
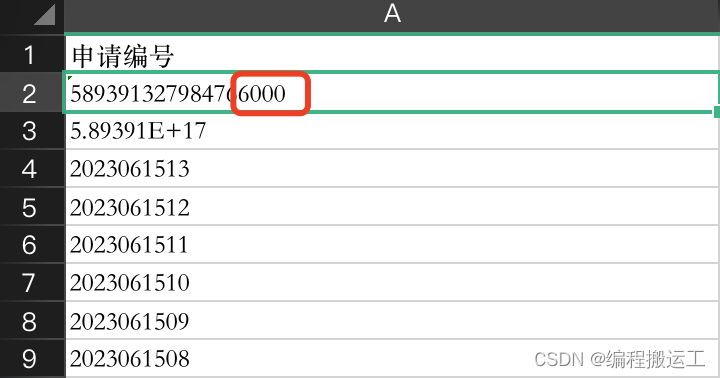
当使用table.exportCsv()方法导出数据时,出现科学计数法问题,像电话号码,身份证号码等,当数据大于15位后面的会用0替代。
针对这一问题,解决方法如下:
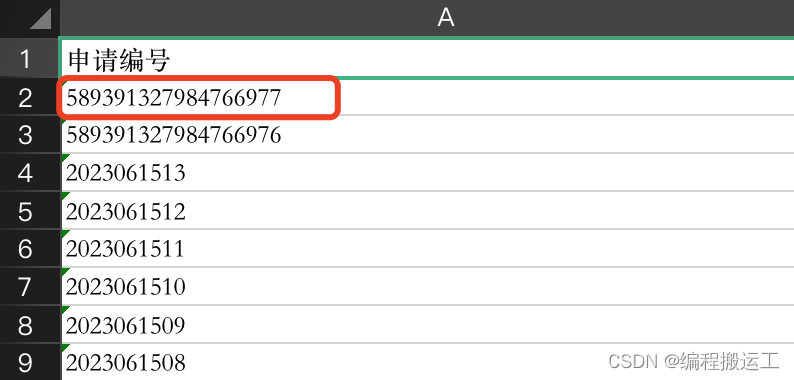
就是再数字前加上制表符“\t”注意双引号,拼接字符串来实现
例如:
exportData.forEach(colunm => {
colunm.applyNo = "\t" + colunm.applyNo;
})
this.$refs.table.exportCsv({
filename: "列表",
columns: this.exportColumns,
data: exportData
});当加入水平制表符“ /t ”就不会传化为科学计数了。
























 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








