- 学习资源推荐 https://blog.csdn.net/qq_42813491/article/details/90213353
解释
dangerouslySetInnerHTML,顾名思义,这确实是一个危险操作,但有时候我们也许会用到。react中的dangerouslySetInnerHTML属性用于转义html。
代码
import React, { Component } from 'react';
class List extends Component {
constructor(props) {
super(props);
this.state = {
list:[
"<h1>java</h1>",
"php",
"python"
]
};
}
render() {
return (
<div>
<ul>
{
this.state.list.map((item,i)=>{
return <li key={i}>{item}</li>
})
}
</ul>
</div>
);
}
}
export default List;
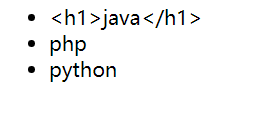
- 效果图

- 默认HTML是不转义的
重点来了
return <li dangerouslySetInnerHTML={{__html:item}} key={i}></li>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








