在Flutter中一切皆组件,也就是Flutter中的Widget。组件又大致可以被分为两类:statelessWidget和statefulWidget。其中有状态的Widget StatefulWidget和StatelessWidget最大的区别就在于StatefulWidget可以通过setState()改变数据使页面动态的更新。
State
首先先简单的理解一下state是什么。
StatefulWidget通过State保存在生命周期中可能发生变化的数据集,StatefulWidget 的 State 帮我们实现了在 Widget 的跨帧绘制 ,也就是在每次 Widget 重绘的时候,通过 State 重新赋予 Widget 需要的绘制信息。


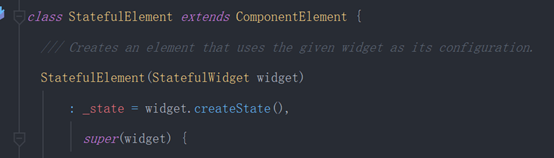
statefulWidget通过使用createElement()创建一个StatefulElement来管理statefulWidget,在statefulElement中保存state。

当我们调用setState()时就会触发StateElement的update()将改变后的新Widget重新赋给state的_widget之后在下一帧 WidgetsBinding.drawFrame 重新绘制,达到更新界面的效果。
简单的理解了一下state和statefulWidget更新界面的流程,接下来讲一下状态管理的框架Provider。
Provider
今年 Google I/O 大会之后, Provider 成了 Flutter 官方新推荐的状态管理方式之一。它能够帮助我们方便快捷的进行状态管理。
下面我们将官方自动生成的计数器改成使用Provider来进行状态管理。
首先在pubspec.yaml中添加依赖
provider:^3.2.0
创建Model类
import 'package:flutter/material.dart'
class CounterModel with ChangeNotifier{
int _count = 0;
int get count => _count;
void increment(){
_count++;
notifyListeners();
}
}
这里创建一个CounterModel的Model类,使用with混入了 ChangeNotifier,这个类能够帮驻我们自动管理所有听众。当调用 notifyListeners() 时,它会通知所有听众进行刷新。








 本文介绍了Flutter中的StatefulWidget与State的概念,讲解了StatefulWidget如何通过setState()更新界面。接着,文章深入探讨了状态管理框架Provider,展示了如何使用Provider替代setState(),并利用Consumer优化组件更新,减少不必要的重绘。文章最后提到了Provider的其他类型,如ChangeNotifierProvider,并推荐了几篇相关学习资源。
本文介绍了Flutter中的StatefulWidget与State的概念,讲解了StatefulWidget如何通过setState()更新界面。接着,文章深入探讨了状态管理框架Provider,展示了如何使用Provider替代setState(),并利用Consumer优化组件更新,减少不必要的重绘。文章最后提到了Provider的其他类型,如ChangeNotifierProvider,并推荐了几篇相关学习资源。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








