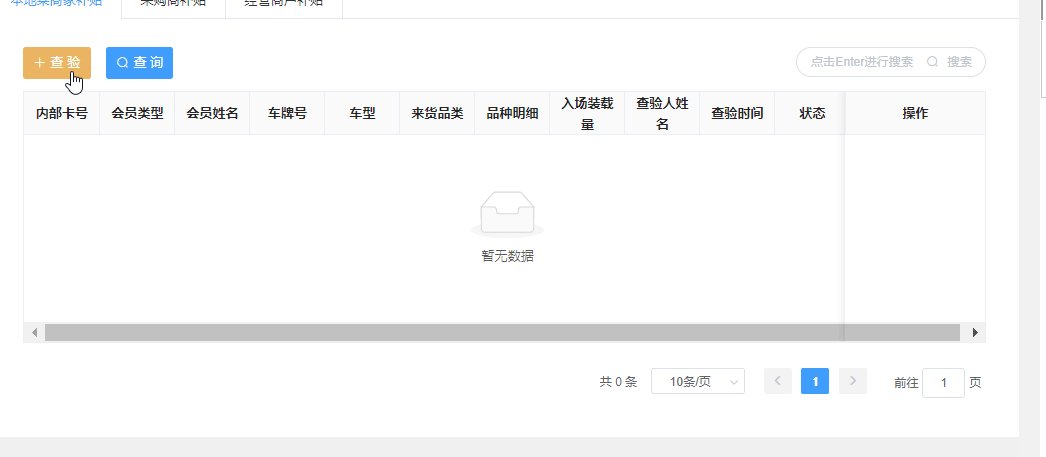
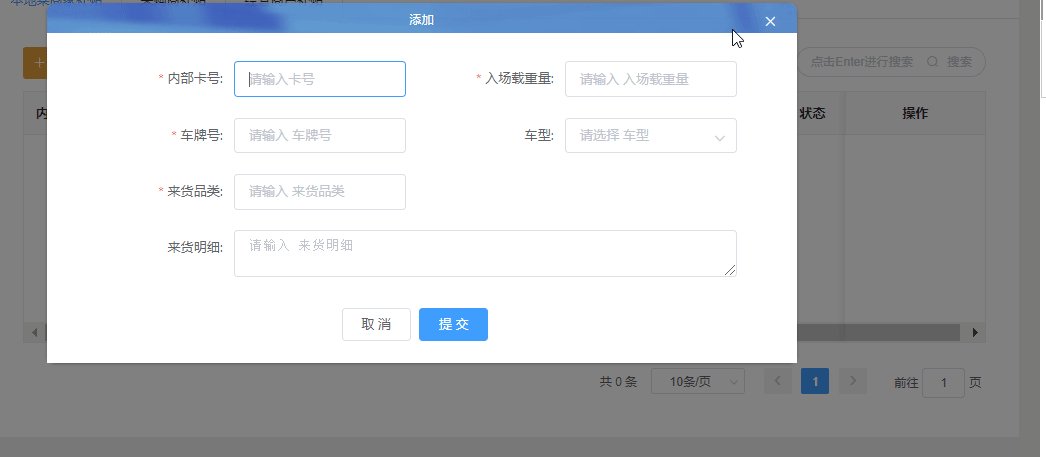
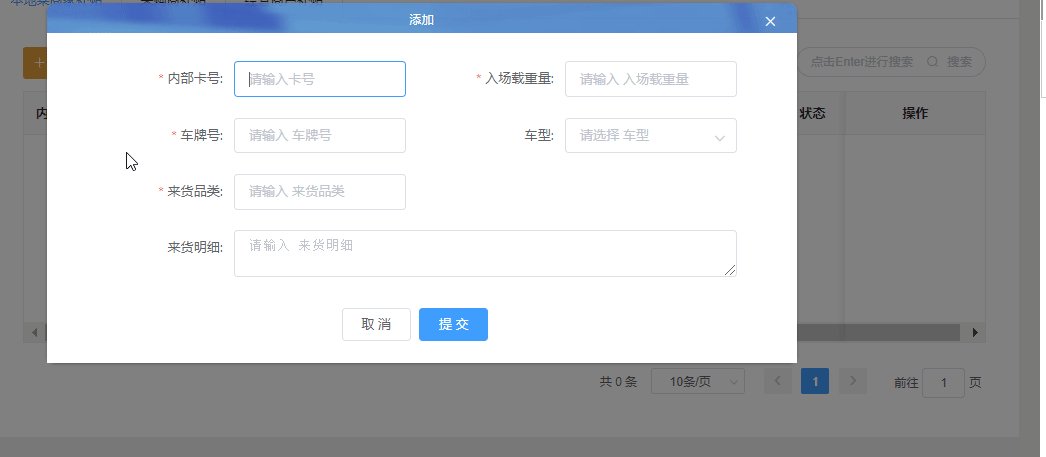
先来效果图

需求: 因为要对接读卡器,每次打开弹框都要点击卡号再把卡放上去,比较麻烦,所以想办法优化了一下
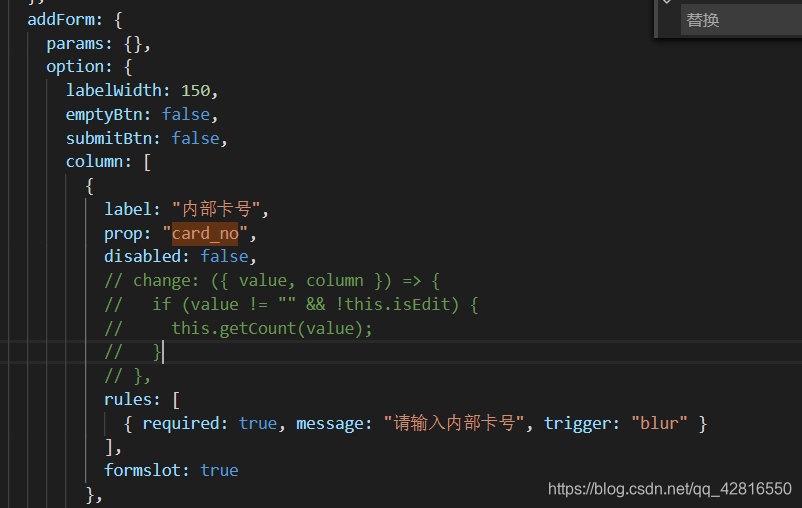
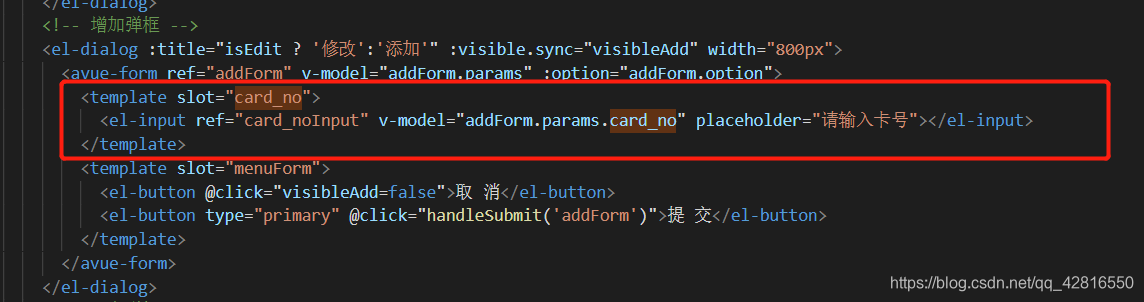
avue代码

html

js

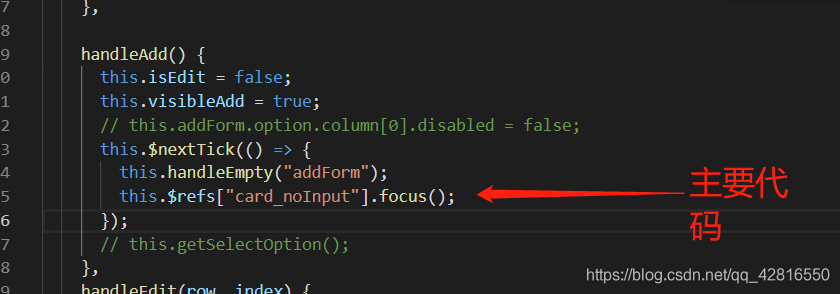
使用autofocus发现只有第一次的时候管用,再次打开弹框就没用了。后来找到一种方法。在打开弹框的方法最后面加上这一段代码
然后这里解释一下为啥要用
this.$nextTick( () =>{
this.$refs.cxk.focus();
} )
最后去网上查找资料,发现是更新dom先后顺序的问题,在vue中,并不是每次数据改变都会触发更新dom,而是将这些操作都缓存在一个队列,在一个事件循环结束之后,刷新队列,统一执行dom更新操作。
通常情况下,我们不需要关心这个问题,而如果想在DOM状态更新后做点什么,则需要用到nextTick。在vue生命周期的created()钩子函数进行的DOM操作要放在Vue.nextTick()的回调函数中,因为created()钩子函数执行的时候DOM并未进行任何渲染,而此时进行DOM操作是徒劳的,所以此处一定要将DOM操作的JS代码放进Vue.nextTick()的回调函数中。说白了就是想要在DOM状态更新后做什么,比如聚焦等,就要用到nextTick,你里面才是你要聚焦的代码

























 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








