vue中使用amap
这几天被公司要求在APP端做出一个地图,且在地图上来显示不同公司的详细信息的功能。
众所周知,人们在面对一个新的陌生事物时,可能会有一种陌生以及不安的心理(ps: 那些大佬当我没说),俺也一样。所以记录一下本次做地图的一些细节以及具体做法。
那么废话不多说,直接开始吧。
一: 首先得知道地图的基本展现(你得能先让地图主体出来,在搞其他)
1.1 安装 ( 官方链接:https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install)
1.1-1:在安装完地图相关依赖后,在你要使用的vue组件中初始化插件。
这里plugin是你要使用的一些地图中的插件,如定位插件,鹰眼插件等。
key 你可以自己申请,也可以在网上找一个key
1.1-2: 引入后,
我这里是封装了一个公用组件,然后按需传入需要的数据就可以。
1.1.-3:
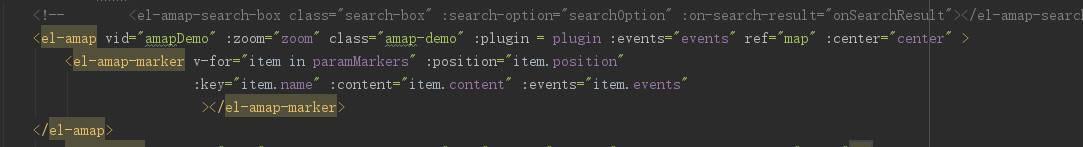
在拿到所需要的数据之后,主要做以下红框中的处理。
position是经纬度,events是点击事件,点击当前点坐标所触发的事件,content是文本,这里的content要注意,vue的绑定事件对其是不管作用的。
1.1-4 : 到此,地图基本就可以展现了
1.2 使用
我本次使用的是展示点坐标,不过是把点坐标展示成气泡的样式。如图:
这是项目完成之后的样子。:
这其中主要的一点就是获取用户当前经纬度。这里直接用官方的定位插件就可以获取到经纬度。
data中加入以下代码获取用户当前经纬度。
// An highlighted block
lat: 0,
lng: 0,
plugin: ['Scale', {
pName: 'Geolocation',
events: {
init(o) {
// o 是高德地图定位插件实例
o.getCurrentPosition((status, result) => {
if (result && result.position) {
self.lng = result.position.lng;
self.lat = result.position.lat;
self.center = [self.lng, self.lat];
// self.getsuplyList();
self.loaded = true;
self.$nextTick();
}
});
}
},
}],
1.3 总结
地图功能其实不复杂,复杂的是对这些组件以及怎么传参的不了解,所以多啃官方文档吧。吃透了你会发现官方大大都已经帮我们完成了大部分。学海无涯,共同努力。
有帮助麻烦点个赞,蟹蟹


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








