一、遇到的问题:
在固定的文本框,需要根据选择的下拉框的值,显示不同的内容,通过axure画原型时该如何实现呢?
二、实现步骤
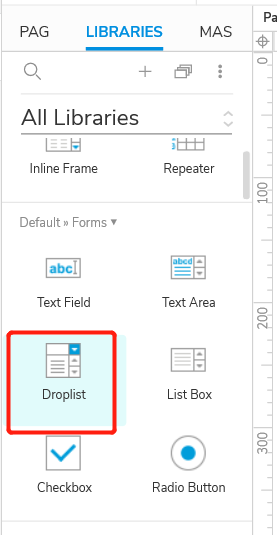
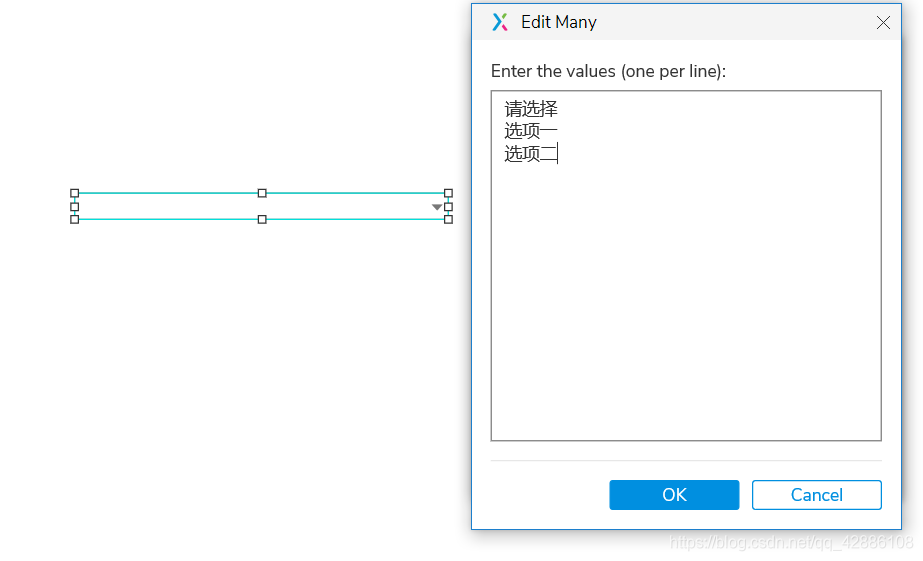
1、在axure中拖如一个下拉框,并填写候选值,如下图所示,

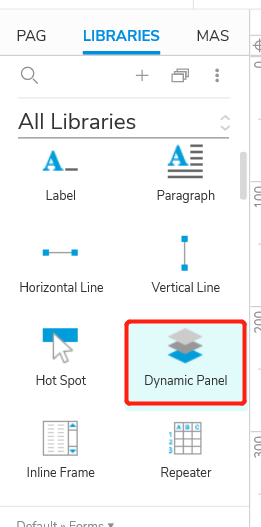
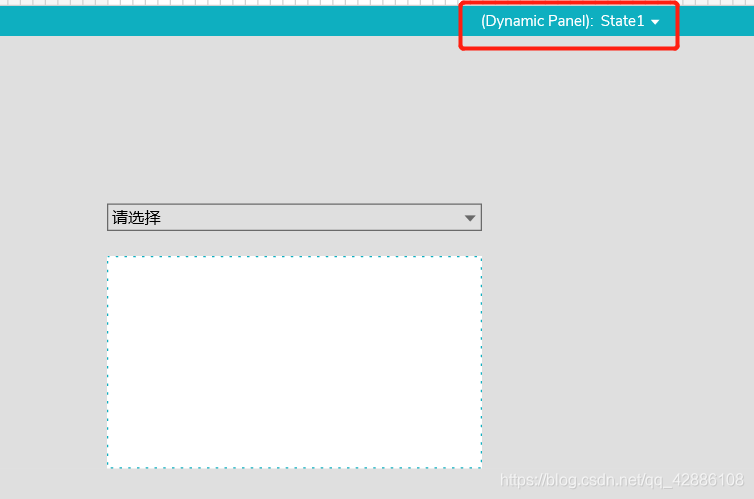
2、在页面中需要显示动态内容的地方,添加动态面板。


4、编辑动态面板,在动态面板中写入需要展示的一个或多个内容,不同的内容放在不同的状态下。双击打开动态面板,进入到state1的页面,并设计需要展示的页面。


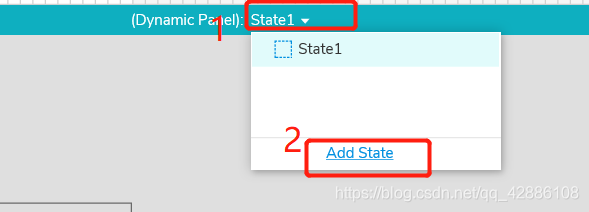
编辑完状态1后,可以在状态选择的地方,点击新建状态,并编辑状态2的页面内容,具体操作如下


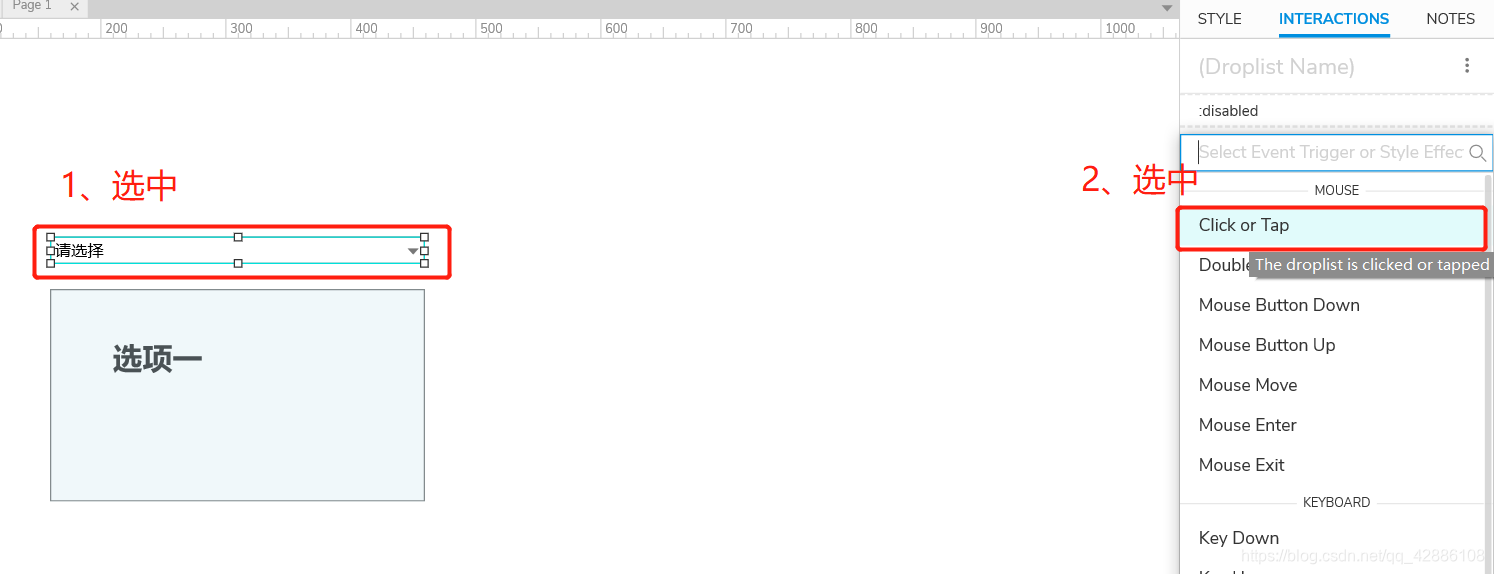
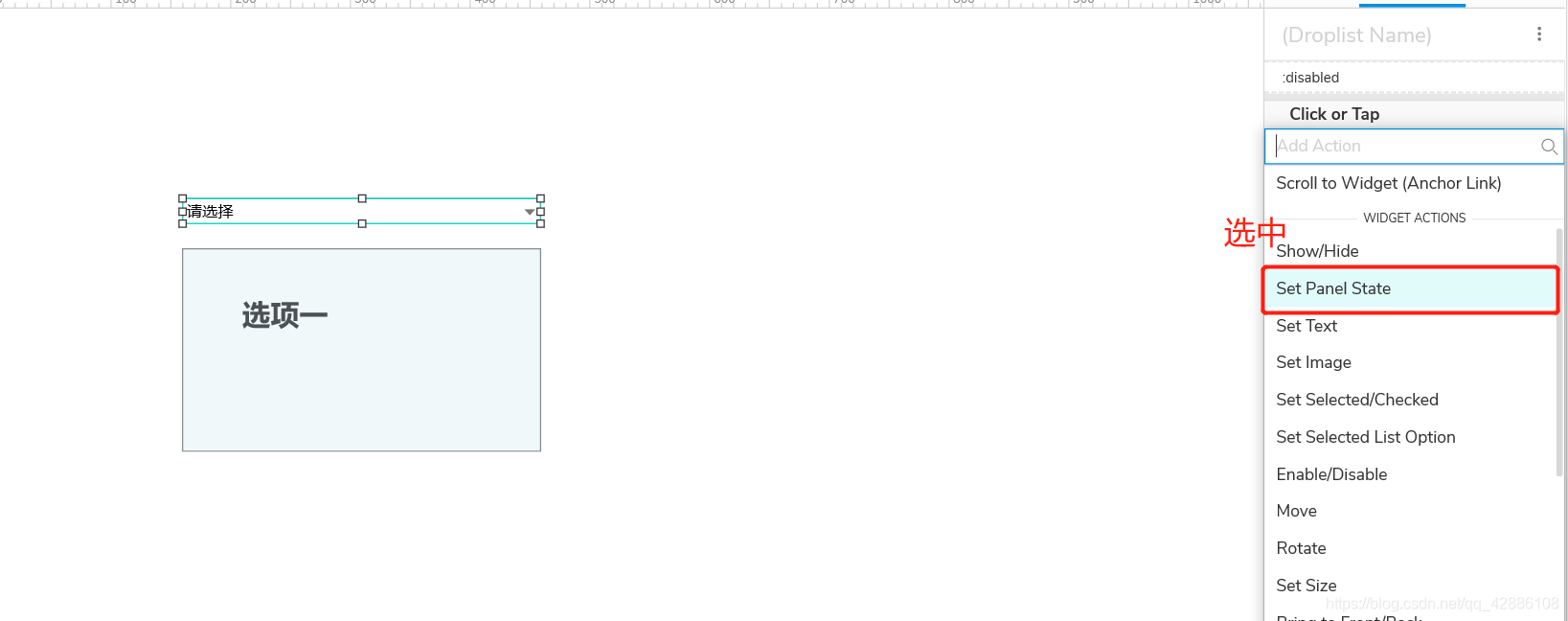
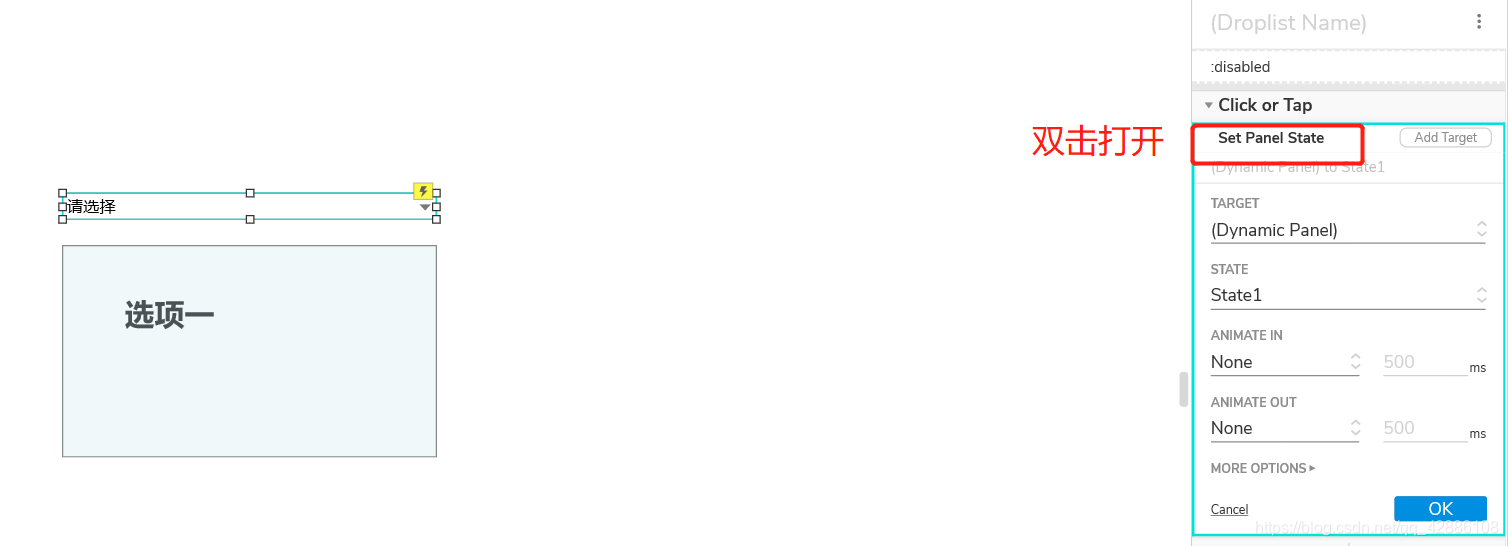
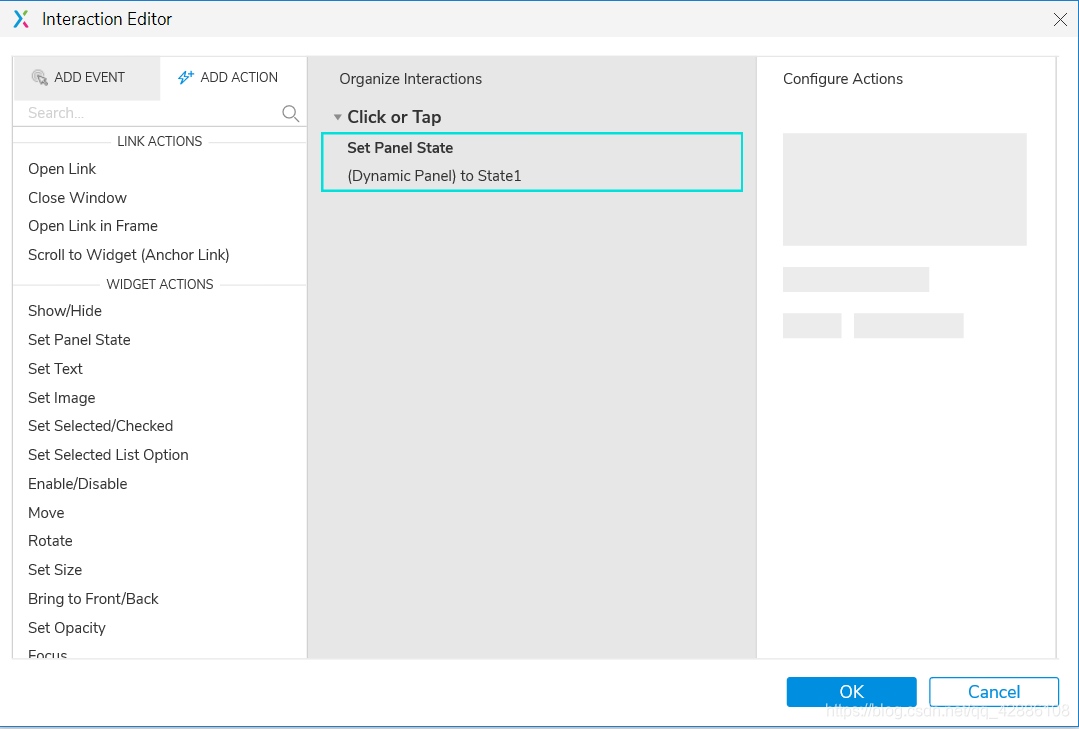
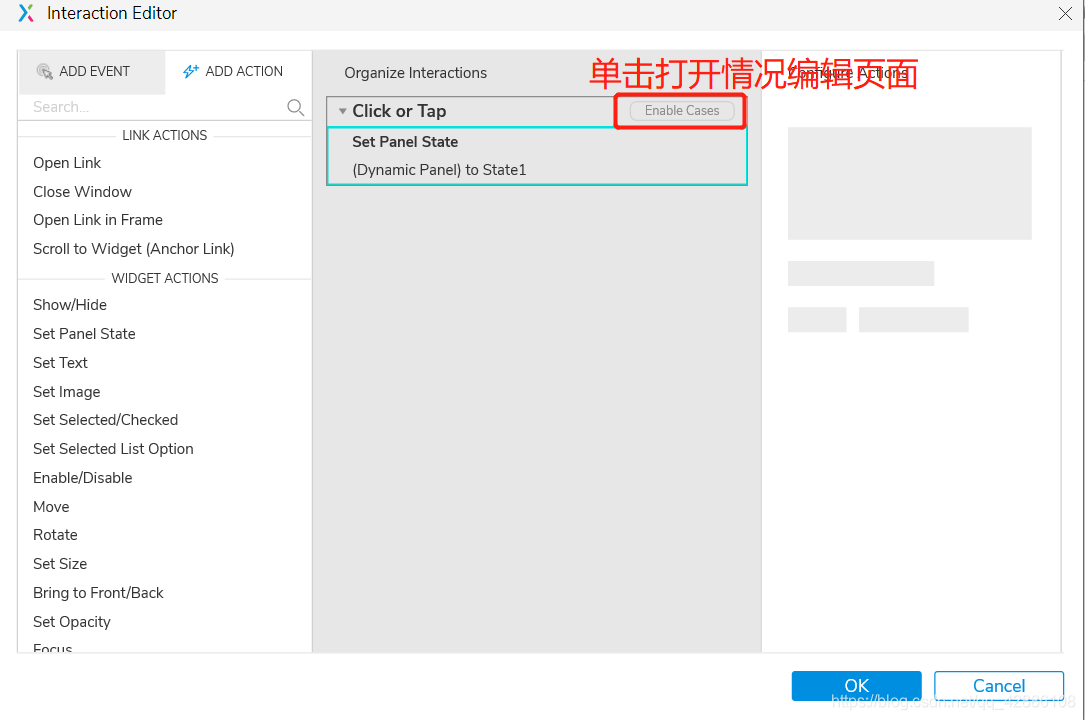
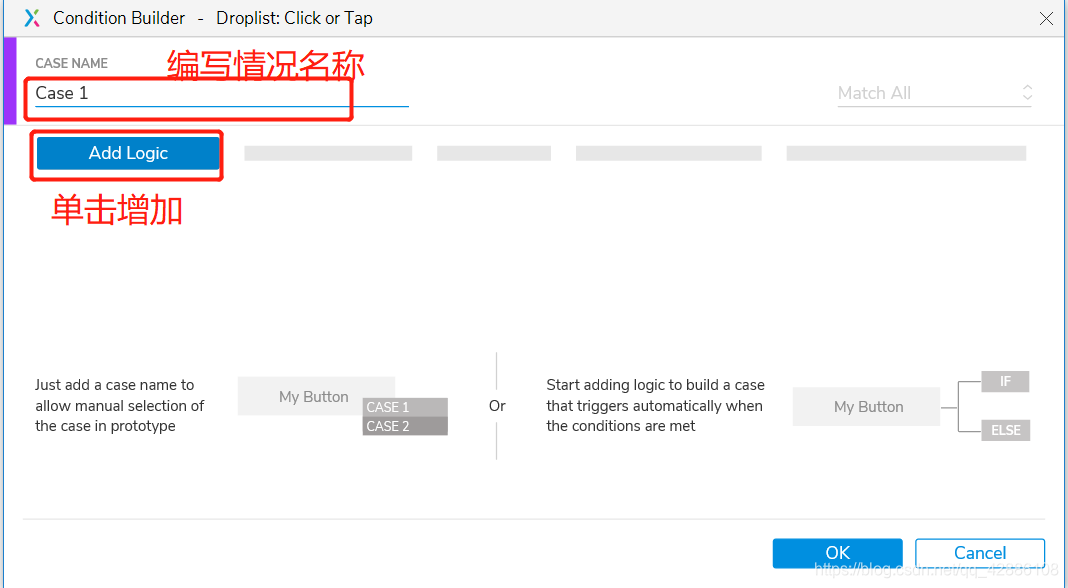
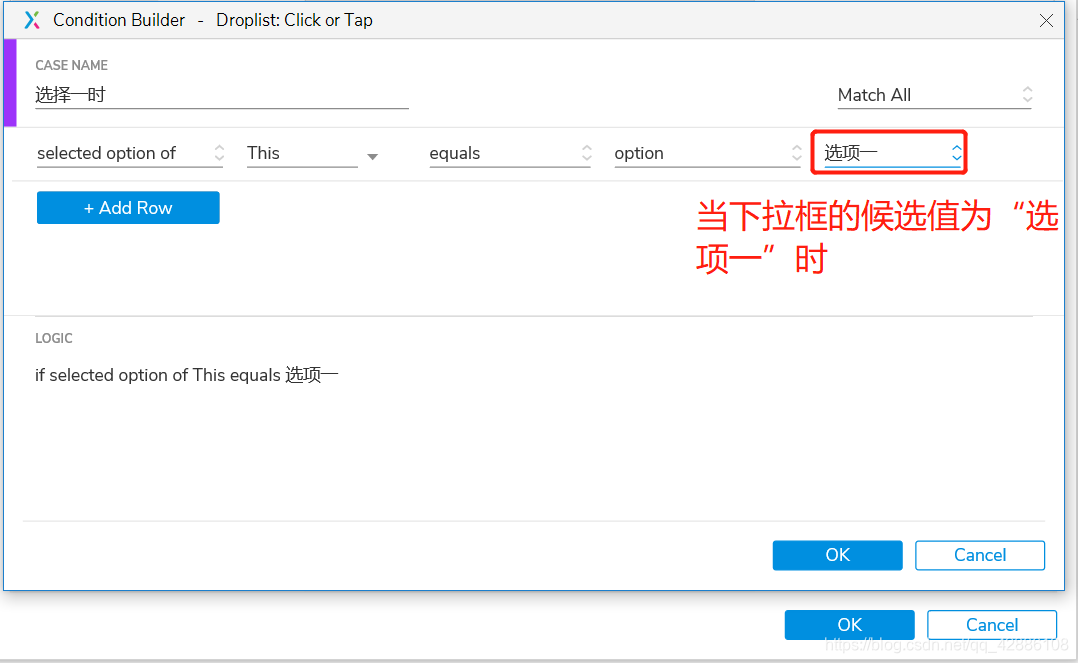
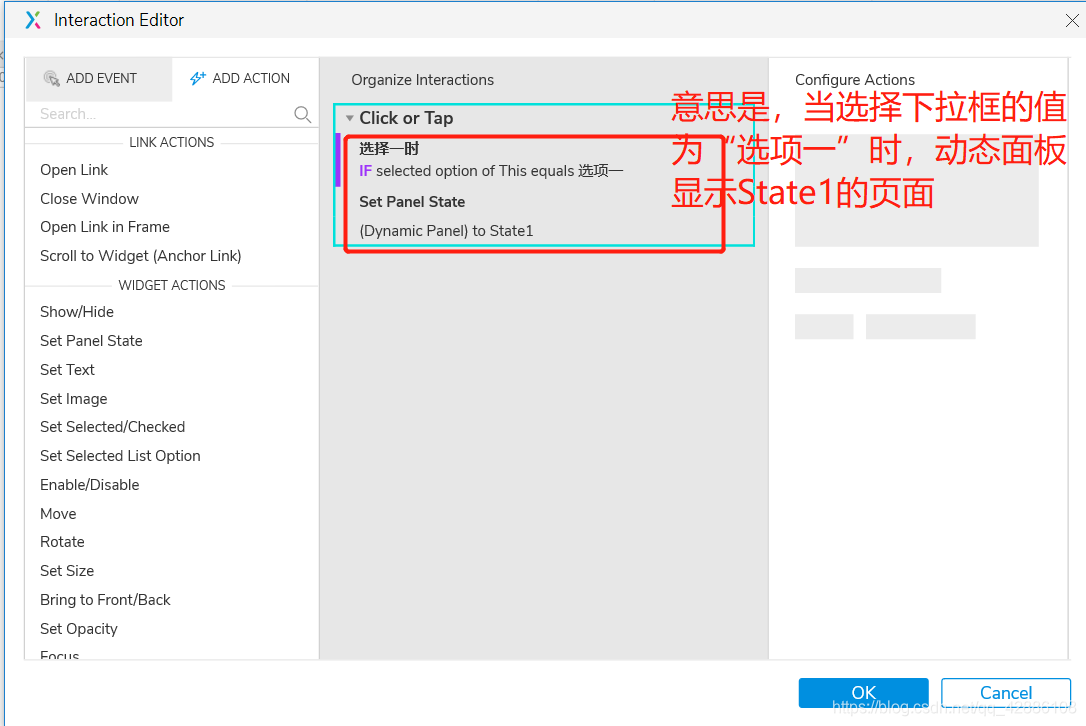
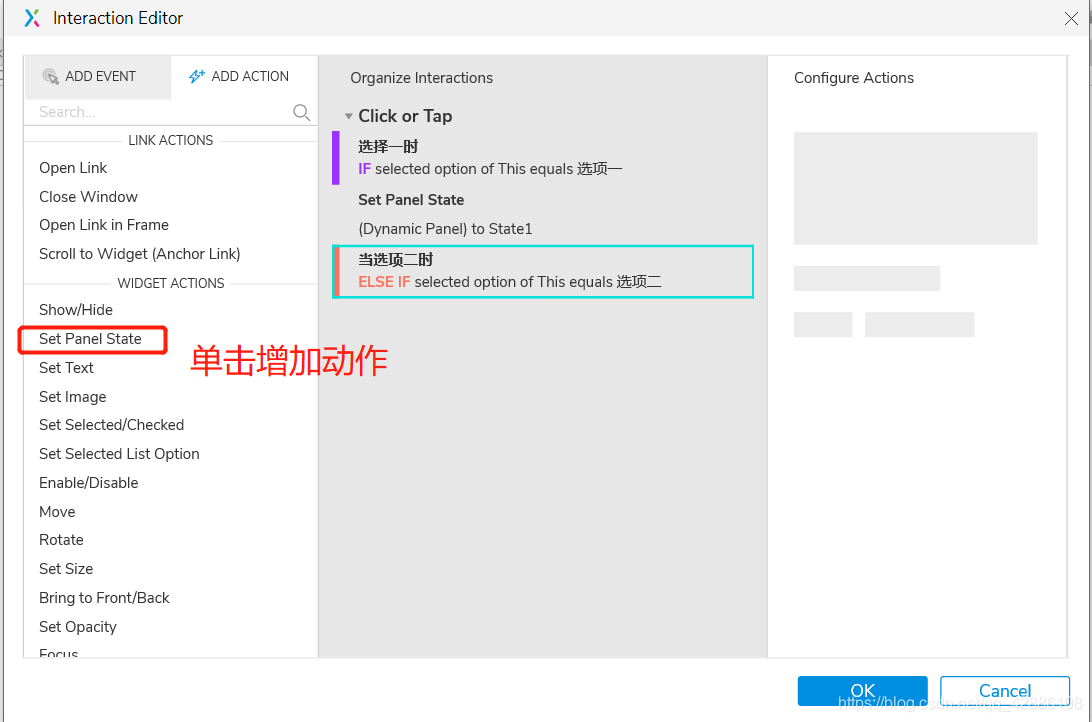
5、为下拉框增加事件,需要添加的单击鼠标事件-设置面板状态。然后给事件增加适用情况,即符合情况时才会发生相应的事件。








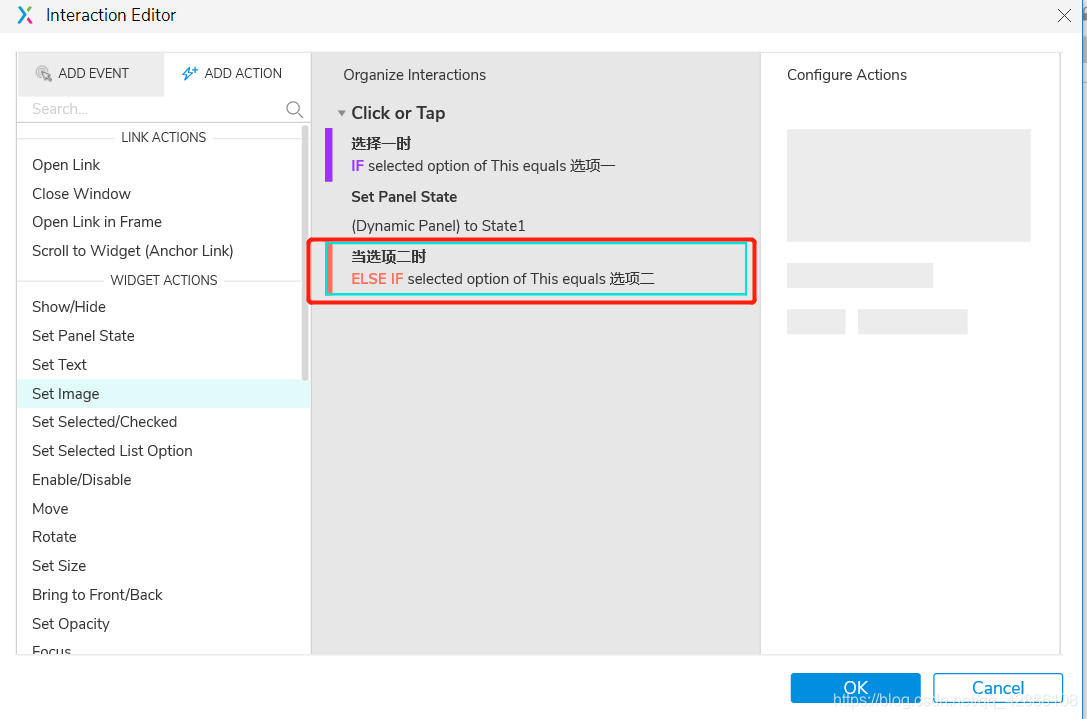
同样的操作再创建一个情形,如图所示

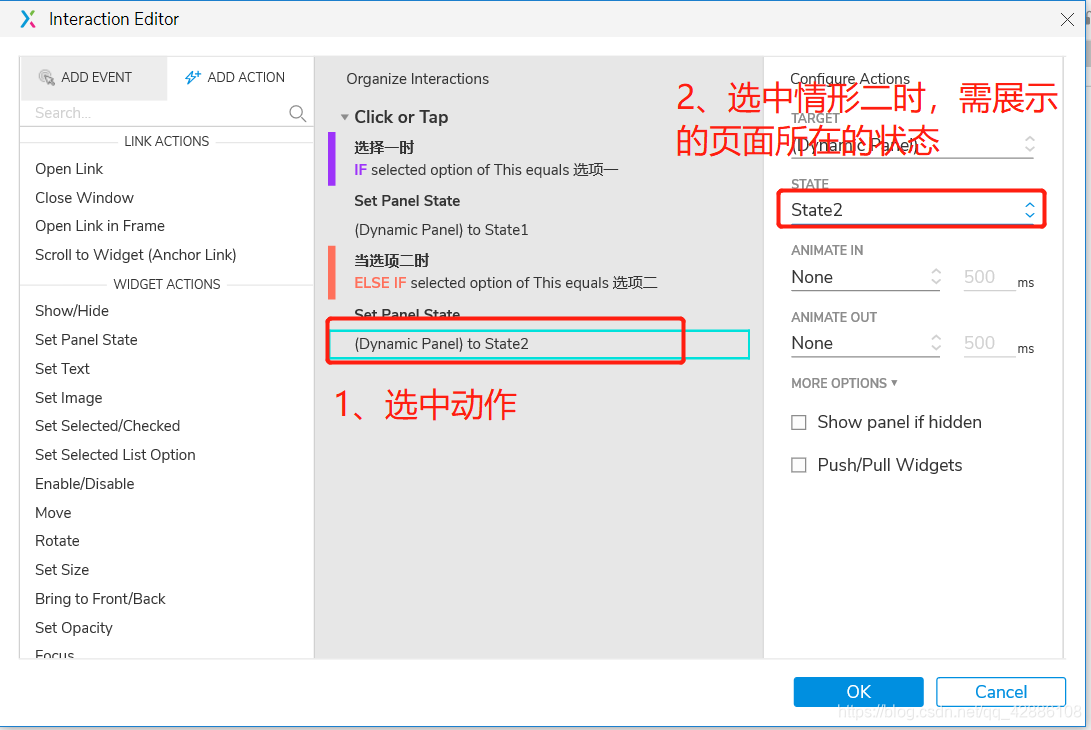
给情形2条件发生时,添加相应的动作,然后选择相应的动态面板,具体操作如下


三、效果描述
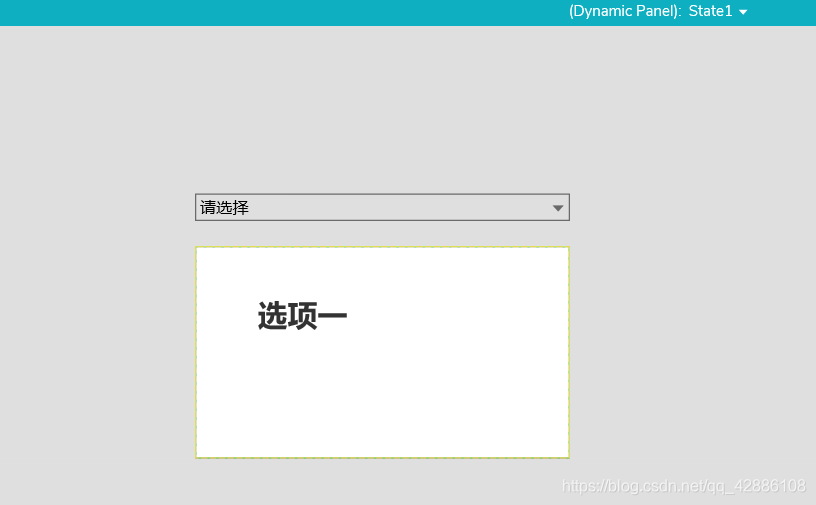
下拉框的选择的时“选项一”时,动态面板显示的是State1
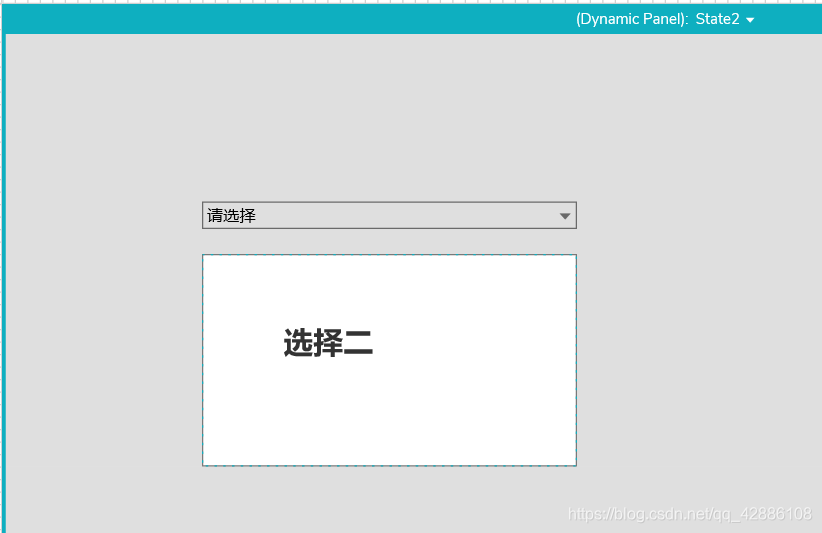
的页面内容,当下拉框的选择是“选项二”时,动态面板展示的State2的页面,





















 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








