环境:centos-7,docker-26.0.2
一:安装部署online
安装docker```
- 更新系统
sudo yum update - 安装依赖
sudo yum install -y yum-utils device-mapper-persistent-data lvm2 - 添加 Docker CE 仓库
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo - 安装 Docker CE软件包
sudo yum install docker-ce docker-ce-cli containerd.io - 启动 Docker 服务
sudo systemctl start docker - 设置 Docker 开机启动
sudo systemctl enable docker - 验证安装
sudo docker --version - 拉取nginx测试
sudo docker pull nginx
sudo docker run --name nginx -p 80:80 -d nginx
安装配置docker collabora online> 拉取启动collabora/code镜像
docker run -t -d
–name collabora
-p 9980:9980
-e username=admin
-e password=admin
–restart always
–cap-add MKNOD
-v /home/docker/coolwsd.xml:/etc/coolwsd/coolwsd.xml
-v /home/fonts:/opt/cool/systemplate/usr/share/fonts/truetype
-v /home/fonts:/usr/share/fonts/truetype
collabora/code
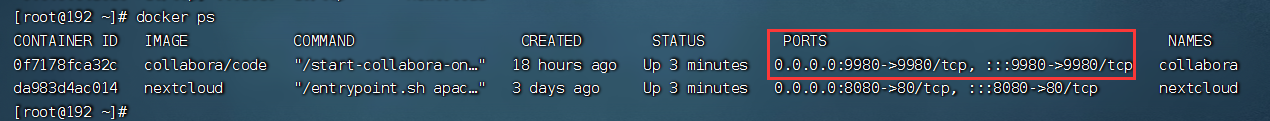
> 运行后使用docker ps查看是否运行成功:

> Online默认使用SSH,进入进入挂载的配置文件修改禁用SSH已经运行访问的主机名及端口
> 这里的<clientHost>:为客户端的ipv4地址,3000为SDK启动端口,根据实际修改
> <group></group>可配置多个<host>标签
挂载卷:-v /home/docker/coolwsd.xml:/etc/coolwsd/coolwsd.xml \
- 禁用SSL
false
- 配置域名允许访问
http://:3000
> 配置好以后保存重启docker Online服务,同上查看是否启动服务端口
- 重启collabora
docker restart collabora - 查看是否启动
docker ps - 输出日志信息
docker logs -f collabora
> 在浏览器输入http://<serverHost>:9980,返回ok表示部署Online成功:

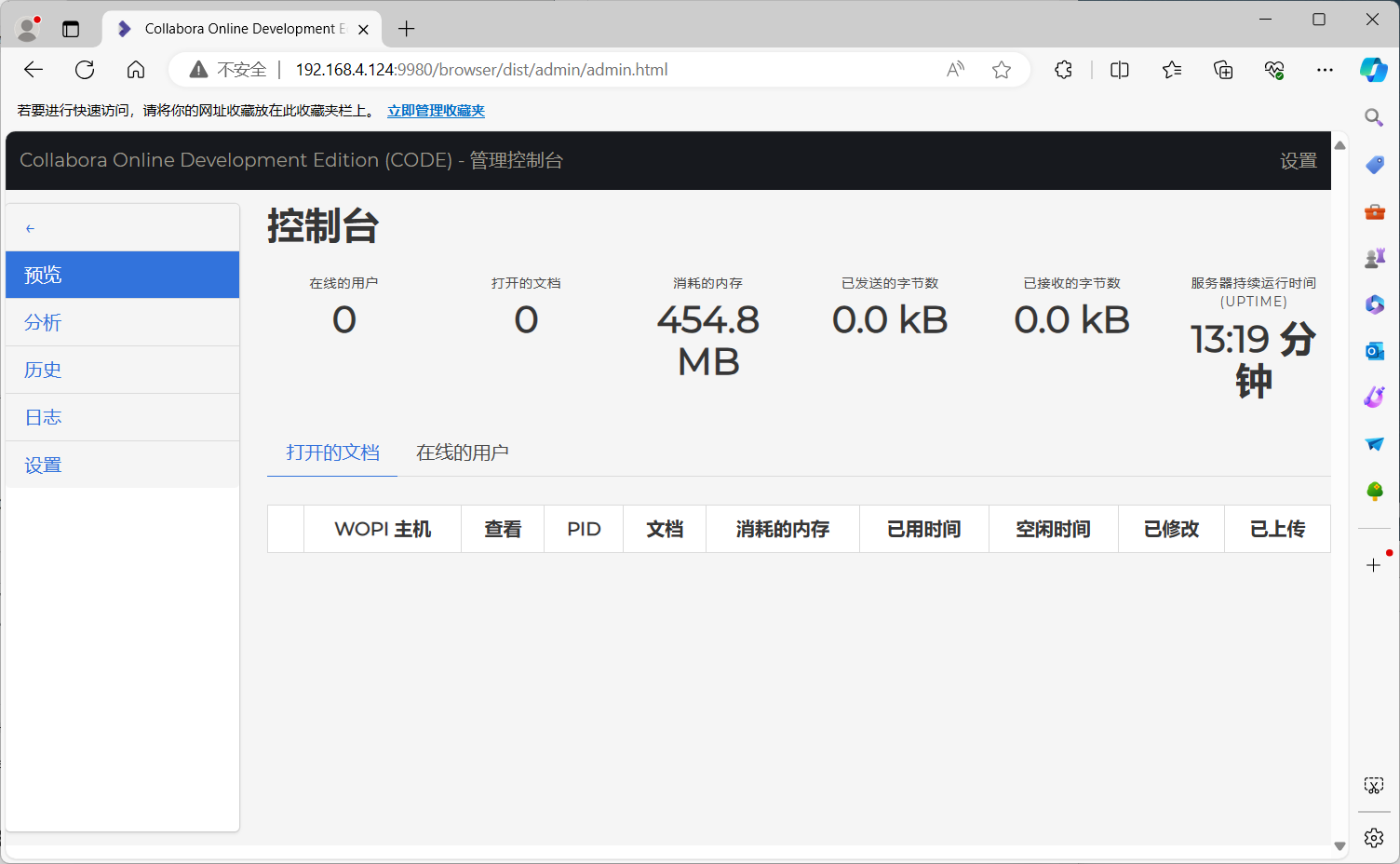
> 浏览器输入:http://<serverHost>:9980/browser/dist/admin/admin.html,输入docker run时配置的账号密码,访问online控制台,可显示连接的wopi主机和打开的文档,和查看在线用户
<br />
<a name="Cd68k"></a>
# 二:连接online
<a name="cCzwU"></a>
## 一:下载SDK,连接Online
下载CollaboraOnlineSDK,这里使用NodeJs框架<br />[GitHub - CollaboraOnline/collabora-online-sdk-examples: Various minor pieces of code to be used in Collabora Online and related software](https://github.com/CollaboraOnline/collabora-online-sdk-examples)
打开node.js 框架```
1. 安装依赖
npm intall
2. 启动客户端
npm start

这里的localhost改为客户端服务器的ipv4地址:

浏览器访问客户端服务:http://:3000

在Collabora Online Server框中输入Online地址http://:9980,点击Load Collabora Online即可在下方ifram标签中查看到默认的HelloWorld

二:整合
- 获取discovery.xml
访问:https://:/hosting/discovery

返回的discovery.xml,其中包含各种文件格式的_urlsrc_ 。 urlsrc指定为文档编辑而创建的 iframe 需要使用的地址

获取到discovery.xml以后在客户端找到需要的文件格式,返回url和token(为给定文件和用户生成令牌(可将其存储在数据库中,可以选择过期))
- Online客户端提供GetFile/PutFile/CheckFileInfo
- CheckFileInfo,当调用时以 json 形式返回文件的 BaseFileName 和 Size

- GetFile,当调用时发送回文件的内容

- PutFile

- 设置页面中文
docker服务默认安装了中文字体,可在ifream的url上加参数:&lang=zh-cn,但是汉化不是很完善
http://:/browser/baa6eef/cool.html?WOPISrc=http://:/wopi/files/&lang=zh-cn
三:增加字体
增加字体> 挂载卷:
-v /home/fonts:/opt/cool/systemplate/usr/share/fonts/truetype \
-v /home/fonts:/usr/share/fonts/truetype \

docker restart collabora,重启容器
docker exec -it collabora bash,进入容器
fc-cache -fv ,重建字体缓存
coolconfig update-system-template ,更新系统配置


























 577
577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










