当使用inline-block时,HTML元素之间的空白会显示在页面上,为了保持代码的美观,不建议使用全部写在一行内或者影响美观的方法。
推荐方法:在父元素上设置font-size: 0;
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
div {
height: 41px;
border-top: 4px solid red;
border-bottom: 1px solid gray;
}
a {
display: inline-block;
height: 41px;
text-align: center;
line-height: 41px;
text-decoration: none;
padding: 0px 5px;
background-color: red;
font-size: 14px;
font-family: 楷体;
}
.shouye {
margin-left: 200px;
}
.shouye:hover {
background-color: gray;
}
</style>
</head>
<body>
<div>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
</div>
</body>
</html>
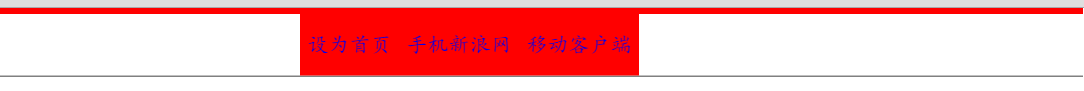
效果预览:

修改后代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
div {
font-size: 0;/*关键代码*/
height: 41px;
border-top: 4px solid red;
border-bottom: 1px solid gray;
}
a {
display: inline-block;
height: 41px;
text-align: center;
line-height: 41px;
text-decoration: none;
padding: 0px 5px;
background-color: red;
font-size: 14px;
font-family: 楷体;
}
.shouye {
margin-left: 200px;
}
.shouye:hover {
background-color: gray;
}
</style>
</head>
<body>
<div>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
</div>
</body>
</html>
效果预览:






















 8282
8282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








