一、实现原理
1、EUI中Scroller组件的使用。
2、监听eui.Sroll的CHANGE_START和CHANGE_END事件;根据鼠标滑动距离,来改变视口viewport.scrollH,达到图片滑动 的效果。
二、具体实现方法
1、首先新创建一个EUI组件。
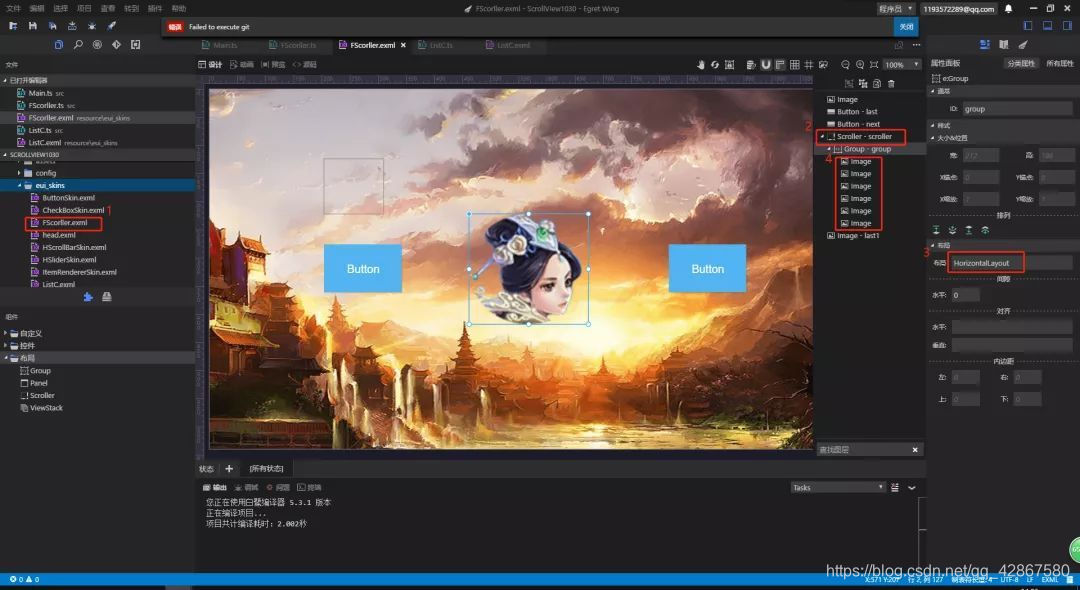
2、将Scroller组件拖入到场景中,调整Scroller的尺寸与需要滚动播放的image的尺寸一致,创建两个button组件。
3、Scroller组件下有一个自带Group组件,设置Group的布局,这里我们使用水平布局HorizontalLayout,当然你也可以根据需要选择其他布局。
4、将需要滚动播放的image添加到Group中。

然后进入EUI所对应的ts脚本界面进行编辑:
1、将所需要用到的组件进行声明;
2、对scroller组件进行ui事件改变绑定;
3、对button组件进行点击事件绑定;
module gtm {
export class HuaRongDaoChoiceBattle extends eui.Component implements eui.UIComponent {
private bg: eui.Image;
private bg2: eui.Image;
private bg3: eui.Image;
private battleName: eui







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








