reduce方法接受两个参数,第一个是函数,第二个是初始值,其中函数中有四个参数,常用的是前两个,第1是前一个值(函数中上次return的值),第2是当前值
lists:['name','name','grade','name','age','age'],
let result = this.lists.reduce((pre, cur) => {
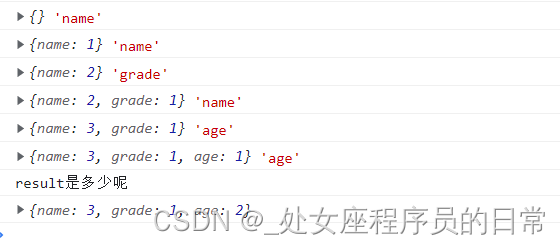
console.log(pre, cur);
if (!pre[cur]) {
pre[cur] = 1;;
}
else {
pre[cur]++;
}
return pre;
}, {})
console.log("result是多少呢");
console.log(result);
结果如下:


























 1351
1351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








