1.演示

2.操作
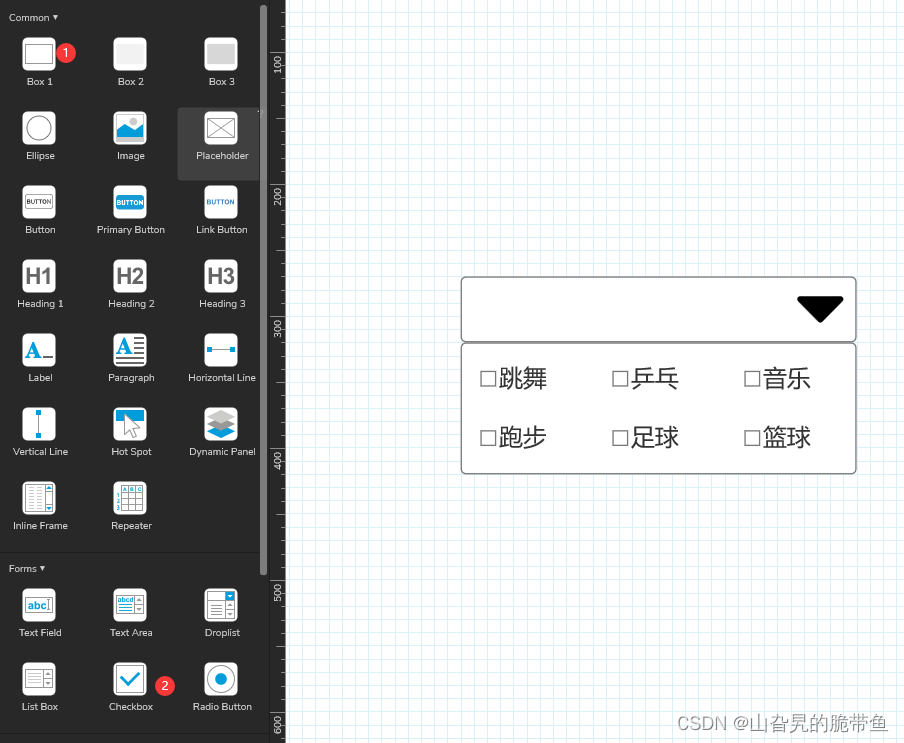
用默认default制作样式


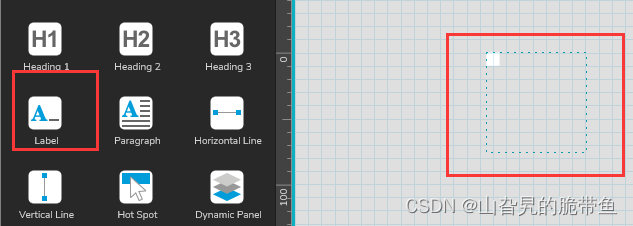
拉入repeater,将其中的形状删除,拉入一个Label,

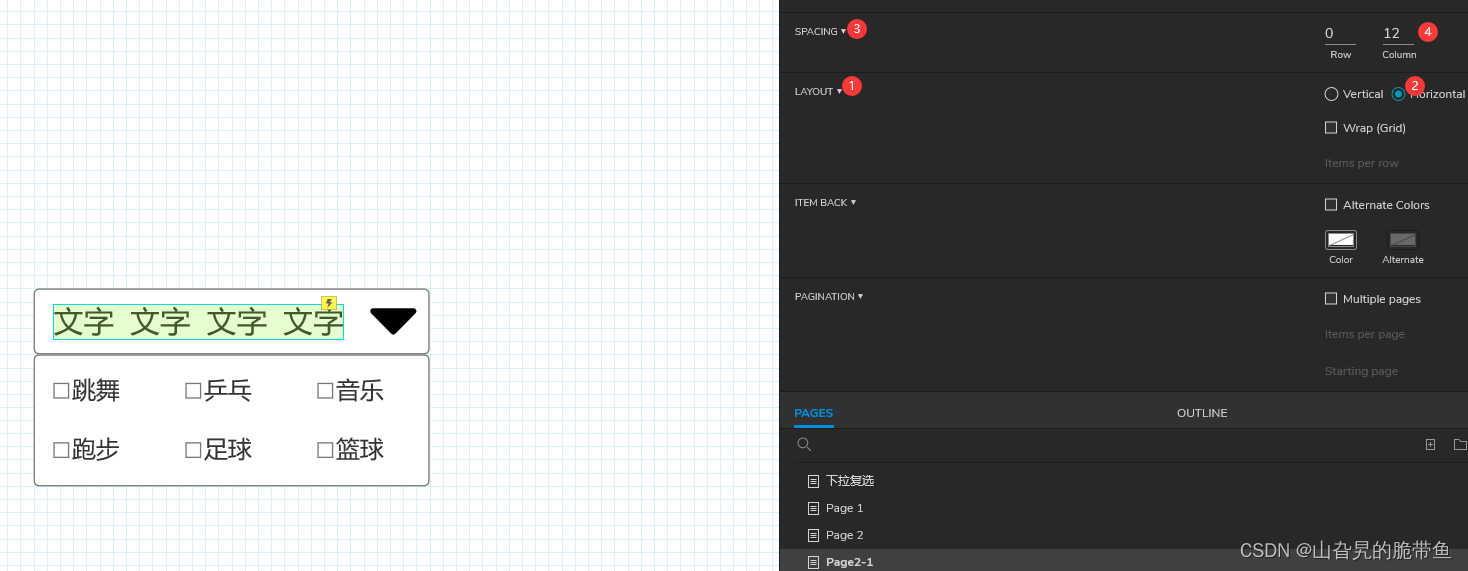
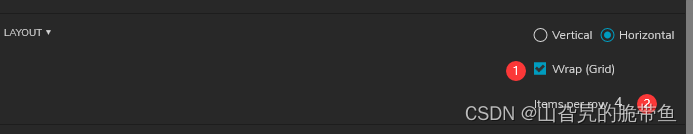
调整repeater中的间距以及排版问题

这就意味着repeater内一行放置4个元素

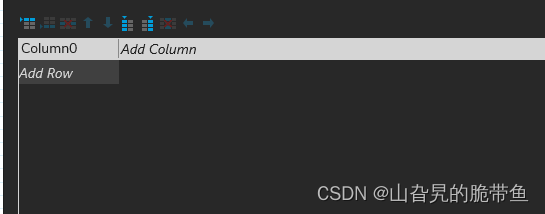
repeater中行删除

选择repeater进行赋值,并将repeater重命名”已选择项 列表“

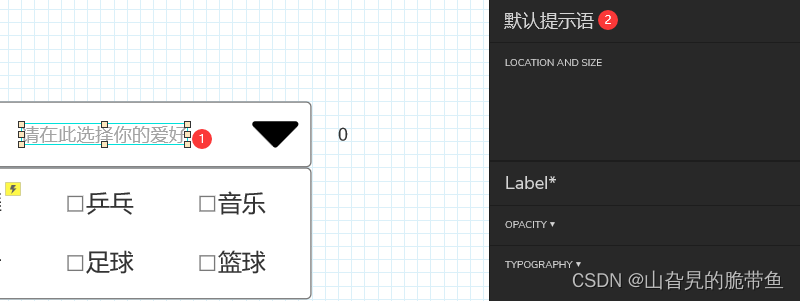
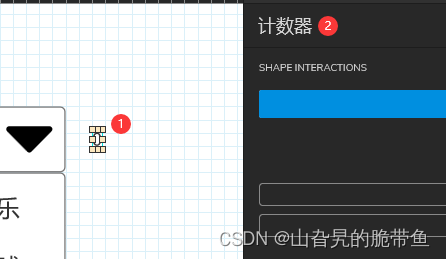
在旁边拉入一个label,命名”计数器“ 键盘输入0 (后面会说原因)

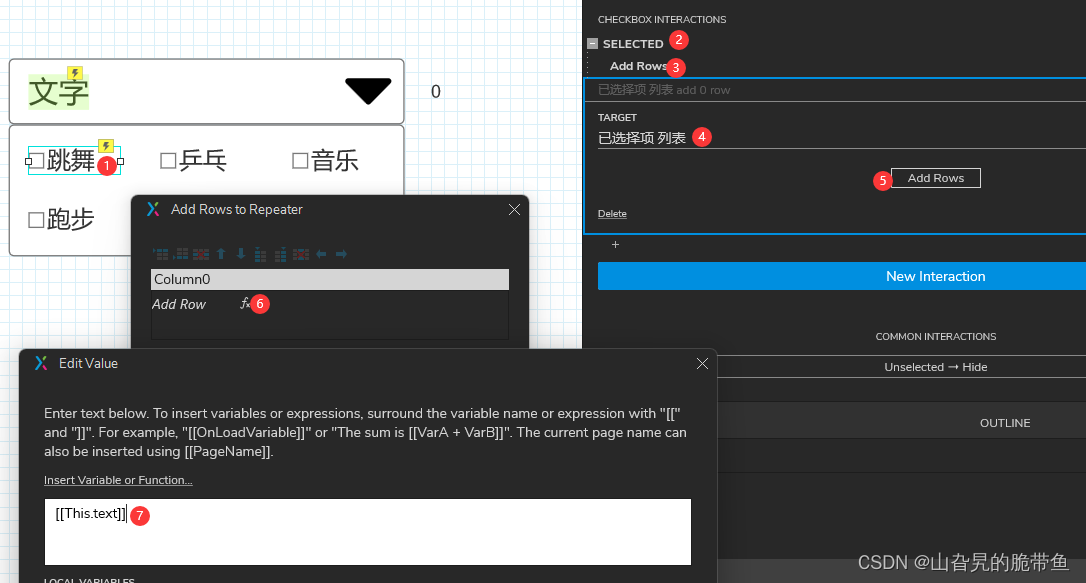
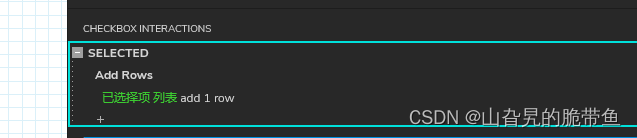
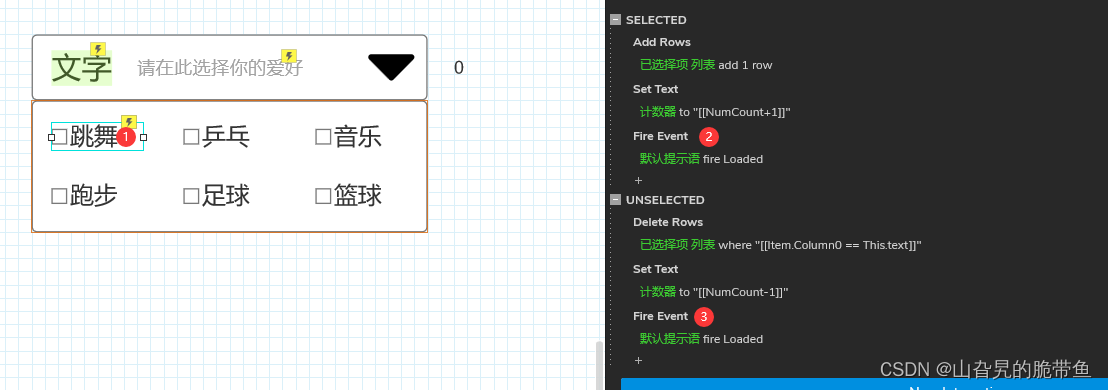
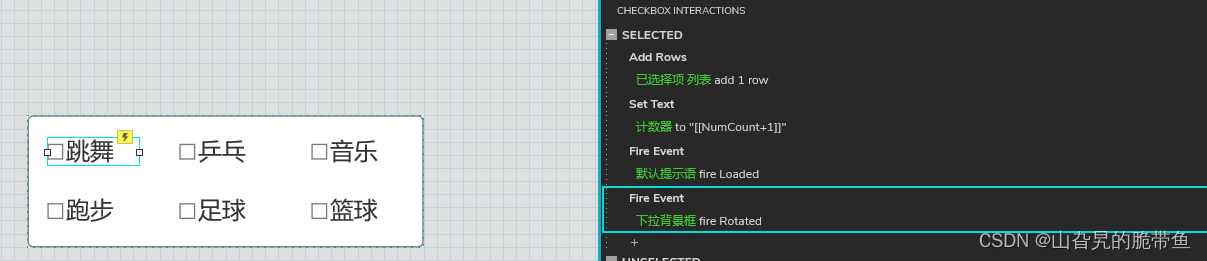
选择下面的跳舞选项,添加interaction




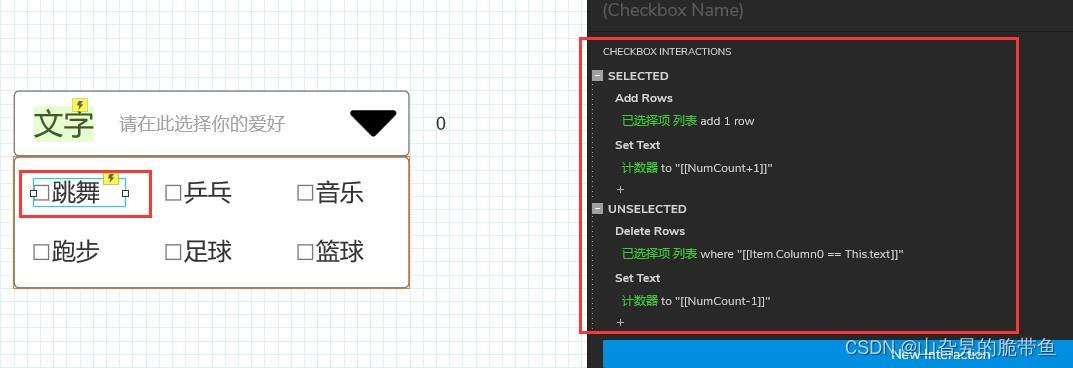
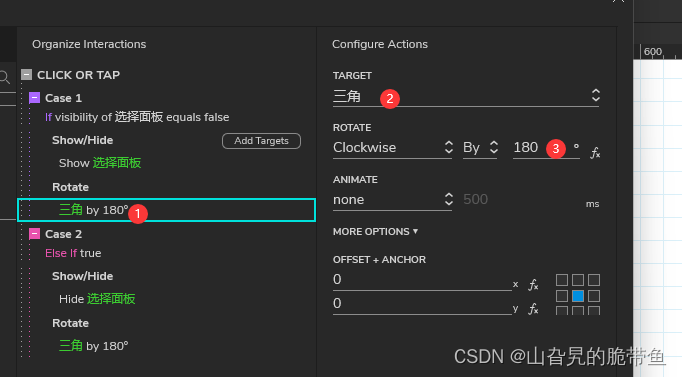
到此为止,跳舞所含有的interaction如下

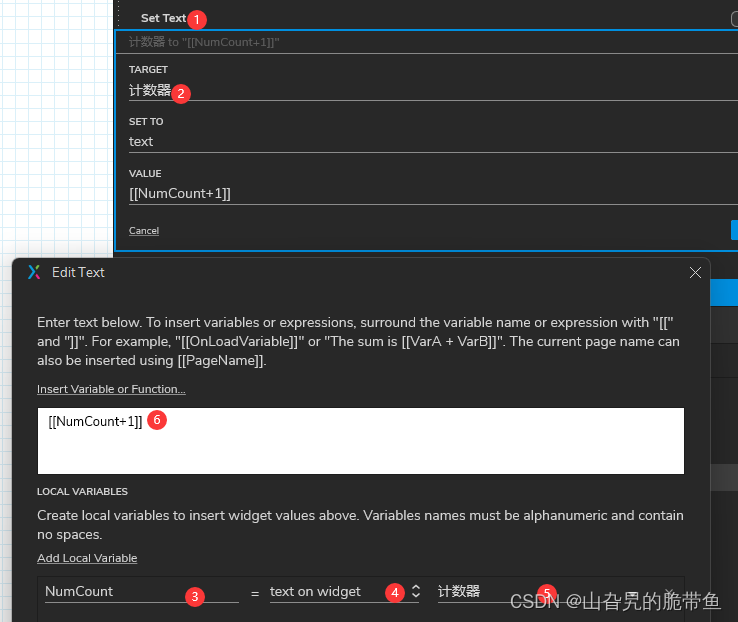
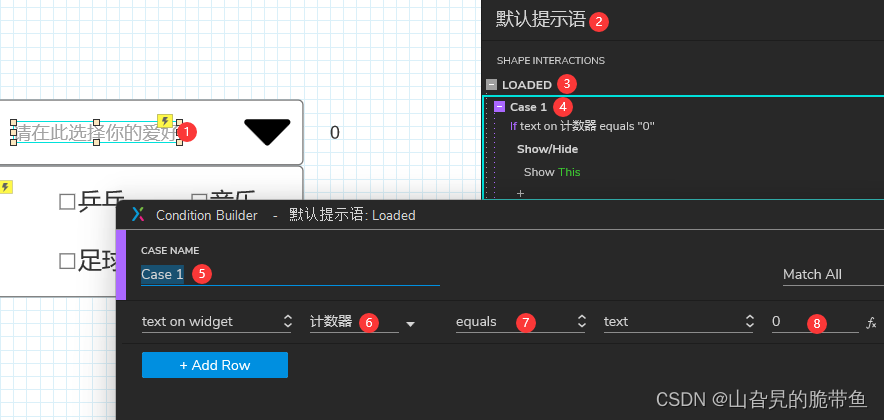
接下来给计数器设定interaction
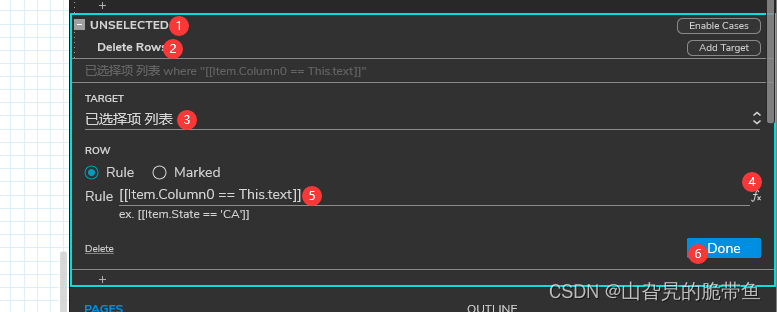
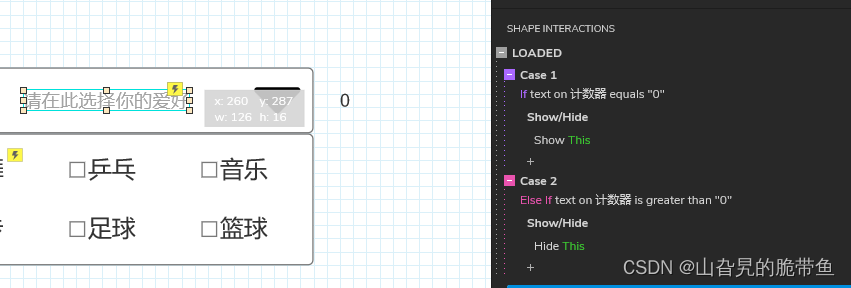
(大致含义是:勾选爱好后,默认提示语会自动消失,没有爱好时,自动出现,借助计数器这个媒介,勾选爱好时,计数器>0,否则计数器为0)


去跳舞那里出发这个计数器时间,两者需要进行联动

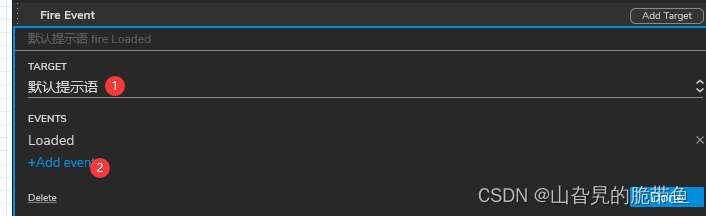
这里fireEvent事件的具体操作如下
Event后面之所以是Loaded事件,是因为我们设置默认提示语时,就是Loaded(可以自行查看”默认提示语“的interaction以验证)

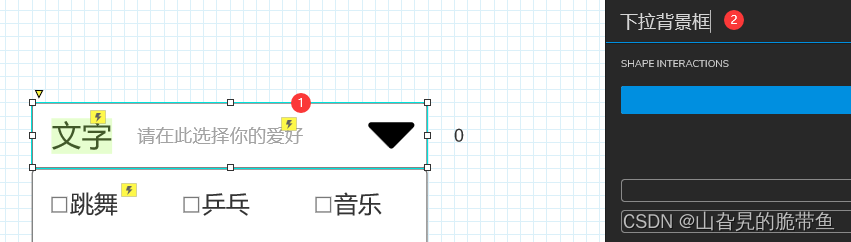
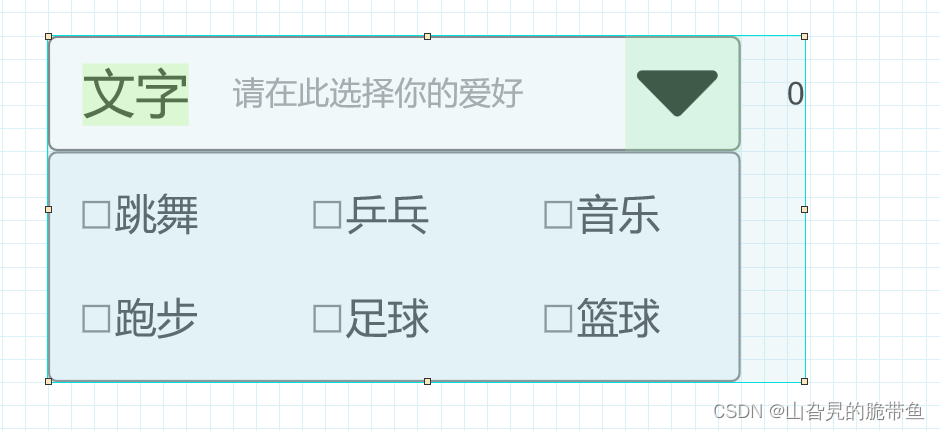
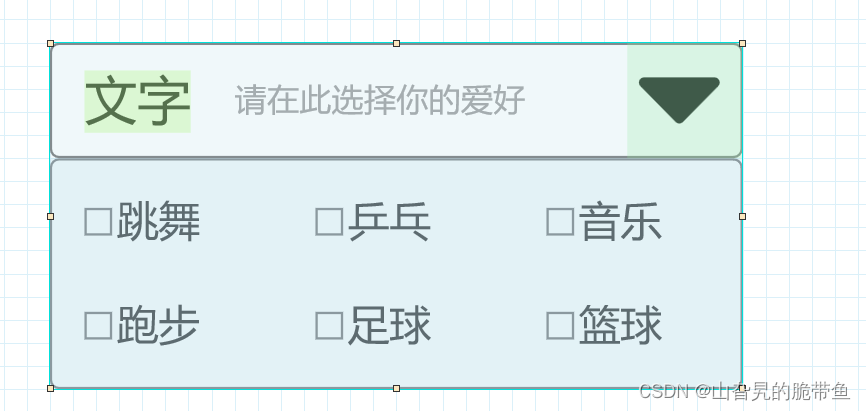
此时的制作效果如下

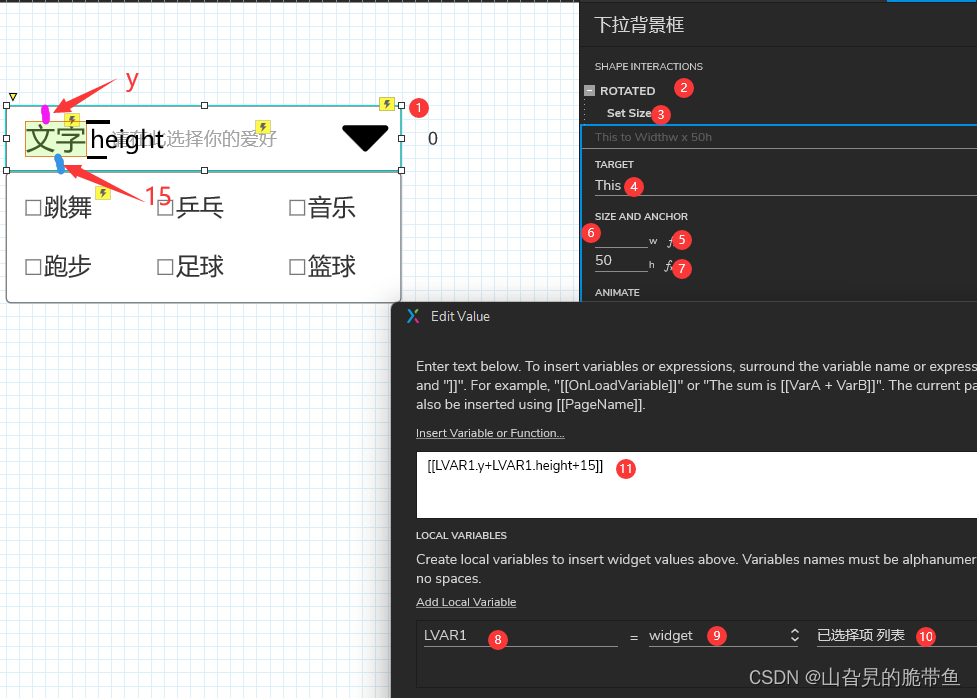
下面就开始解决选择框内的自适应高度问题

函数式子是这样的:[[LVAR1.y+LVAR1.height+15]]
之所以设置rotated事件,是因为对于这个组件来讲,这是一个永不会触发到的事件,你用哪一个都可以,只要保证在这个页面上不要被触发即可。
(图中解释了含义,蓝色是自己量出来的,粉色就是LVAR1.y,repeater的高就是LVAR1.height。如果理解有误,请指正)

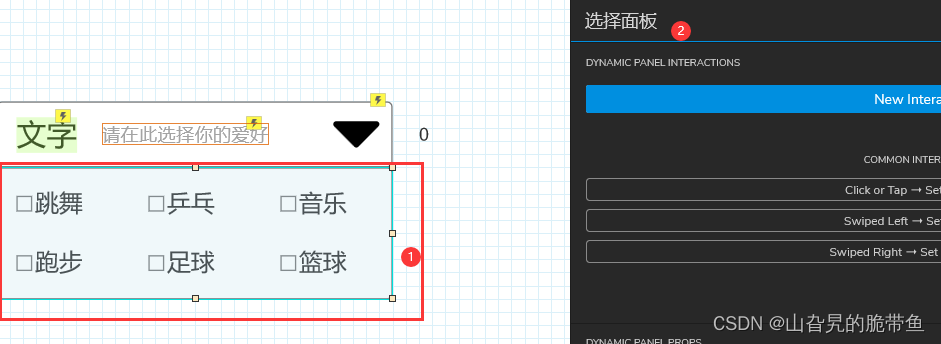
把下面的部分设置为dynamic panel (方便自适应)
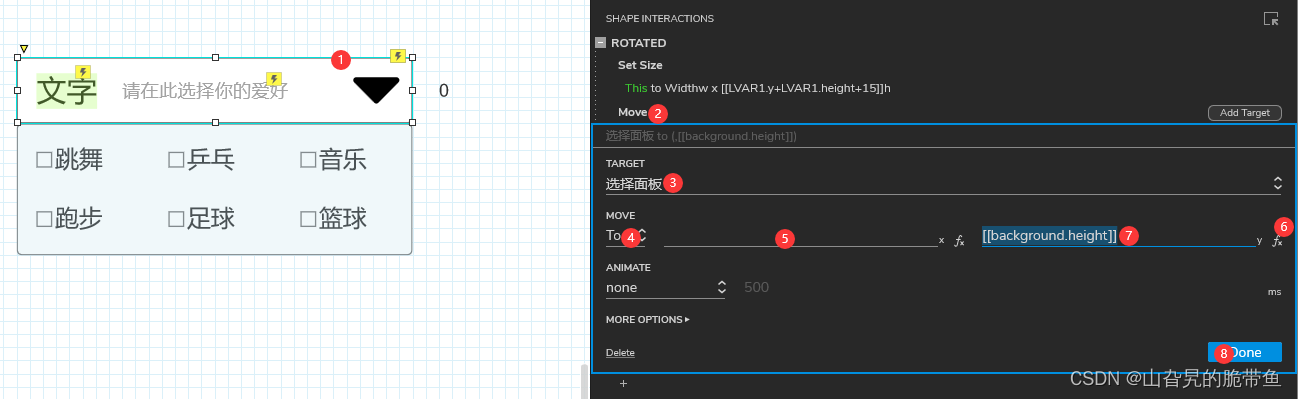
再回到下拉背景框,设置让下面的也自适应大小
[[background.height]]

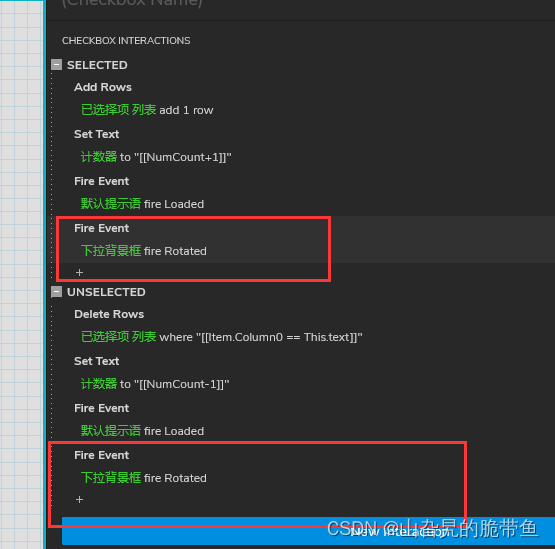
再回到跳舞,需要触发下拉背景的rotated才能让其生效

在unselected中也设置

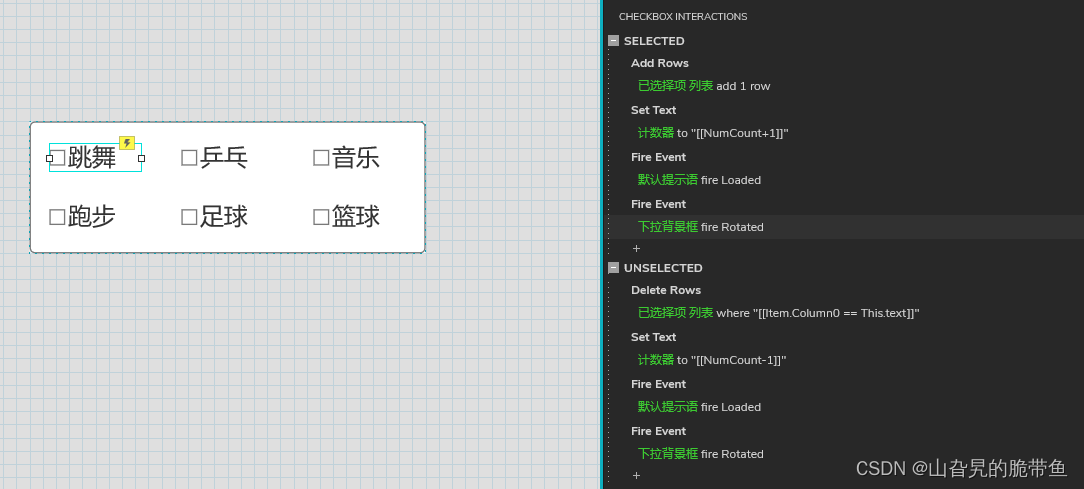
将跳舞的这事件,复制给其他乒乓音乐等选项

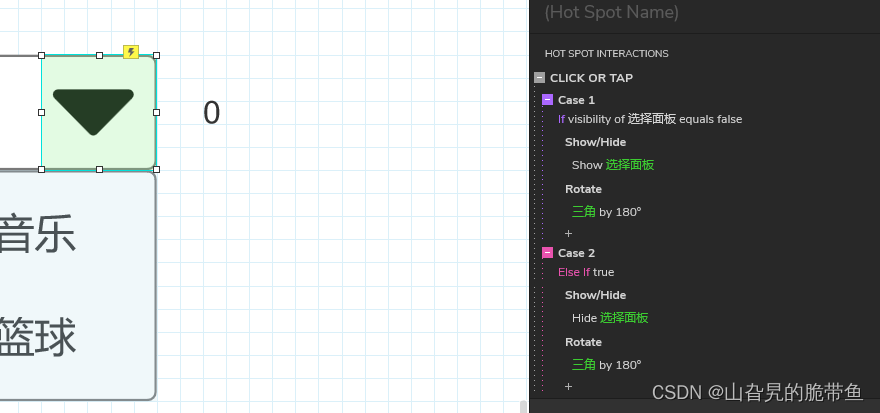
在三角位置增加一个hotspot

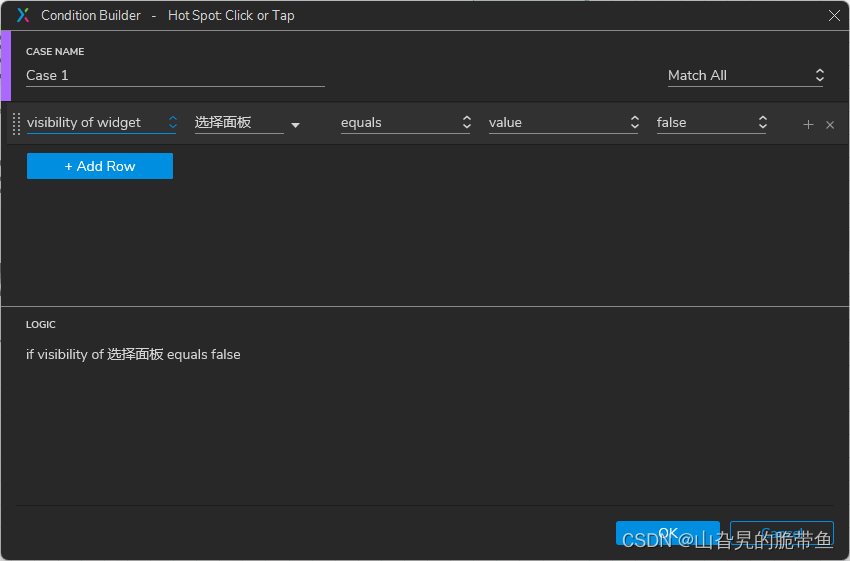
增添的interaction如下


到了最后阶段,全选所有为一个dynamic panel

把计数器随便放个位置send to back 隐藏即可

到此,所有功能全部完成 。
这里说一下为何要设置计数器,有个这个后,就避开了全局变量,你就可以复用作为控件了,如果不信,你可以省区计数器,采用全局变量的模式,复制粘贴到另一个文档,就不管用了…
原创不易,也是为了自己更好的学习,时间久了防止遗忘。
若有错误或者更好的方法,欢迎批评指正。





















 2857
2857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








