1、所遇问题:
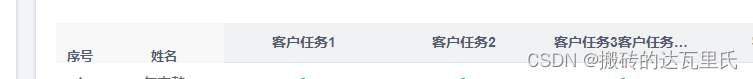
最近工作中遇到了,使用 固定列 导致,固定的 列表头 与 未固定的列 错位的问题。
问题的截图如下。

2、解决方案:
定位到 .el-table__fixed-header
给 其中的 cell 加上一个,与你 非 固定列的高度,相同的高度,即可解决问题。

3、解决问题的过程
一开始,我也是在网上搜索了很多相关问题的解决方法,但大多都是 说 需要进行重新渲染表格 进行类似于
···
that.$refs.taskTable.doLayout();
···
的操作。
这种操作确实可以解决表格中,非标头 固定列 与 非固定列之间的错位问题。但我遇到的问题是表头的错位。使用诸如 重新渲染 table 都没有什么效果。
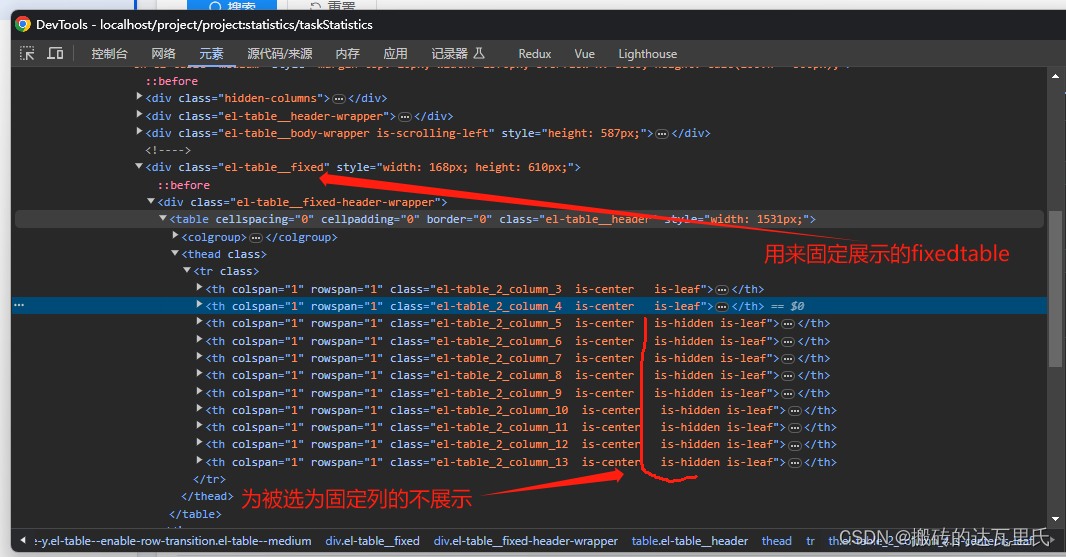
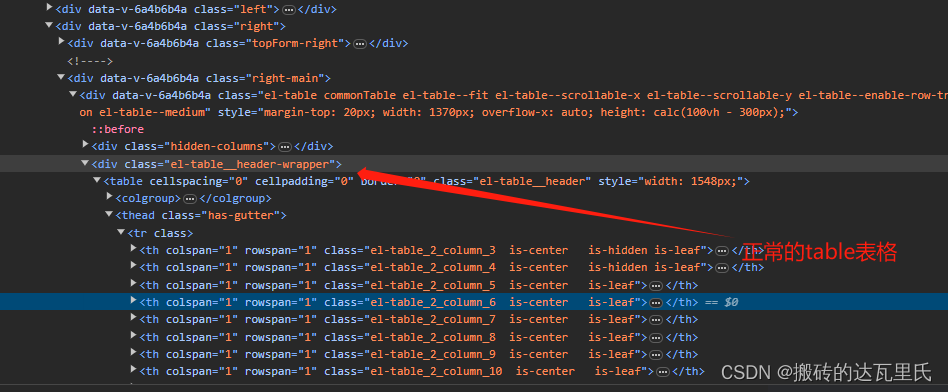
后来我有重新打开控制台查看问题出在了那里。后来发现,el-table 中所谓的固定列,其实是相当于。在 我们原本 table 表格 渲染出来的时候,又自动生成了一个,新的 fixedtable 也就是用来 展示 固定列的table ,并且 这两个 table 表格,在一定程度上是重合在一起的(fixed table 在 原本 table的上方),fixedtable 通过 只渲染 我们选为 固定列的 列。不渲染 非固定列,进行展示,
实现了, 固定 table 中,某一列的效果。


此时,我就知道他们是两个table了,然后我就猜测可能是 两个 table 的行高不同。于是 我就 通过样式穿透,给 fixedtable 加上了 和 原本table 相同的行高,就解决了这个问题。
结尾
本人是一个刚参加工作不久的新手程序员,今天发现了这个问题,就为了积累经验记录了下来,并发了使用 csdn 以来的第一篇文章。希望这篇文章 能给遇到同样问题的人已帮助。当然,我知道自己的知识储备还很浅薄,也有可能解决这个问题方法的原理,并不是我所想的那样,希望路过的各位前辈大佬能够给予我指正。我会及时改正并学习积累。




















 1313
1313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








