用flex布局,简单易行粗暴
var icon="头像",name="名字",htm="这是聊天内容",ts="时间",direct="right";
var flex = "display:flex;"
if (direct == "right"){
flex = "display:flex;flex-direction:row-reverse;"
}
var tt = `<div style="height: 25px;text-align: center;font-size:11px;margin-top:30px">
<p>`+ts+`</p>
</div>
<div style="padding:2px;margin-top:15px;`+flex+`">
<div style=`+flex+`>
<img src=`+icon+` style="width:40px;height:40px;" >
</div>
<div display:flex;flex-direction:column>
<div style="font-size:10px;margin-`+direct+`:10px;`+flex+`" >
`+name+`
</div>
<div style="`+flex+`" >
`+htm+`
</div>
</div>
</div>`
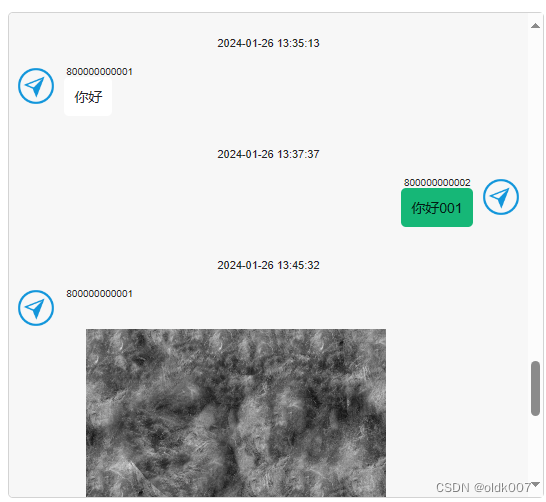
$("#"+dom).append(tt)最后看起来是这样的























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










