基本使用
display:flex; //设置弹性容器,添加给父级元素
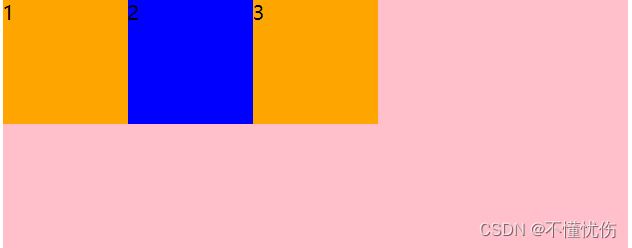
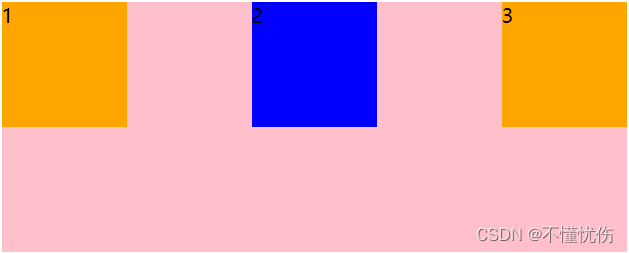
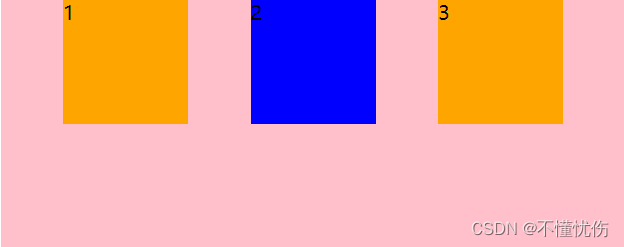
//主轴对其方式
justify-content:flex-start;





依次实现效果如上
//侧轴对齐方式
align-items:
以上代码均添加给父级容器。
align-self: 控制某个弹性盒子在侧轴的对齐方式(
添加到弹性盒子
)此代码添加给子级盒子,控制子级单个盒子的对齐方式。
伸缩比:
使用
flex
属性修改弹性盒子
伸缩比
flex:值;
取值范围整数
把父盒子分为若干份数,每个子盒子各占几份。
注意事项
-
在flex眼中,标签不再分类。
-
简单说就是没有块级元素,行内元素和行内块元素
-
任何一个元素都可以直接给宽度和高度一行显示
-
-
Flex不存在脱标的情况:也就是基本淘汰了浮动,更不用清除浮动
-
当然存在兼容性问题,如果不考虑兼容性可以大量使用,如果是移动端则不用考虑直接flex






















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








