事件冒泡和事件捕获
事件的冒泡和捕获是决定事件的执行顺序,如下有两个 div,同时绑定了 click 事件,哪个div 绑定的事件先执行呢?
<div class="outer">
<div class="inner">inner</div>
outer
</div>
事件冒泡
事件冒泡规定了,元素绑定的事件是从内部元素开始执行,向外部元素传播。像水里冒泡一样,从水底浮到水面上。所以,在事件冒泡模式下,以上例子中,先执行 .inner 元素上的点击事件,再执行 .outer 元素上的点击事件。
事件捕获
事件捕获与冒泡事件的执行顺序相反,元素绑定的事件是从外部元素开始执行,向内部元素传播,直到目标元素。所以,在事件捕获模式下,以上例子中,先执行 .outer 元素上的点击事件,再执行 .inner元素上的点击事件。
addEventListener
通过 EventTarget.addEventListener() 来给元素绑定事件。
第一个参数是事件的名称(如 ‘click’ )。
第二个参数是触发对应事件执行的回调函数。
第三个参数是个布尔值,定义了元素邦定事件是在冒泡阶段还是捕获阶段执行:
- 当值为 false 时,事件在冒泡阶段执行,false 为默认值。
- 当值为 true 时,事件在捕获阶段执行。
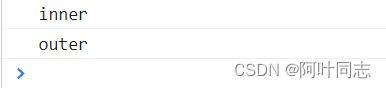
我们将 div 绑定点击事件,并设置参数第三个参数为 false, 以事件冒泡模式来执行点击事件,它的执行顺序应该是执行内部元素的点击事件,再执行外部元素的点击事件,代码及执行结果如下:
// 获取元素
const outer = document.querySelector(".outer");
const inner = document.querySelector(".inner");
inner.addEventListener('click', () => {
console.log('inner', )
}, false)
outer.addEventListener('click', () => {
console.log('outer', )
}, false)

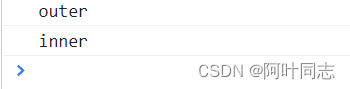
我们再将 div 绑定点击事件,并设置参数第三个参数为 true, 以事件捕获模式来执行点击事件,它的执行顺序应该是执行外部元素的点击事件,再执行内部元素的点击事件,代码及执行结果如下:
inner.addEventListener('click', () => {
console.log('inner', )
}, true)
outer.addEventListener('click', () => {
console.log('outer', )
}, true)

以上就是有关事件冒泡和事件捕获的分享,希望对大家有所帮助。





















 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








