
共享组件之间的数据,集中管理



新建一个store文件夹,新建js文件
跟着官方文档走:
在你写的vue里面, 要访问state里面的属性,就要用例如:
this.$store.state.count
而这样写很麻烦,因为前缀太长了,因此可以使用
computed: mapState({ //这东西意思是把this.$store.state.count和count绑定在一起,
//这样在上面就可以直接用count代替那一长串内容了
// count(){
// return this.$store.state.count
// }
count: state => state.count,而当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
好的,这部分可以参考官方
Getter:这部分也可以看官方,不难
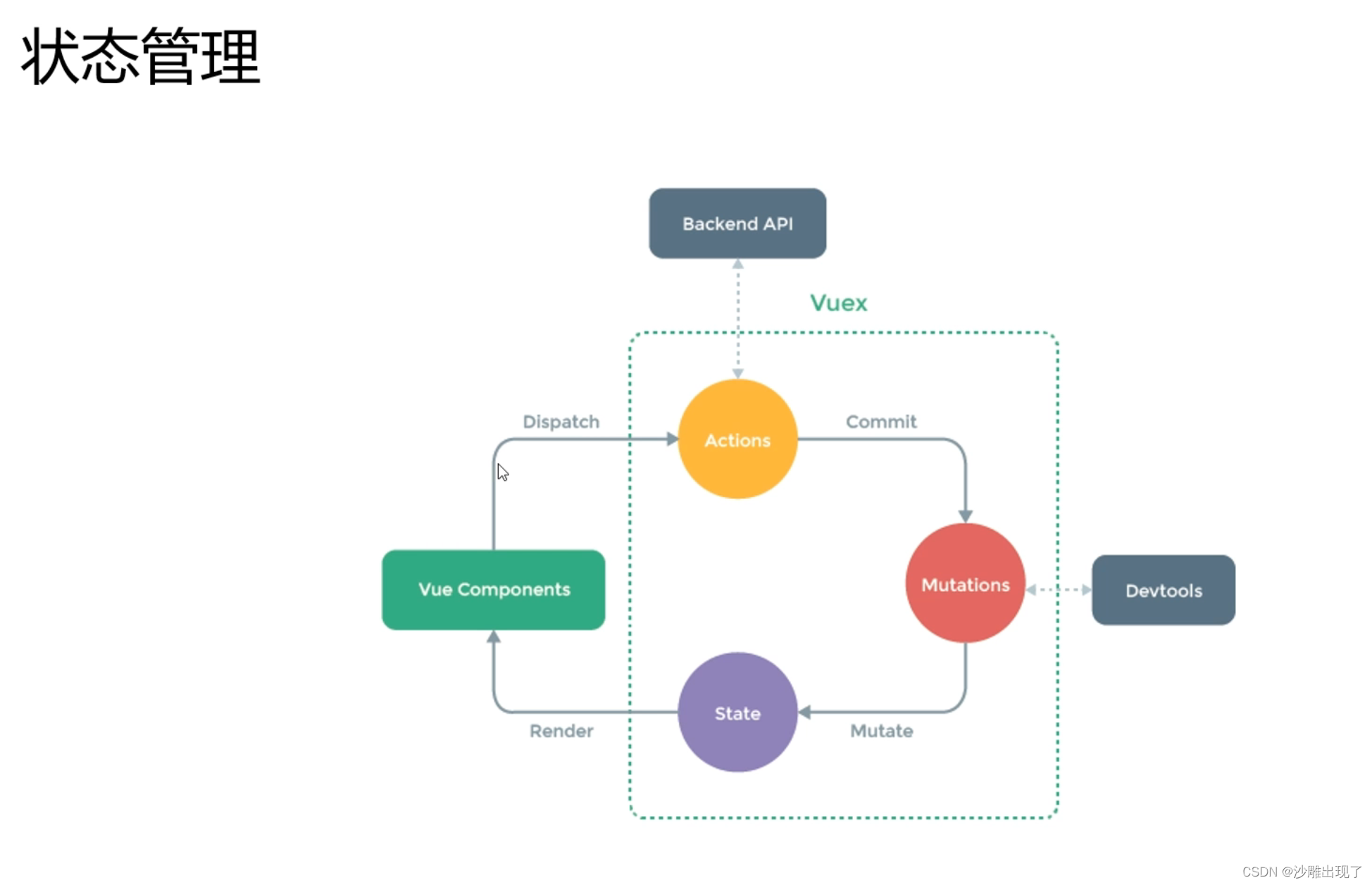
Mutation:
注:mapXXX主要功能是把官方给的方法映射为自己的方法
methods: {
// add(){
// this.$store.commit("increment",5)
// }
...mapMutations({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`
})
},





















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








