一、前言
假设一个场景,你的后端是个小白,你需要自己实现一个十万数量级的数据处理(当然这是不可能的),你怎么办?
我们今天就来聊一个解决办法:js的异步编程web worker。
二、一个案例
我们先来实现一个斐波那契数列作为对照。为了增加程序执行时间我们用递归来实现,并且不做缓存。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" name="" id="">
<button onclick="getFeibonq()">开始计算</button>
<script>
function getFeibonq(){
function fb(x){
if(x == 1) return 1
if(x == 2) return 1
if(x == 3) return 2
return fb(x-1) + fb(x-2)
}
let value = document.querySelector('input').value || 1
let res = fb(value)
console.log(res)
}
</script>
</body>
</html>

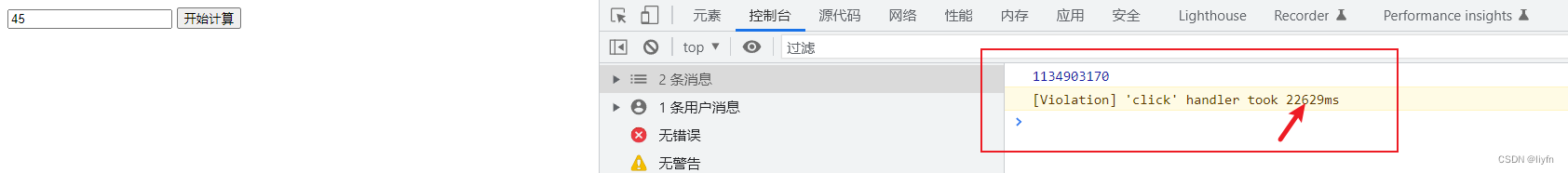
可以看到,在计算第45个数的时候,花费了22s,这期间页面是假死状态,无法进行任何操作。如果是实际应用,可以想想这个情况的用户体验会是多么的糟糕。
三、web worker解决
我们试一试用web worker解决。
因为chrom浏览器本地打开文件时默认屏蔽web worker,所以我们利用vue创建项目,套个vue的壳:在public中index.html中编写代码
// 如下
<input type="text" />
<button onclick="getFeibonq()">开始计算</button>
<noscript>
<strong
>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to
continue.</strong
>
</noscript>
<div id="app"></div>
<script>
const worker = new Worker("./worker.js");
function getFeibonq() {
let val = document.querySelector("input").value;
// 将输入值传给worker
worker.postMessage(val);
// 监听worker返回值
worker.addEventListener("message", (msg) => console.log(msg.data));
}
</script>
同级目录下worker.js中代码:
function fb(x) {
if (x == 1) return 1;
if (x == 2) return 1;
if (x == 3) return 2;
return fb(x - 1) + fb(x - 2);
}
// 监听主线程传过来的数据
addEventListener("message", (message) => {
postMessage(fb(message.data));
});
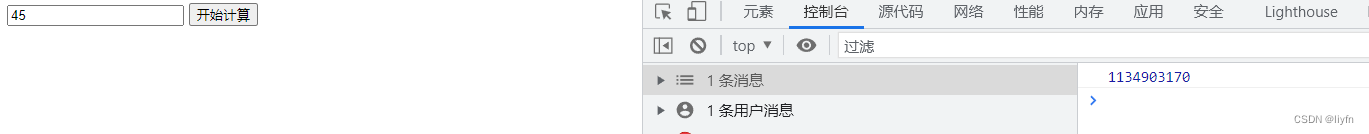
再看效果:

还是第45个数,可以计算出来(计算时间不会减短),而且计算期间,页面正常响应,不会卡死。
四、执行原理
我们来看下上述代码的执行原理:
1.const worker = new Worker(“./worker.js”);引入同级worker文件,同时,他也是一个单独的线程。
2. worker.postMessage(val);调用worker的方法将页面中获取到的数据,发送给worker线程。
3.addEventListener(“message”, (message) => {});worker线程中监听到数据发送后,开始执行回调
4.postMessage(fb(message.data));通过postMessage将计算结果返回主线程;
5. worker.addEventListener(“message”, (msg) => console.log(msg.data));主线程监听worker返回的数据
简单来说,就是1.主线程获取数据(因为worker线程无法获取dom,数据只能接收主线程传过来的),2.worker线程计算数据,再3.通过线程通信交换结果。
五、线程和进程
刚才提到了线程,我们再来简单讲讲线程和进程,我总结了一下,大概可以概括为以下几点:
1.一个进程包含多个线程,且至少有一个线程。
2.javascript是单线程的,但浏览器的渲染进程是多线程的,包含了js主线程,事件触发线程、定时器线程等。
3.通过web worker可以生成一个线程,独立于主线程之外。
4.线程之间执行互不影响,可以通过方法去进行通信。
六、其他
当然了,web worker不止这么简单,更多的内容后续分享,敬请期待。























 2369
2369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










