Babel 转码器
es6 -> es5
Babel 的配置文件是.babelrc,该文件用来设置转码规则和插件,基本格式如下
{
"presets": [],
"plugins": []
}
polyfill
Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API,比如Iterator、Generator、Set、Map、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
let&const ,顶层对象,globalThis
解构赋值
字符串扩展
模板字符串 (``)
字符串的遍历器接口(可以被for…of遍历)
字符串新增方法
- includes():返回布尔值,表示是否找到了参数字符串。
- startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。
- endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。
- repeat(): 方法返回一个新字符串,表示将原字符串重复n次.
- padStart(): 用于头部补全, 返回的新字符串
- padEnd(): 用于尾部补全, 返回的新字符串
- trimStart(): 消除字符串头部的空格, 返回的新字符串
- trimEnd(): 消除尾部的空格, 返回的新字符串
- matchAll(): 方法返回一个正则表达式在当前字符串的所有匹配
- replaceAll(): 方法,可以一次性替换所有匹配。
数值的扩展
bigInt
新增一种数据类型 BigInt(大整数),来解决:数值的精度只能到 53 个二进制位(相当于 16 个十进制位)的问题。
1234 // 普通整数
1234n // BigInt
Number新增属性和方法
- Number.EPSILON:实际上是 JavaScript 能够表示的最小精度
- Number.isFinite():用来检查一个数值是否为有限的(finite),即不是Infinity。
- Number.isNaN():用来检查一个值是否为NaN。
- Number.parseInt(): 函数可解析一个字符串,并返回一个整数。
- Number.parseFloat(): 该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
- Number.isInteger() : 判断是否为整数
Math的扩展
Math.trunc() :用于去除一个数的小数部分,返回整数部分。
函数的扩展
箭头函数
普通函数 vs 箭头函数:
- 没有自己的
this、super、arguments和new.target绑定; - 不可以当作构造函数,也就是说不能使用
new来调用; - 无法通过call、apply、bind改变
this的指向; - 没有原型对象;
- 形参名称不能重复;
- 不可以使用
yield命令,因此箭头函数不能用作 Generator 函数。
函数参数默认值
!!! 通常情况下,定义了默认值的参数,应该是函数的尾参数
rest 参数
rest 参数 -> arguments
rest vs arguments:
arguments: 对象不是数组,而是一个类似数组的对象。所以为了使用数组的方法,必须使用Array.prototype.slice.call先将其转为数组。
rest: 是一个真正的数组,数组特有的方法都可以使用
!!! rest 参数只能是最后一个参数
数组的扩展
扩展运算符
- 复制数组
- 合并数组
- 与解构赋值结合
- 字符串
- 实现了 Iterator 接口的对象
let nodeList = document.querySelectorAll('div');
let array = [...nodeList];
- Map 和 Set 结构,Generator 函数:
扩展运算符内部调用的是数据结构的 Iterator 接口,因此只要具有 Iterator 接口([Symbol.iterator])的对象,都可以使用扩展运算符,比如 Map 结构。
Array.from() - 数组的静态方法
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
Array.of() - 数组的静态方法
Array.of()方法用于将一组值,转换为数组。
!!这个方法的主要目的,是弥补数组构造函数Array()的不足。Array.of()基本上可以用来替代Array()或new Array()
数组实例的新增的方法
- find():用于找出第一个符合条件的数组成员
- findIndex():indexOf方法无法识别数组的NaN成员,但是findIndex方法可以借助Object.is方法做到
- fill(): 使用给定值,填充数组
- keys(): 是对键名的遍历
- values(): 是对键值的遍历
- entries(): 是对键值对的遍历
- includes(): 返回一个布尔值,表示某个数组是否包含给定的值,与字符串的includes方法类似。
- flat(): 展开数组(数组扁平化)
flat()默认只会“拉平”一层,
[1, [2, [3]]].flat(Infinity)
// [1, 2, 3]
- flatMap() : flatMap()方法对原数组的每个成员执行一个函数(相当于执行Array.prototype.map()),然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。
对象的扩展
属性加填写
方法的 name 属性
属性的可枚举性和遍历
对象的每个属性都有一个描述对象(Descriptor),用来控制该属性的行为。Object.getOwnPropertyDescriptor方法可以获取该属性的描述对象
{
value: 123,
writable: true,
enumerable: true,
configurable: true // 是否可枚举
}
可枚举性
- for…in循环: 遍历对象自身和继承的可枚举属性
- Object.keys():遍历对象自身的可枚举属性
- JSON.stringify():只串行化对象自身的可枚举的属性。
- Object.assign():忽略enumerable为false的属性,只拷贝对象自身的可枚举的属性。
属性遍历
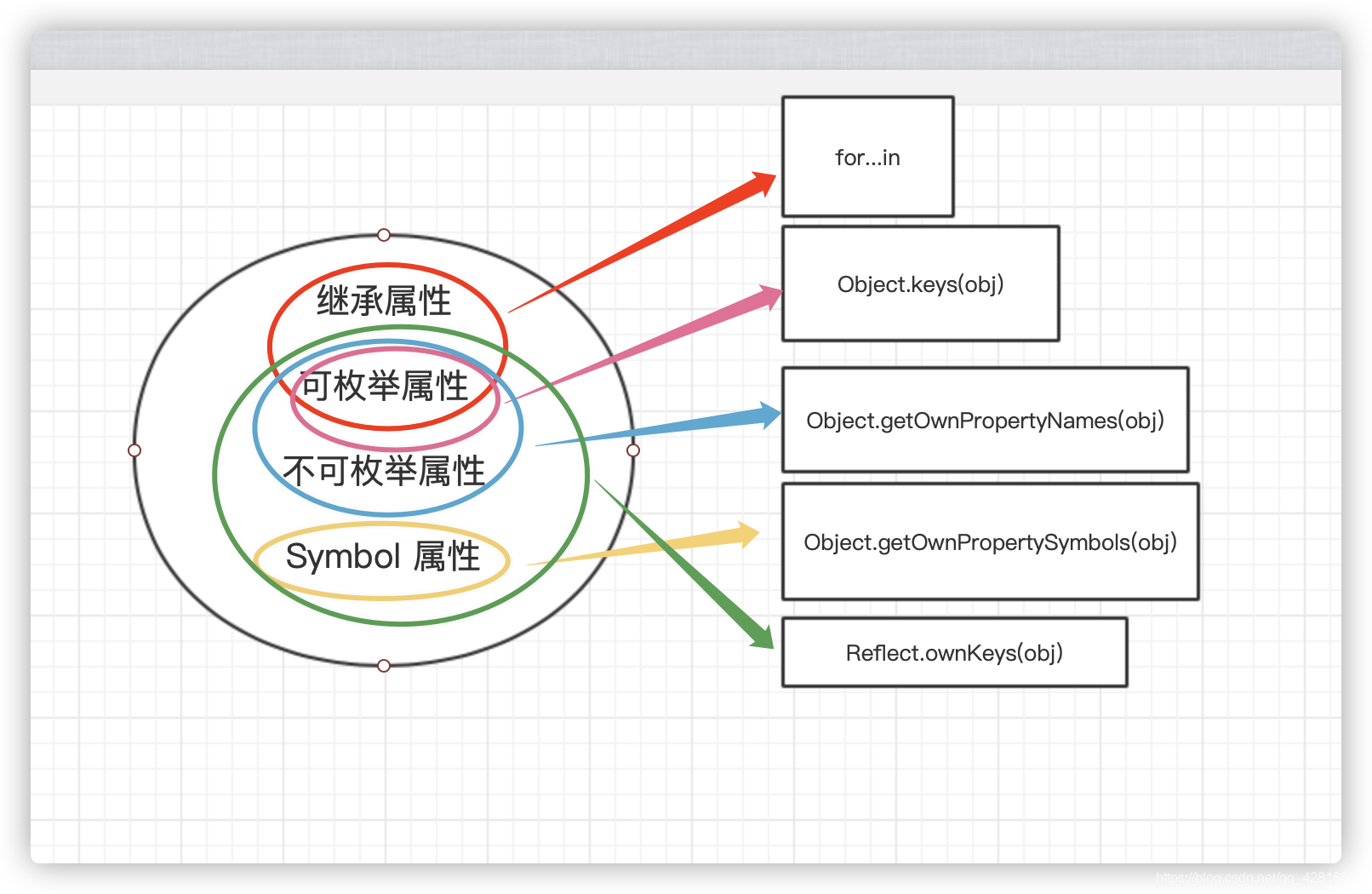
ES6 一共有 5 种方法可以遍历对象的属性。
- for…in: 循环遍历对象自身的和继承的可枚举属性(不含 Symbol 属性);
- Object.keys(obj): 返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含 Symbol 属性)的键名。
- Object.getOwnPropertyNames(obj): 返回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)的键名。
- Object.getOwnPropertySymbols(obj): 返回一个数组,包含对象自身的所有 Symbol 属性的键名。
- Reflect.ownKeys(obj): 返回一个数组,包含对象自身的(不含继承的)所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举。
!!! 注意是Reflect.ownKeys(obj)不是Object.ownKeys(obj)
这里总结一下,画个图

super 关键字
this关键字总是指向函数所在的当前对象,ES6 又新增了另一个类似的关键字super,指向当前对象的原型对象。
对象的扩展运算符
解构赋值
let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 };
扩展运算符
对象的扩展运算符(…)用于取出参数对象的所有可遍历属性,拷贝到当前对象之中。
链判断运算符 ?.
const firstName = message?.body?.user?.firstName || 'default';
Null 判断运算符 ??
只有运算符左侧的值为null或undefined时,才会返回右侧的值
const headerText = response.settings.headerText ?? 'Hello, world!';
对象的新增方法
Object.is()
比较两个值相等
es5:
- 相等运算符(==)
缺点:会自动类型转换 - 严格相等运算符(===)
缺点:NaN 不等于 NaN ,+0 等于 -0

es6:
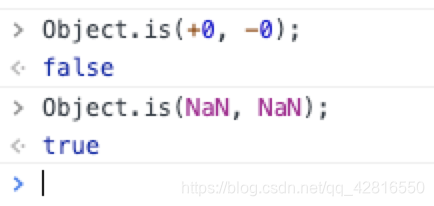
Object.js(): 与与严格比较运算符(===)的行为基本一致,区别有两个:一是+0 不等于 -0,二是NaN等于自身。

Object.assign(target,obj1,obj2)
对象合并:将源对象(source)的所有可枚举属性和Symbol属性(不包含不可枚举属性和继承属性),复制到目标对象(target)
常见用途:
(1)浅拷贝对象
Objct.assign({},obj)
(2)为对象添加属性
class Point {
constructor(x, y) {
Object.assign(this, {x, y});
}
}
(3)为对象添加方法
Object.assign(SomeClass.prototype, {
someMethod(arg1, arg2) {
···
},
anotherMethod() {
···
}
});
Object.getOwnPropertyDescriptors()
es5:
Object.getOwnPropertyDescriptor(): 返回某个对象属性的描述对象(descriptor)
es7:
Object.getOwnPropertyDescriptors()方法,返回指定对象所有自身属性(非继承属性)的描述对象。
__proto__属性
__proto__用来读取或设置当前对象的原型对象(prototype)。目前,所有浏览器(包括 IE11)都部署了这个属性。实现上,__proto__调用的是Object.prototype.__proto__;
建议不要直接使用__proto__这个属性,使用下面几种方法代替:
- Object.setPrototypeOf(): 写操作
- Object.getPrototypeOf(): 读操作
- Object.create(): 生成操作
Object.keys(),Object.values(),Object.entries()
- Object.keys(): 自身可遍历键名
- Object.values(): 自身可遍历键值
- Object.entries()(): 自身可遍历键值对数组
Object.fromEntries()
Object.fromEntries()方法是Object.entries()的逆操作,用于将一个键值对数组转为对象。
Object.fromEntries([
['foo', 'bar'],
['baz', 42]
])
// { foo: "bar", baz: 42 }
该方法的主要目的,是将键值对的数据结构还原为对象,因此特别适合将 Map 结构转为对象。























 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








