v-if使用
<p v-if="msgShow">{{msg}}</p>
<p v-if="age<12">儿童</p>
<p v-else-if="age<=18">未成年</p>
<p v-else>成年人</p>
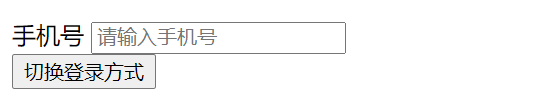
用v-if 切换登录方式:
<div class="login">
<div v-if="isPhone" key="phone">
<label for="phone">手机号</label>
<input type="text" id="phone" name="phone" placeholder="请输入手机号">
</div>
<!--条件渲染指令必须写在标签上,需要控制多个标签的时候,一般会给多个标签添加一个公用的父级标签-->
<!--有限标签或者有些特定格式,不能被包裹,或者被拆分-->
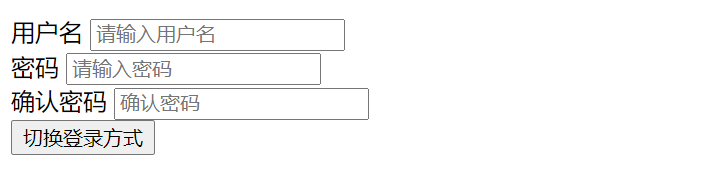
<div v-else key="username">
<div >
<label for="username">用户名</label>
<input type="text" id="username" name="username" placeholder="请输入用户名">
</div>
<div>
<label for="password">密码</label>
<input type="password" id="password" name="passord" placeholder="请输入密码">
</div>
<div>
<label for="respwd">确认密码</label>
<input type="password" id="respwd" placeholder="确认密码">
</div>
</div>
<button type="button" @click="change">切换登录方式</button>
</div>

点击“切换登录方式”:

<script>
let vm = new Vue({
el: "#app",
data: {
msg:"你好,世界",
msgShow:true,
age:22,
isPhone:true,
},
methods: {
change(){
this.isPhone=!this.isPhone;
}
},
});
</script>
template标签
1.有些标签或有些特定条件下不能给多个标签设置统一父类标签时,使用vue提供的专用模板标签来实现
2.template是一个纯粹的包裹容器,不会再页面中被提示
3.被控制的标签本身如果有统一的父级标签,可以直接使用,如果没有统一的父级标签,不推荐自己加div包裹,而应该使用template标签
<template v-if="age>=18">
<p>今年{{age}}岁</p>
<p>是成年人了</p>
</template>
<template v-else>
<p>今年{{age}}岁</p>
<p>是未成年人了</p>
</template>
v-show
v-show和v-if使用是一致的,但是v-show只有这一个标签单独来用,并且v-show是操作标签的display属性控制标签的显示和隐藏
<p v-show="age<18">未成年人</p>

因为判断条件age<18 页面没有显示,此时display属性控制。






















 4657
4657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








