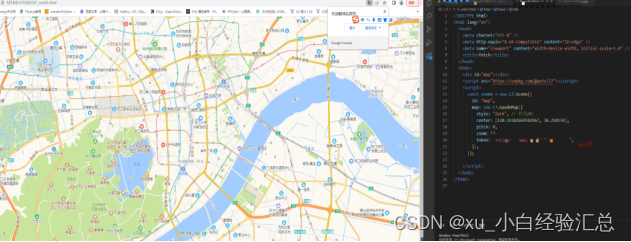
4.在页面加载使用
<div id="map"></div>
<script src="https://unpkg.com/@antv/l7"></script>
<script>
//L7是基于WebGL的开源大规模地理空间数据可视分析开发框架,L7能够满足常见的地图图表,BI 系统的可视化分析、以及 GIS,交通,电力,国土,农业,城市等领域的空间信息管理,分析等应用系统开发需求
const scene = new L7.Scene({
id: "map",
map: new L7.GaodeMap({
style: "dark", // 样式URL
center: [120.19382669582967, 30.258134],
pitch: 0,
zoom: 12,
token: "高德地图key值",
}),
});
fetch(
"https://gw.alipayobjects.com/os/rmsportal/oVTMqfzuuRFKiDwhPSFL.json"
)
.then((res) => res.json())
.then((data) => {
console.log(data);
const pointLayer = new L7.PointLayer({})
.source(data.list, {
parser: {
type: "json",
x: "j",
y: "w",
},
})
.shape("cylinder")
.size("t", function (level) {
return [1, 2, level * 2 + 20];
})
.color("t", [
"#094D4A"
])
.style({
opacity: 1.0,
});
scene.addLayer(pointLayer);
});
</script>
























 2940
2940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










