- 同源策略
同源策略是浏览器最核心最基本的安全功能,如果缺少的话,浏览器很容易受到xss,CSFR等的攻击.同源即’协议+域名+端口’三者相同,如果有一个不同,则是非同源.
同源策略限制的内容有:
Cookie,LocalStorage,IndexedDB等存储性的内容
DOM节点
AJAX请求发送后,结果被浏览器拦截
但是有三个标签是允许跨域加载资源的:
<img src=XXX>,图片的路径
<link href=XXX>,css外部样式表
<script src=XXX>,脚本的引入
- 请求跨域的话,请求是否有发送?
跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。跨域是为了阻止用户读取到另一个域名下的内容,Ajax 可以获取响应,浏览器认为这不安全,所以拦截了响应。 - 如何实现跨域
1.jsonp跨域:利用 script 标签没有跨域限制的漏洞,网页可以得到从其他来源动态产生的 JSON 数据。JSONP 请求一定需要对方的服务器做支持才可以。与AJAX对比,都是客户端向服务器端发送请求,从服务器端获取数据的方式。但 AJAX 属于同源策略,JSONP 属于非同源策略(跨域请求)
JSONP 优点是简单兼容性好,可用于解决主流浏览器的跨域数据访问的问题。缺点是仅支持 get 方法具有局限性,不安全可能会遭受 XSS 攻击。
2.cors跨域:浏览器会自动进行 CORS 通信,实现 CORS 通信的关键是后端。只要后端实现了 CORS,就实现了跨域。服务端设置 Access-Control-Allow-Origin 就可以开启 CORS.
3.websocket:Websocket 是 HTML5 的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案.WebSocket 和 HTTP 都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后双向通信与 HTTP 无关.通常会使用,Socket.io它很好地封装了 webSocket 接口,提供了更简单、灵活的接口
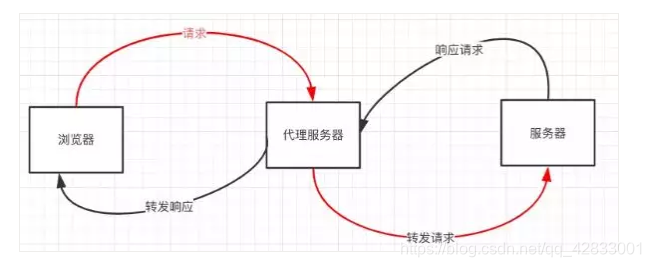
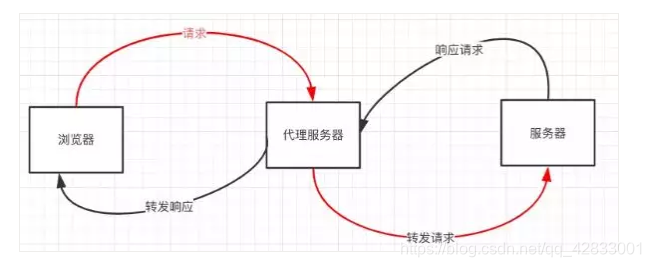
4.Node 中间件代理(两次跨域):同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策.
(1)接受客户端请求
(2)将请求 转发给服务器
(3)拿到服务器 响应 数据
(4)将 响应 转发给客户端























 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








