2D变换是一个比较有意思的功能,可以借助它实现一些比较复杂的图案和效果,今天我们来一起分享一下;
一、平移
语法: transform:translate(x,y) 从当前位置移动元素
transform: translate(650px,50px) ;
效果:


注意: 当下x,y使用%尺寸时,是相对自身的宽高来进行偏移的;
二、旋转
语法:
transform:rotate()定义旋转角度;
transform-origin:bottom/left/right/top;定义转换基点,可以使用方位名词或者距离属性,也可以组合。需要写在旋转的元素里,不能写在伪类选择器(hover)里;
transform: rotate(180deg);
transform-origin: bottom right;
效果:


三、缩放
语法:scale(宽度倍数,高度倍数),一般写一个数就好,等比例缩放,避免失真;
transform: scale(1.5);
效果:

四、倾斜
语法: transform: skew(X,Y)可以写一个,可以复合写
transform: skew(30deg);
效果:
五、应用
1、利用平移实现垂直居中
平移的百分比会基于自身的宽高进行计算,利用这个特性我们可以和定位配合实现水平垂直居中:
.box6 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100px;
height: 100px;
border: 2px black dotted;
}
利用平移实现垂直居中
2、与动画、过渡配合实现简单动态效果
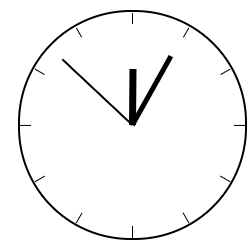
旋转与动画组合实现时钟效果

代码如下:
css代码:
/* 外表盘 */
.clock {
position: relative;
margin: 0 auto;
border-radius: 100px;
width: 200px;
height: 200px;
border: 2px solid black;
}
/* 利用伪元素遮住刻度线,实现中空效果*/
.clock::after {
content: '';
position: absolute;
top: 50%;
left: 50%;
margin-left: -90px;
margin-top: -90px;
width: 180px;
height: 180px;
border-radius: 90px;
background-color: #fff;
}
/* 刻度线定位*/
.clock ul li {
position: absolute;
left: 50%;
margin-left: -0.5px;
width: 1px;
height: 200px;
background-color: #000;
}
/* 刻度线旋转*/
.clock ul li:nth-child(2) {
transform: rotate(30deg);
}
.clock ul li:nth-child(3) {
transform: rotate(60deg);
}
.clock ul li:nth-child(4) {
transform: rotate(90deg);
}
.clock ul li:nth-child(5) {
transform: rotate(120deg);
}
.clock ul li:nth-child(6) {
transform: rotate(150deg);
}
/* 指针 */
.h {
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -3px;
z-index: 2;
width: 6px;
height: 50px;
background-color: #000;
/* 定义旋转基点和动画事件 */
animation: h 86400s infinite;
transform-origin: bottom
}
.m {
position: absolute;
top: 50%;
left: 50%;
margin-top: -70px;
margin-left: -2px;
z-index: 2;
width: 4px;
height: 70px;
background-color: #000;
animation: h 3600s infinite linear;
transform-origin: bottom
}
.s {
position: absolute;
top: 50%;
left: 50%;
margin-top: -85px;
margin-left: -1px;
z-index: 2;
width: 2px;
height: 85px;
background-color: #000;
animation: h 60s infinite linear;
transform-origin: bottom
}
/* 动画 */
@keyframes h {
100% {
transform: rotate(360deg);
}
}
html代码:
<div class="clock">
<!-- 表盘 -->
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!-- 指针 -->
<div class="h"></div>
<div class="m"></div>
<div class="s"></div>
</div>
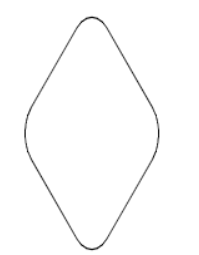
3、巧用2D变换,实现复杂图形
以下内容转自知乎
<div></div>
div {
width: 200px;
height: 200px;
transform: rotate(30deg) skewY(30deg) scaleX(0.866);
border: 1px solid #000;
border-radius: 20%;
}

作者:Coco
链接:https://www.zhihu.com/question/507186160/answer/2282755719
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
综上,2D变换用处多多,以上只列举了部分内容,更多内容需要我们在实际应用中挖掘~























 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










