固定列下陷问题
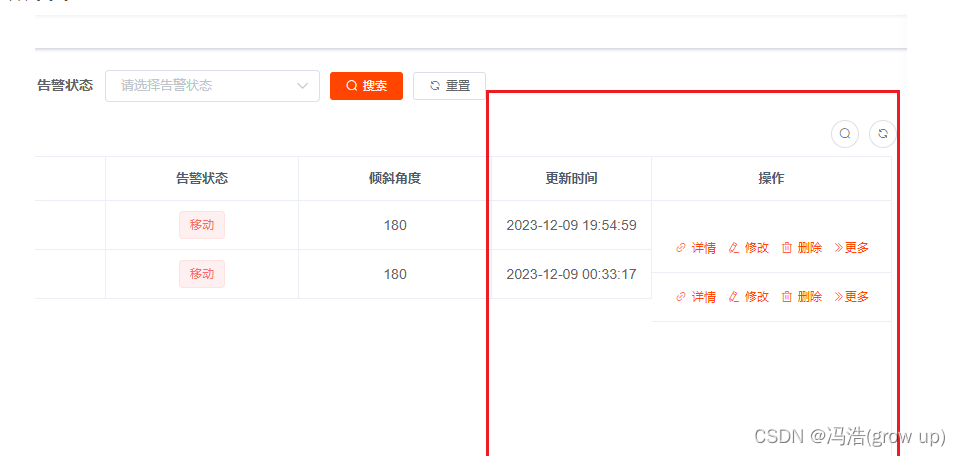
效果图

问题描述
在使用el-table的fixed中,发现如果header拖拽文本折行的时候会出现下陷
解决方案
1、为table添加ref
<el-table
ref="doLayout" //添加ref,名字可自定义
v-adaptive="{ bottomOffset: 85 }"
height="100px"
v-loading="loading"
:data="dataList"
@header-dragend="doLayout"
>
2、调用节点重新自适应方法doLayout
methods: {
doLayout() {
this.$nextTick(() => {
this.$refs.doLayout.doLayout();
});
},
}
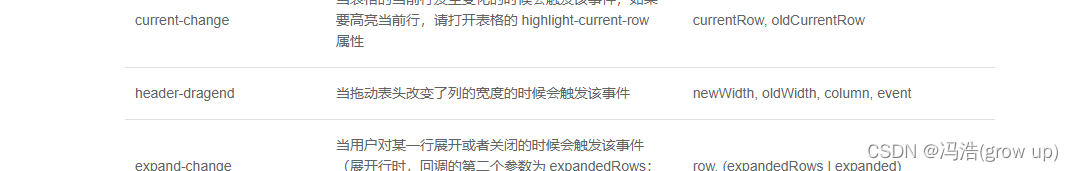
3、在操作表头的时候触发的函数header-dragend绑定doLayout方法
























 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








