首先声明本人也是初学者如有错误欢迎指正,而且我在团队中主要负责爬虫和可视化数据清洗暂未学习我会在四月的某一天补上使用MapReduce进行数据清洗然后导入hive进行分析!这一篇主要写的是使用Blueprint对每个视图函数进行分包,基础步骤如连接数据库以及查询数据请参考我的另一篇文章(https://blog.csdn.net/qq_42844049/article/details/88364254)
思路分析
- 连接数据库创建session对象
- 创建数据库表关系映射以及创建一个查询数据库数据的方法以供调用
- 后台查询数据以及数据封装
- 前台接收
- 展示数据
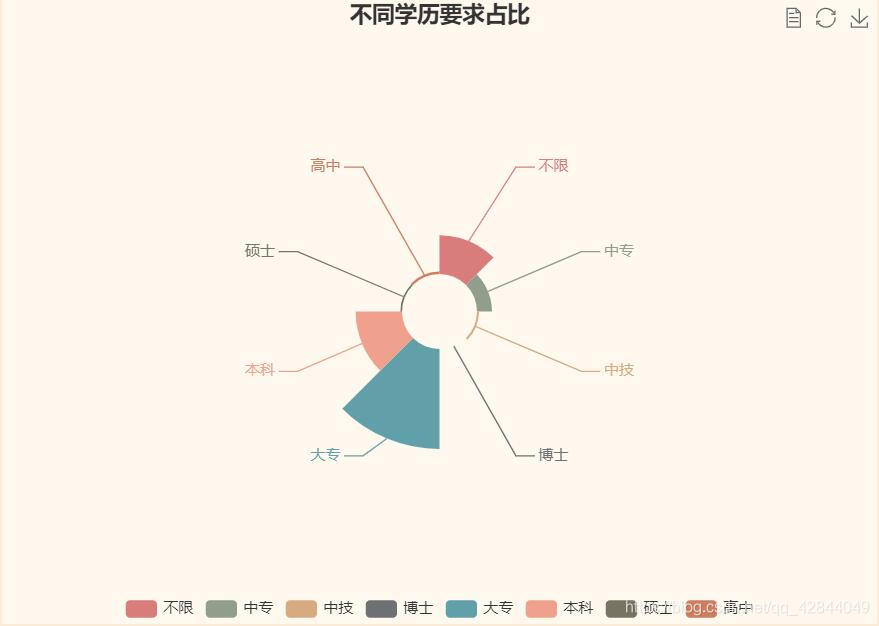
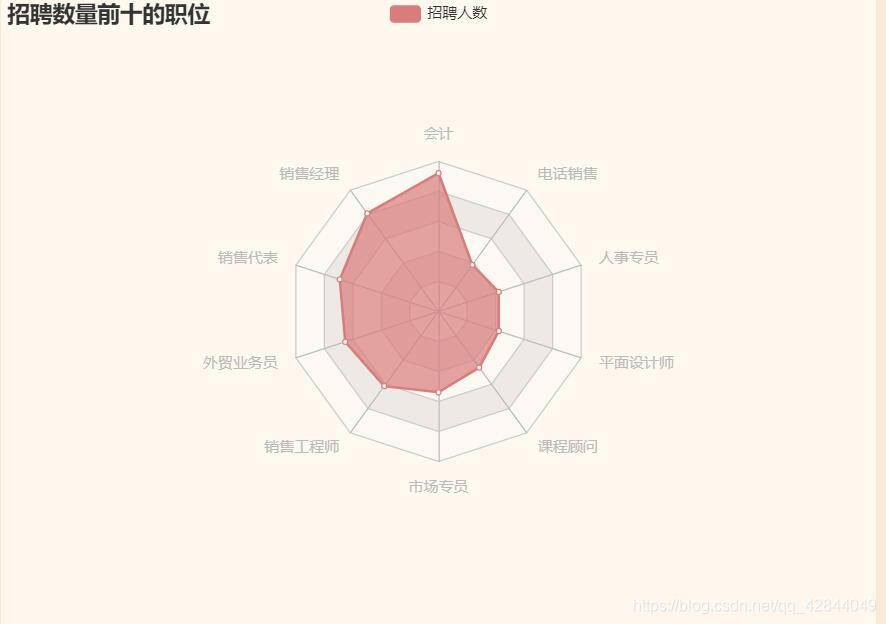
先放上效果图(右边的导航栏是我自己写的有点丑大家不要介意0.0)





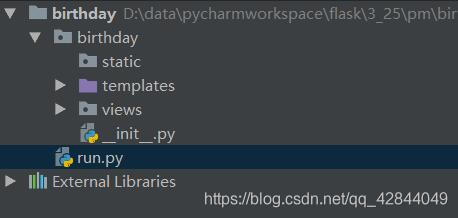
先看一下目录结构

为什么项目名叫birthday呢因为今天生日还在敲代码~~
init文件中主要是创建flask实例并注册蓝图run.py为入口文件views存放的是视图函数static存放静态文件templates存放模板
下面以柱状图为例展示项目的架构
与数据库相关的操作conn_mysql.py
from sqlalchemy import create_engine, Column, Integer, String
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.orm import sessionmaker
from .config import *
Base = declarative_base()
engine = create_engine(CONN)
Session = sessionmaker(bind=engine)
session = Session()
class LowSalary(Base):
__tablename__ = 'lowsalary'
id = Column(Integer,primary_key=True,autoincrement=True)
location = Column(String(15))
salary = Column(Integer)
def query_data(sql):
datas = session.execute(sql)
return datas
CONN = 'mysql://root:root@127.0.0.1:3306/test?charset=utf8'
QUERY_BAR_DATA = 'select location,salary from lowsalary;'
柱状图需要的数据类型是一个列表详情参考echarts的官方实例(https://echarts.baidu.com/examples/editor.html?c=bar-simple)
所以我们在后台要将查询出来的数据加在一个列表中传递给前台
init.py
其他的视图函数跟这个套路完全一样也需要在这里导入然后注册否则无法显示
from flask import Flask
#创建flask实例并注册蓝图
app = Flask(__name__,static_folder='static',template_folder='templates',static_url_path='/static')
from .views.bar import bar
app.register_blueprint(bar)
后台代码
from flask import Blueprint, render_template
from .conn.conn_mysql import *
from .conn.config import QUERY_BAR_DATA
bar = Blueprint('bar',__name__)
@bar.route('/',methods=['POST','GET'])
def show_bar():
#query_data()方法以及其他的数据库操作我都封装在了conn_mysql中
datas = query_data(QUERY_BAR_DATA)
returnData = {}
location = []
salary = []
for data in datas:
location.append(data[0])
salary.append(data[1])
#将列表与字典的键绑定前台使用键的到列表
returnData['location'] = location
returnData['salary'] = salary
return render_template('bar.html',returnData=returnData)
模板代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bar</title>
<script src="{{ url_for('static',filename='js/echarts.js') }}"></script>
<script src="{{ url_for('static',filename='theme/vintage.js') }}"></script>
</head>
<body>
<div id="main" style="height: 400px;width: 600px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'),'vintage');
var option = {
title:{
text:'最低工资',
x:'center'
},
legend:{},
tooltip:{
trigger:'axis'
},
toolbox:{
show:true,
feature:{
dataView:{show:true,readOnly:false},
magicView:{show:true,type:['bar','line']},
restore:{show:true},
saveAsImage:{show:true}
}
},
xAxis:{
type:'category',
data:{{ returnData['location']|safe }},
axisLabel:{
rotate:20
}
},
yAxis:{
type:'value'
},
series:[{
type:'bar',
data:{{ returnData['salary']|safe }},
markPoint:{
data:[
{type:'max',name:'最大值'},
{type:'min',name:'最小值'}
]
}
}]
};
myChart.setOption(option)
</script>
</body>
</html>
入口文件
from birthday import app
if __name__ == '__main__':
app.run()
效果:

如果有需要完整项目的同学可以联系我






















 3719
3719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








