
子组件MenuTree
<template>
<div>
<template v-for="menu in menuData">
<el-submenu :key="menu.id+(Math.random()*100)" :index="menu.id" v-if="menu.children.length>0" >
<template slot="title">
<i :class="menu.icon"></i>
<span slot="title">{{menu.name}}</span>
</template>
<MenuTree :menuData="menu.children" ></MenuTree>
</el-submenu>
<el-menu-item :key="menu.id+(Math.random()*100)" :index="menu.url" v-else>
<i :class="menu.icon"></i>
<span slot="title">{{menu.name}}</span>
</el-menu-item>
</template>
</div>
</template>
<script>
export default {
name: "MenuTree",
props: ['menuData'],
data(){
return{}
},
methods:{
}
}
</script>
<style>
</style>

父组件
<template>
<el-aside width="230px" class="asideBox">
<el-menu class="ul-dome" :default-active="routerName" :unique-opened="true" :router="true" background-color="#333333" text-color="#fff" active-text-color="#f7941e">
<template v-for="menu in getAsideMenu">
<el-submenu :key="menu.id+(Math.random()*100)" :index="menu.id" v-if="menu.children.length>0" >
<template slot="title">
<i :class="menu.icon"></i>
<span slot="title">{{menu.name}}</span>
</template>
<meunTree :menuData="menu.children"></meunTree>
</el-submenu>
<el-menu-item :key="menu.id+(Math.random()*100)" :index="menu.url" v-else>
<i :class="menu.icon"></i>
<span slot="title">{{menu.name}}</span>
</el-menu-item>
</template>
</el-menu>
</el-aside>
</template>

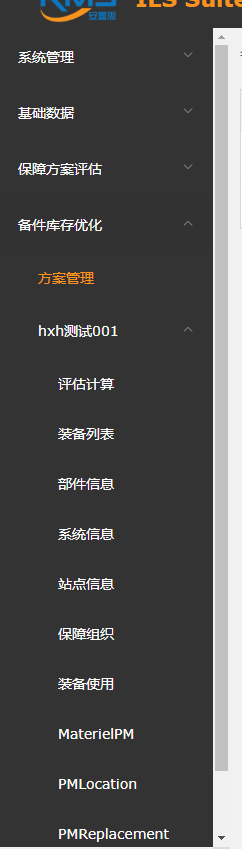
数据是树形结构






















 9910
9910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








