CSS
标签名选择器
<style>
/* 标签名选择器 */
div {
color: red;
}
span{
font-size: 25px;
font-family: "楷体";
}
</style>
class选择器
<style>
/* class选择器 */
.hh{
color: #FF0000;
}
.a{
font-size: 50px;
width: 100px;
background-color: aqua;
}
</style>
id选择器
<style>
/* idx选择器 */
#hr{
color: #00FFFF;
font-size: 100px;
}
#ht{
background-color: pink;
font-size: 20px;
}
#h{
color: black;
font-size: 100px;
/* 透明度 */
opacity:0.3;
}
</style>
分组选择器
<style>
/* 分组选择器:使用不同的选择器,来选中多种元素 */
.tt,div,#ht{
background-color: pink;
}
</style>
属性选择器
<style>
/* 属性选择器:根据不同属性,选中不同元素 */
/* 1.把有type属性的 设置背景色 */
[type]{
background-color: lightseagreen;
font-size: 25px;
}
/* 2.把有type属性的input 设置边框 */
input[type]{
/* soild是实线 dashed虚线 */
border: 3px solid blue;
/* 圆角边框 */
border-radius: 25px;
}
/* 3.把有type=text的input 设置背景色 */
input[type="text"]{
background-color: orchid;
/* 隐藏元素 */
display: none;
}
</style>
盒子模型
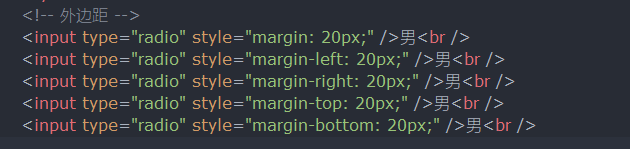
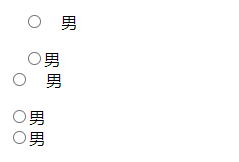
外边距
margin:盒子间的距离

效果如下:

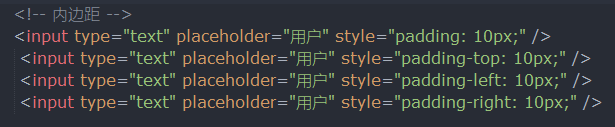
内边距
padding:内容到边距的距离


边框
#div2{
border:10px solid yellow;/*实线*/
border:10px dashed yellow;/*点状*/
border:10px dotted yellow;/*虚线*/
}

外部CSS引入
link在HTML文件中,引入外部的css文件,rel是固定写法,stylesheet样式,href是用来指定样式表的位置
<link rel="stylesheet" href="student.css" />

CSS练习(用户注册)

代码如下:
<head>
<meta charset="utf-8">
<title>用户注册</title>
<!-- 引入外部css文件 -->
<link rel="stylesheet" href="regist22.css" />
</head>
<body>
<form method="get">
<h2>用户注册</h2>
<div>
<input class="a" type="text" name="user" placeholder="用户名" />
</div>
<div>
<span>支持中文、字母、数字、“-”、“_”的组合,4-20个字符</span>
</div>
<div>
<input class="a" type="password" name="pwd" placeholder="设置密码" />
</div>
<div>
<span>建议使用数字、字母和符号两种以上的组合,6-20个字符</span>
</div>
<div>
<input class="a" type="password" name="pwd" placeholder="确认密码" />
</div>
<div>
<span>两次密码输入不一致</span>
</div>
<div>
<input class="a" type="number" placeholder="验证手机" name="tel" />
或
<a href="#">验证邮箱</a>
</div>
<div class="ad">
<input type="checkbox" />
我已阅读并同意
<a href="#">《京淘用户注册协议》</a>
</div>
<div>
<button type="submit" >立即注册</button>
</div>
</form>
</body>
css文件:
.a{
width: 330px;
height: 30px;
padding: 5px;
}
button[type=“submit”]{
width: 340px;
height: 40px;
background-color: red;
border-color: red ;
color: white;
font-size: 20px;
}
span{
font-size: 8px;
color: gray;
padding: 20px;
}
h2{
/* text-align: center; */
padding-left: 115px;
}
.ad{
margin: 20px;
}





















 3432
3432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








