VUE环境搭建
使用 NVM 安装管理 npm ,配置 npm 安装环境,把npm环境加入系统变量就ok了
下载安装 NVM
1.下载地址
下载安装nvm,首先安装目录不要有空格和中文,会出现乱码
下载地址:
https://github.com/coreybutler/nvm-windows/releases

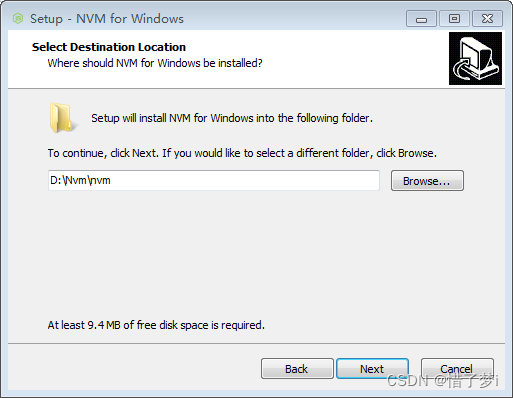
2.安装NVM
安装路径:D:\Nvm\nvm
安装方法:
1.D盘新建 nodejs文件夹,运行 nvm-setup,nodejs路径选择刚刚新建的 D:\Nvm\nodejs(安装成功后nodejs文件夹会消失)

2.把 D:\Nvm\nvm\setting 换一下








 本教程详细介绍了如何使用NVM管理Node.js环境,包括下载安装NVM,选择安装特定版本的Node,配置npm全局路径,安装nrm管理镜像以及设置环境变量。最后,文章还涉及Vue2环境的搭建,确保项目可以顺利运行。
本教程详细介绍了如何使用NVM管理Node.js环境,包括下载安装NVM,选择安装特定版本的Node,配置npm全局路径,安装nrm管理镜像以及设置环境变量。最后,文章还涉及Vue2环境的搭建,确保项目可以顺利运行。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1045
1045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








