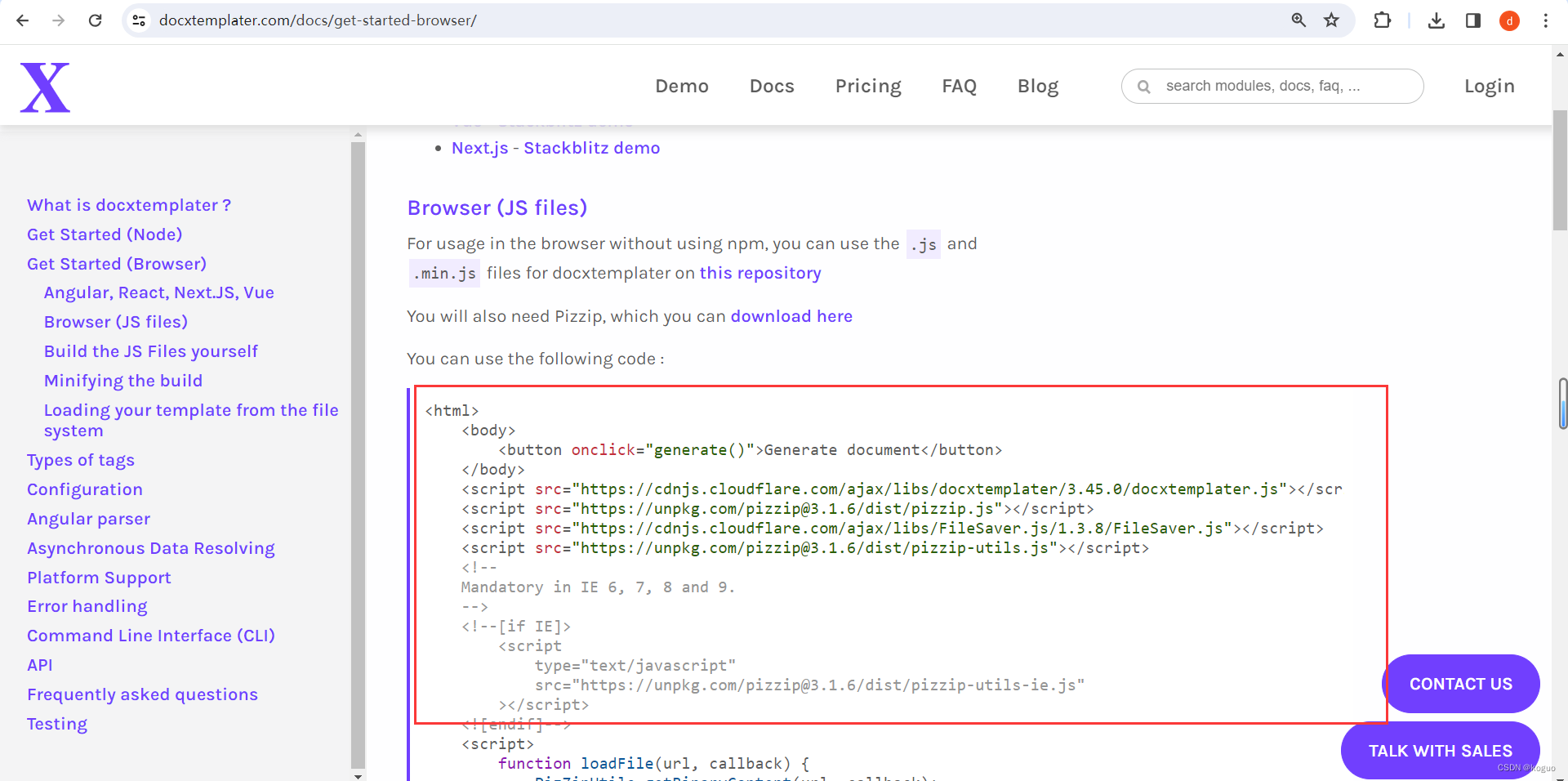
官网案例地址:点击进入
这里只介绍在html页面中的使用方式。
先走一下案例步骤

第一步:新建一个html文件,把上图中的代码copy到新建的html文件里。
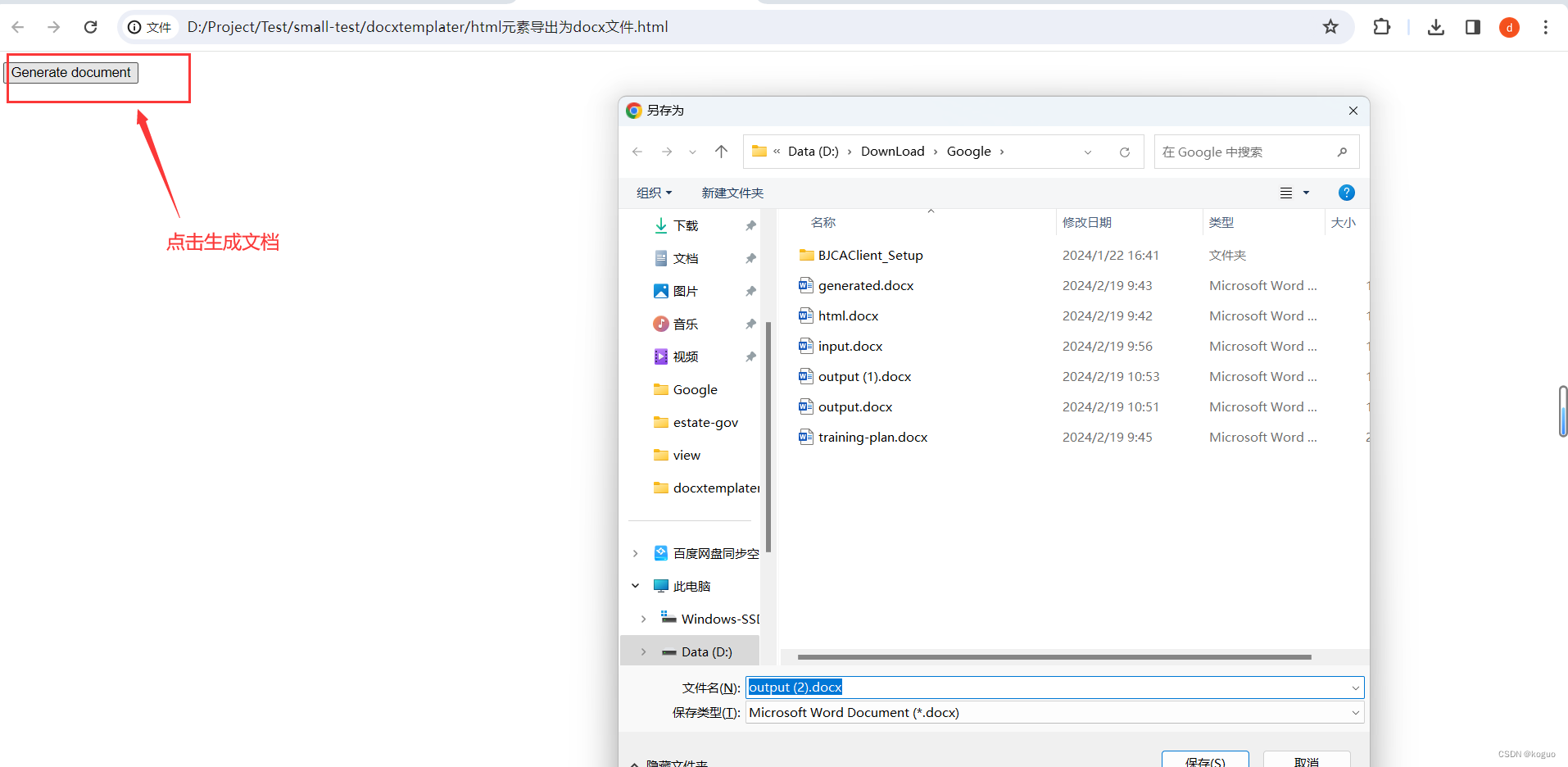
第二步:在浏览器打开这个新建的html,点击页面中的按钮测试。

第三步:保存这个文件,打开查看。
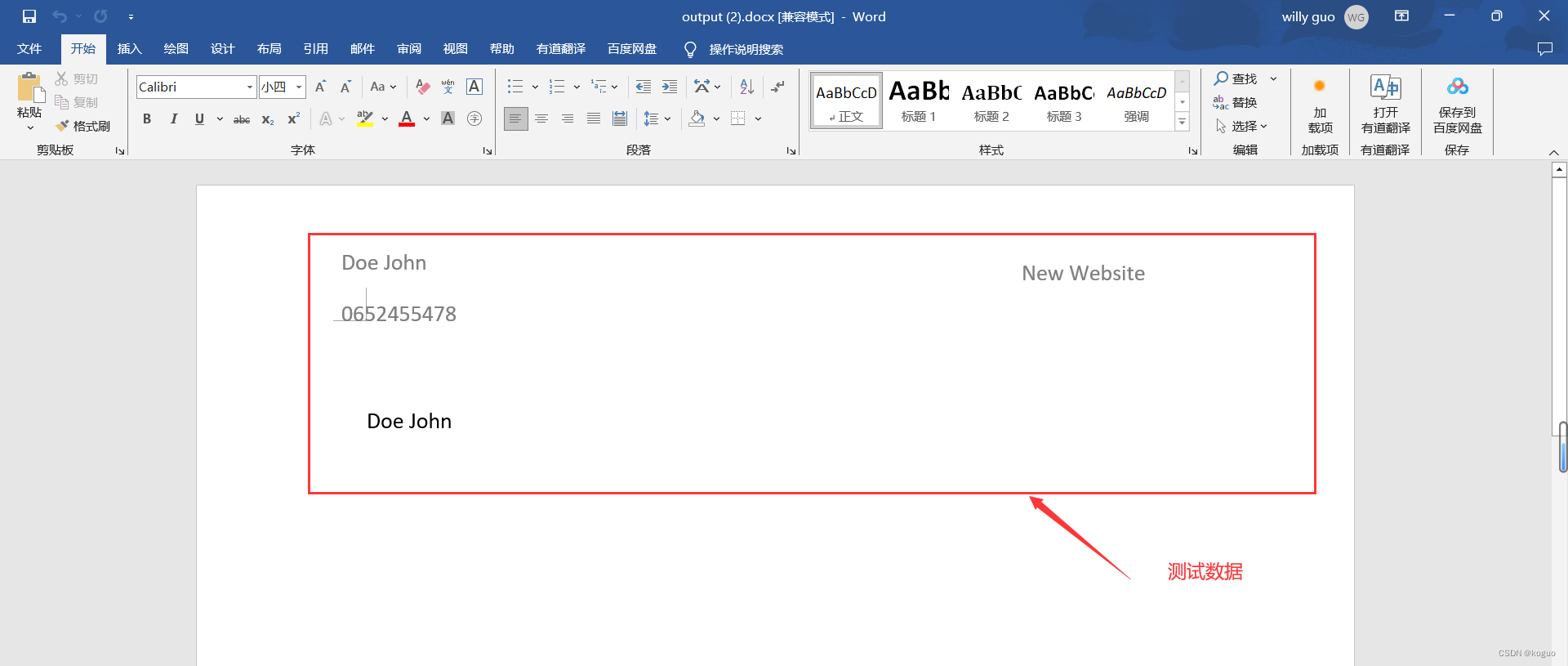
我们可以看到下图中,代码中的数据都填充到docx文档中了。

使用方式介绍
因为我们需要自定义docx模板,如果在本地引入docx模板会有跨域的问题,所以我们模拟在服务器端的情况。

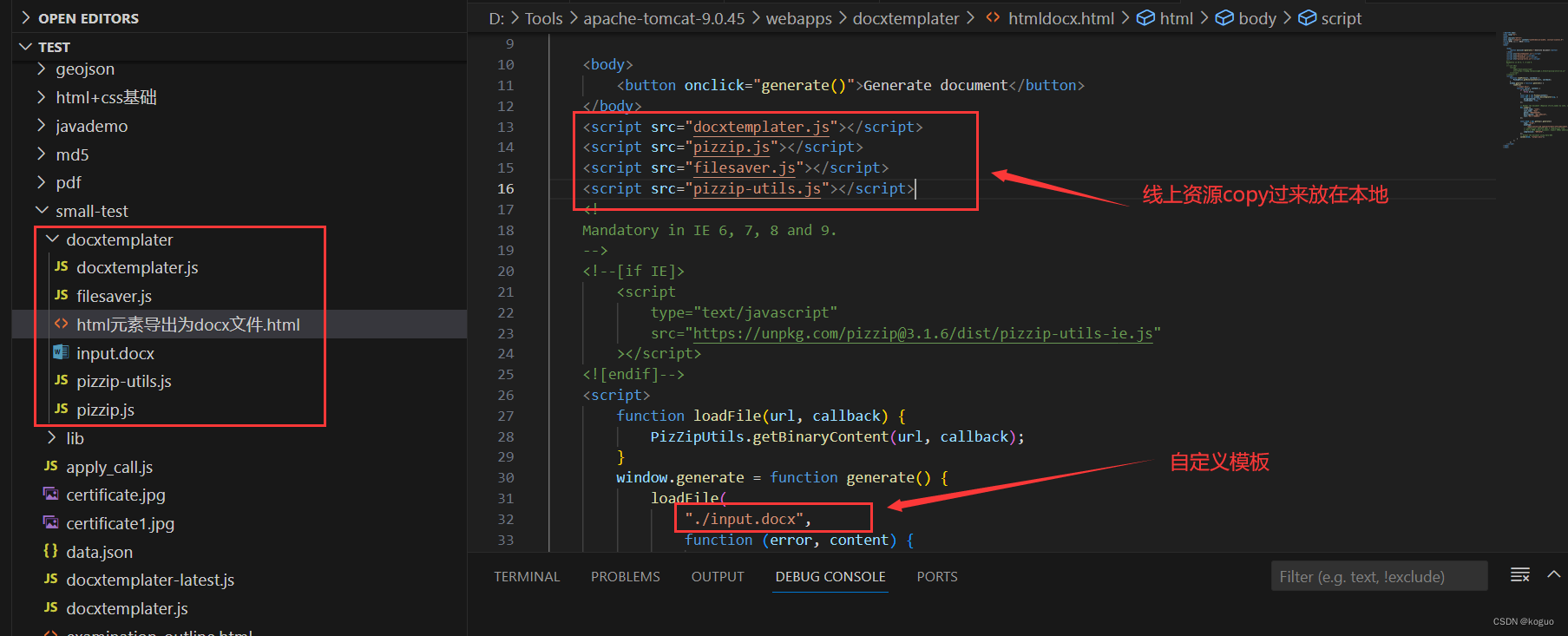
第一步:我们先把四个依赖文件和docx模板文件全部放在本地。
第二步:把docxtemplater文件夹复制到tomcat下。
第三步:启动tomcat,打开案例页面(htmldocx.html)。
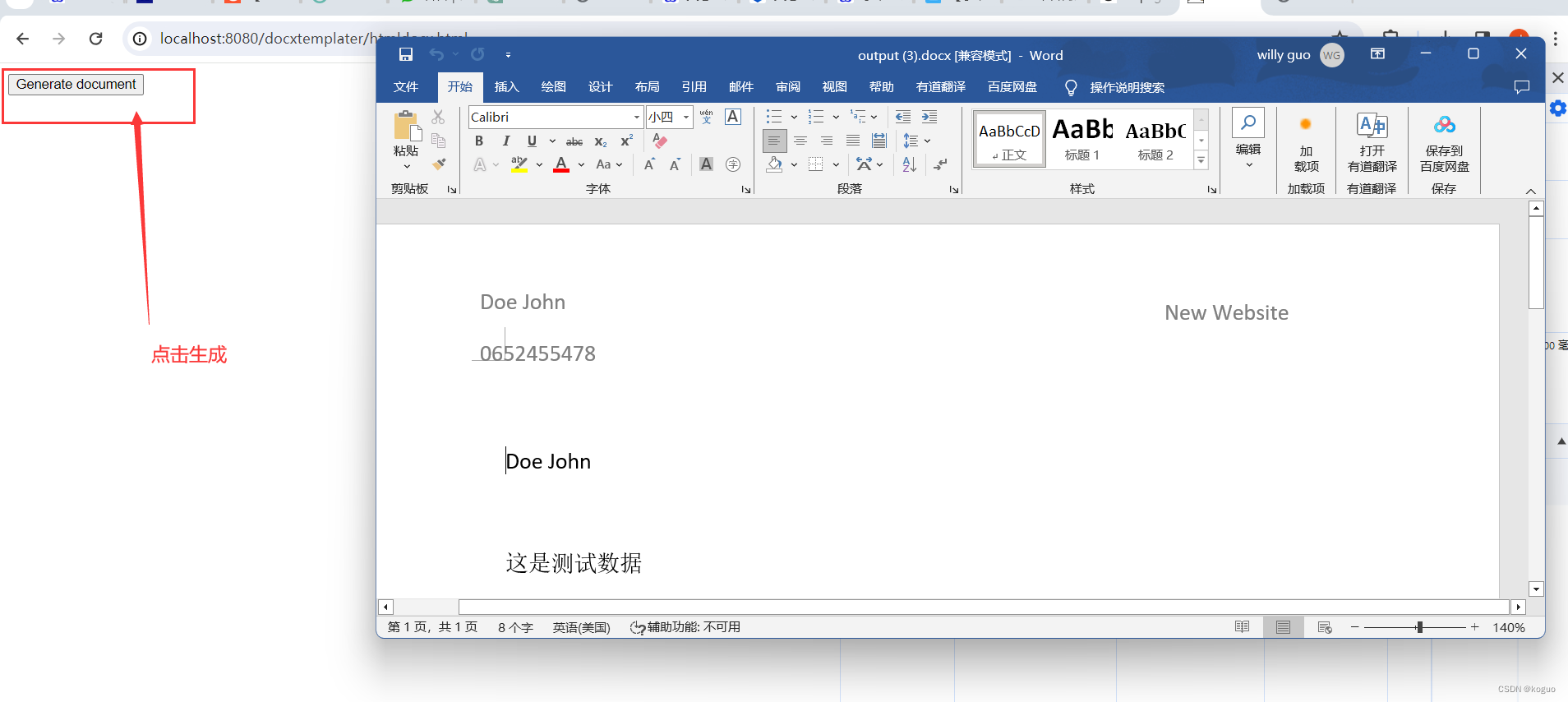
第四步:测试。

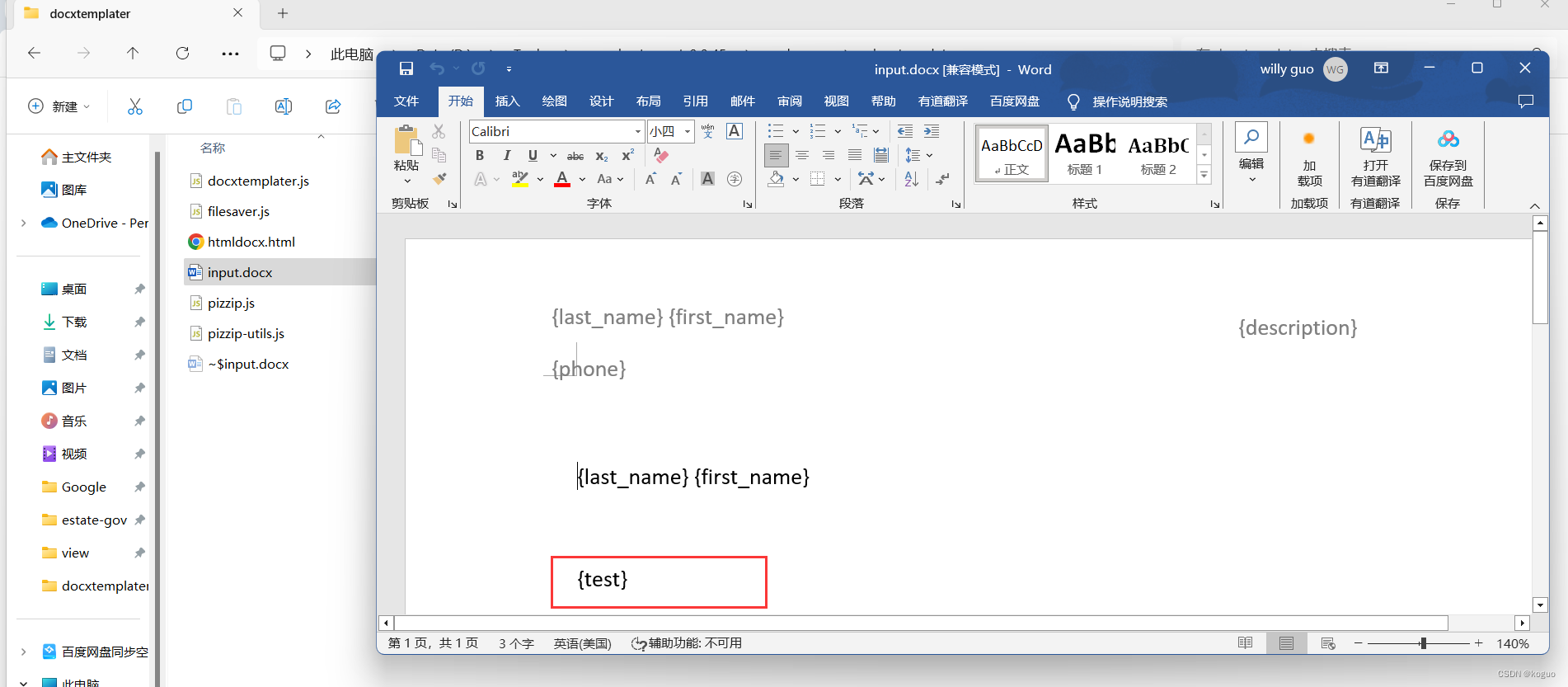
现在input.docx模板可以随意更改了,自定义成你想要的样子。
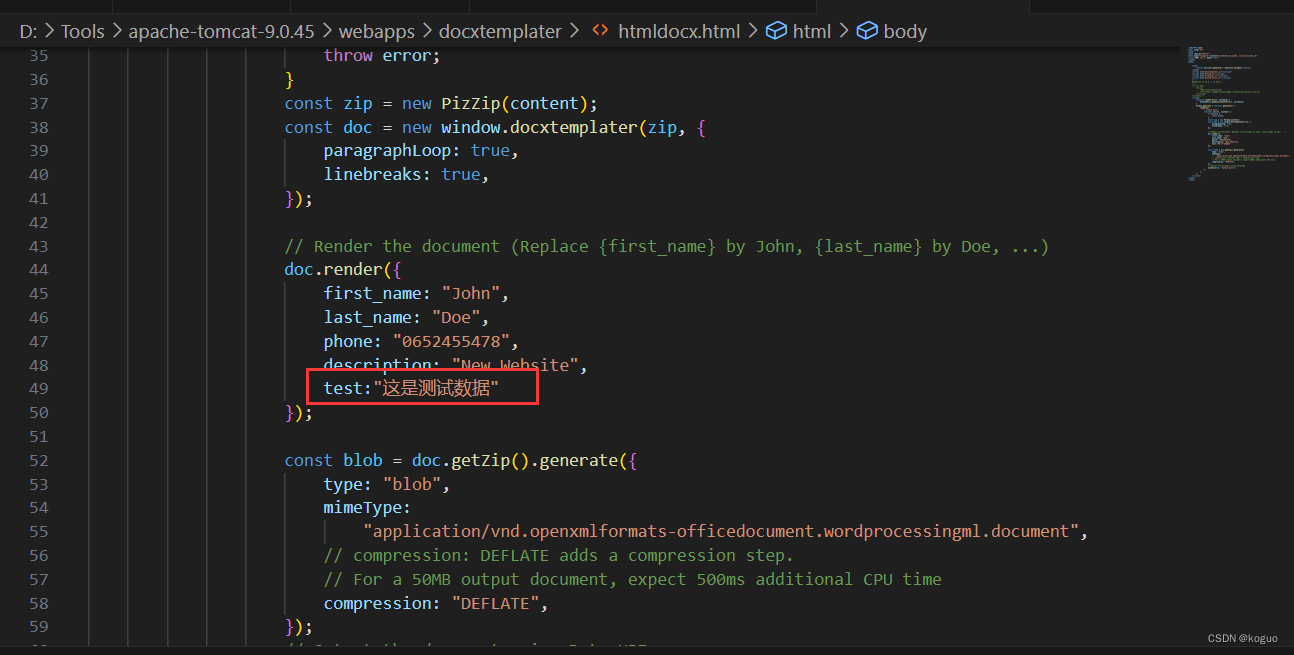
下图中,加了一条测试数据,模板字段{test}:


生成之后如下图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








